來到操控滑鼠和物體互動的環節啦!
其實這個環節走完就有很多很多的互動可以做了,不知道講到簡單點擊或拖曳行為的遊戲大家會想到哪些呢?如 Flappy Bird、Angry Bird 這些有名的遊戲,本身遊戲的呈現也跟物理行為有一定掛勾,加上操作簡單,只是單純點擊或拖曳,其實走完今天的內容,你也能做到一樣的效果!
是不是聽起來很聳動呀,一點也不,在 Matter.js 的模組裡,我們可以簡單的達到這些效果!
今天來玩的模組會是 MouseConstraint ,儘管我們還沒提到 Constraint 模組,我們還是可以先來看看 MouseConstraint,後面有機會我們再回頭看看 Constraint 模組。
MouseConstraint 的用處,一言以蔽之就是,允許使用者透過這個模組讓滑鼠和物體產生互動/位移。
這個模組只有一個方法,就叫做 create,其他詳細的設置,都在那個 options 裡。
Matter.MouseConstraint.create(engine, options)
創建的時候如果不給予 options,裡面有些預設值就會自己創建新的東西、依預設綁定到特定對象上,如我們上篇提到的 mouse,即使你不先 create mouse,這邊直接 create,options不帶任何東西,也仍會為你自動 create 帶著 default 值的 mouse,並綁定到 body 上。
我們來看一下範例的 options 裡面到底會含有哪些 properties。
var mouseConstraintOptions = {
type: 'mouseConstraint',
mouse: mouse,
element: null,
body: null,
constraint: Constraint.create({
label: 'Mouse Constraint',
pointA: mouse.position,
pointB: { x: 0, y: 0 },
length: 0.01,
stiffness: 0.1,
angularStiffness: 1,
render: {
strokeStyle: '#FFFFFF',
lineWidth: 3
}}),
collisionFilter: {
category: 0x0001,
mask: 0xFFFFFFFF,
group: 0
}
}
mouse 就是我們上篇提到的 Mouse 模組產出的物件,詳細的內容可以回去看上篇。
collisionFilter 會是決定我們滑鼠操控的時候能碰撞的對象,詳細內容可以參考 rigidbody的第三篇。
constraint 我們後面有機會在細講,簡單的說它會像是一個約束,如這個官網的例子,constraint 就是那些線,約束著球與定點的距離,常用來創造線或彈簧。
滑鼠會像是一個隨著滑鼠行為移動的 constraint,去和物體做碰撞。
這種類物體的物件,也像物體一樣有一個步驟要做:
Composite.add(engine.world, [mouseConstraint]);
沒錯,要把它加入我們的 world 裡面,它才會正式出現。

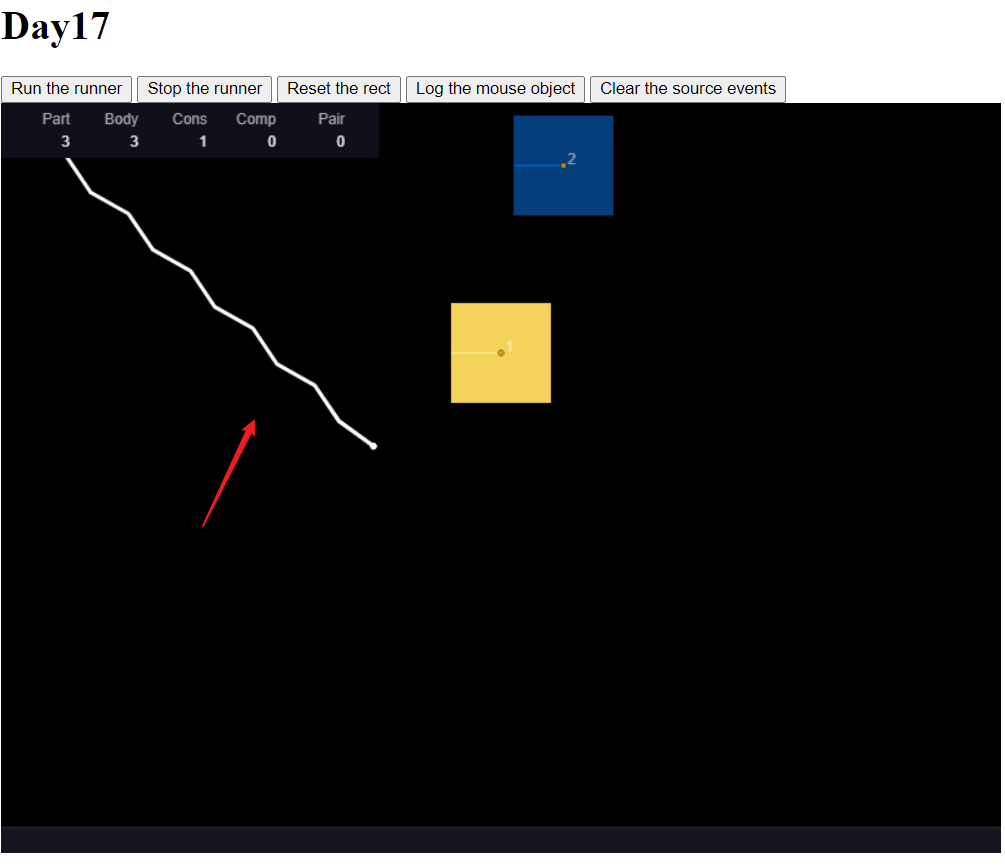
登登,在我們 runner 是靜止的情況下,拉動滑鼠依然可以看到生成的 constraint,不過此時無法和物體產生互動,我們來按下 Run the runner 讓 runner 跑起來。

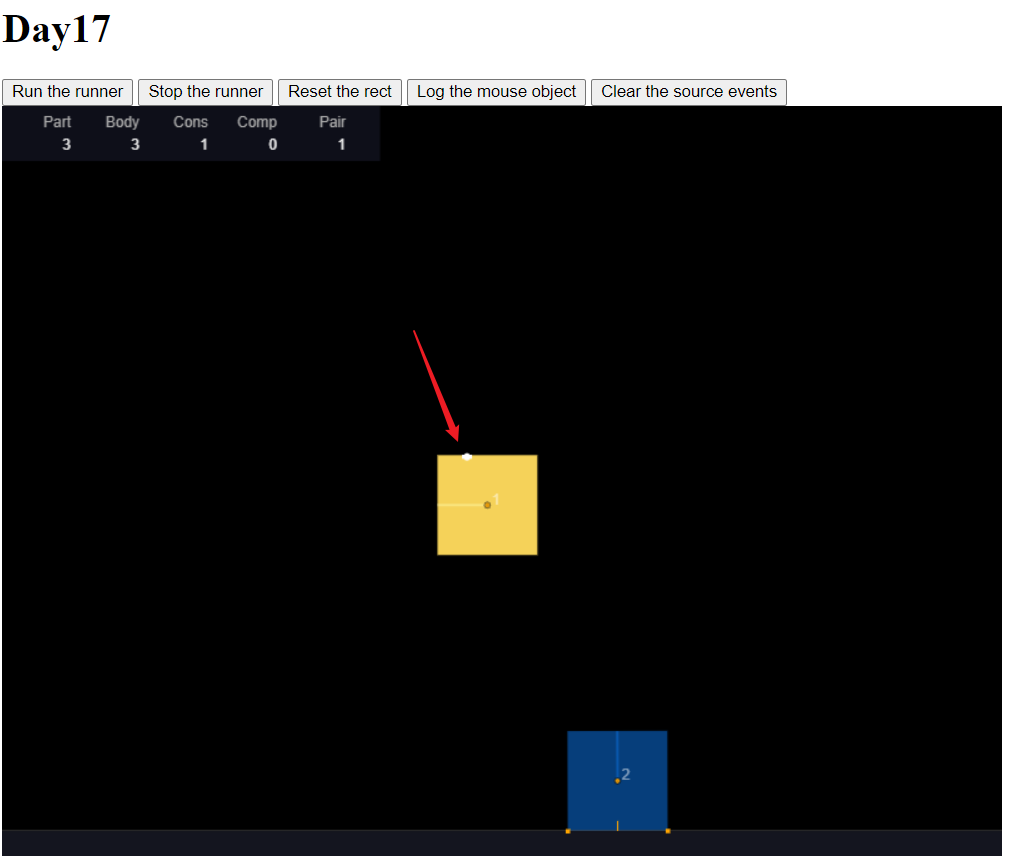
從物體的上方靠近,拉動物體,哇,你已經可以把物體拉起來了!
你會發現,可以對物體做到施力、拖曳等等操作,這些詳細的影響會是要去看 constraint 的一些屬性,另外 collisionFilter 也可以讓你選定允許滑鼠互動的對象,善用這些屬性,就能做出各種互動效果。
無論是透過昨天 mouse 物件本身的資料,還是今天 mouseConstraint 來跟物體互動,我們現在已經有一些手段來讓滑鼠融入我們的世界裡了,明天,我們來好好想想怎麼透過這個功能讓彈珠台有一些可玩性。
