新增鬧鐘頁面的畫面幾乎都完成了,但門面可是很重要的,因此開始實作鬧鐘的首頁吧!
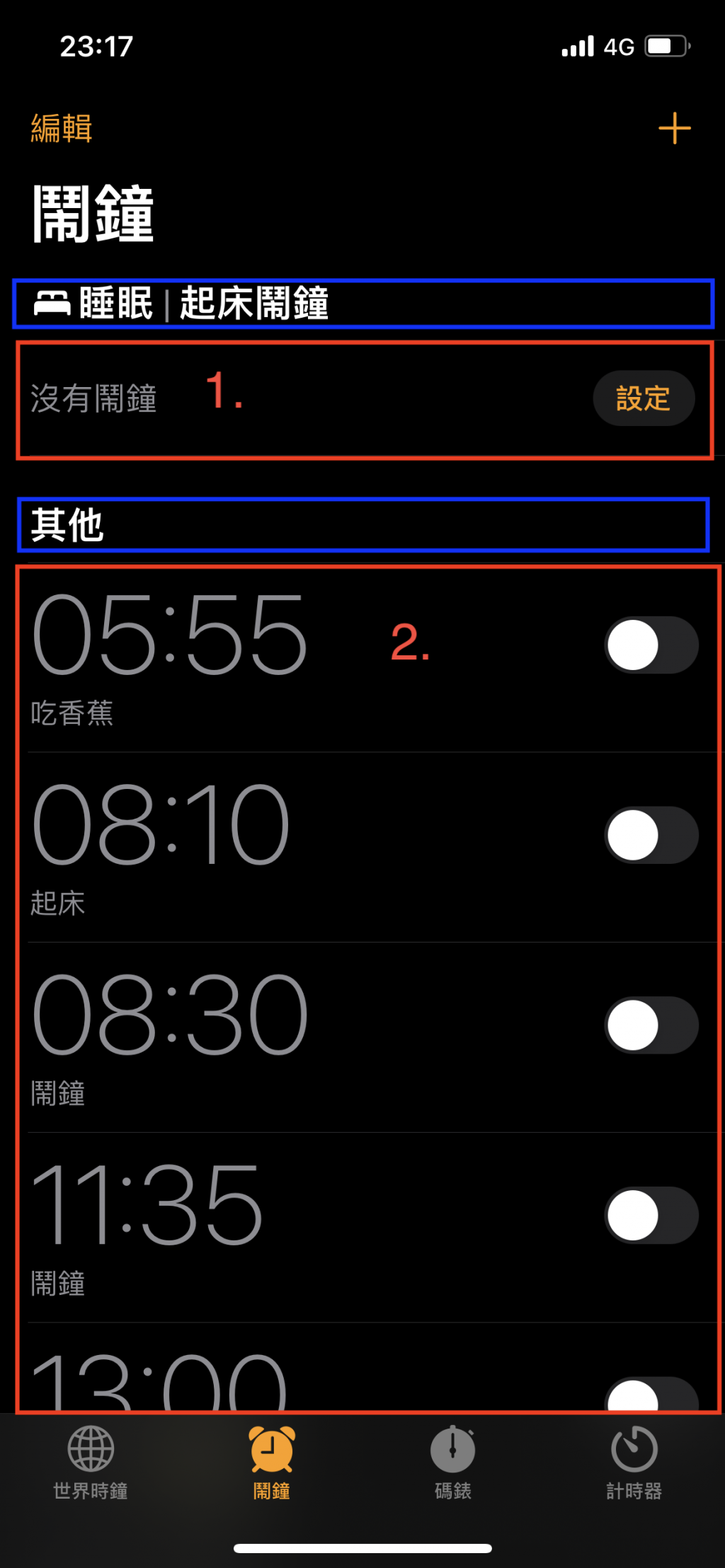
先參考一下IPhone內建鬧鐘的首頁:
可以看到「紅框1.」跟「紅框2.」內Cell的內容不一樣,他們分別使用「藍框1.」跟「藍框2.」做區隔,
藍框就叫做「TableViewHeader」,馬上來實作吧!
func numberOfSections(in tableView: UITableView) -> Int {
// 代表只要兩個Section
return 2
}
2.接著要讓他顯示文字,因此在TableView內的「titleForHeaderInSection()」新增以下Code:
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
switch section {
// 第一個 Section 內顯示的文字
case 0:
return "睡眠|起床鬧鐘"
// 第二個 Section 內顯示的文字
case 1:
return "其他"
// 其他 Section (基本上用不到)
default:
return ""
}
}
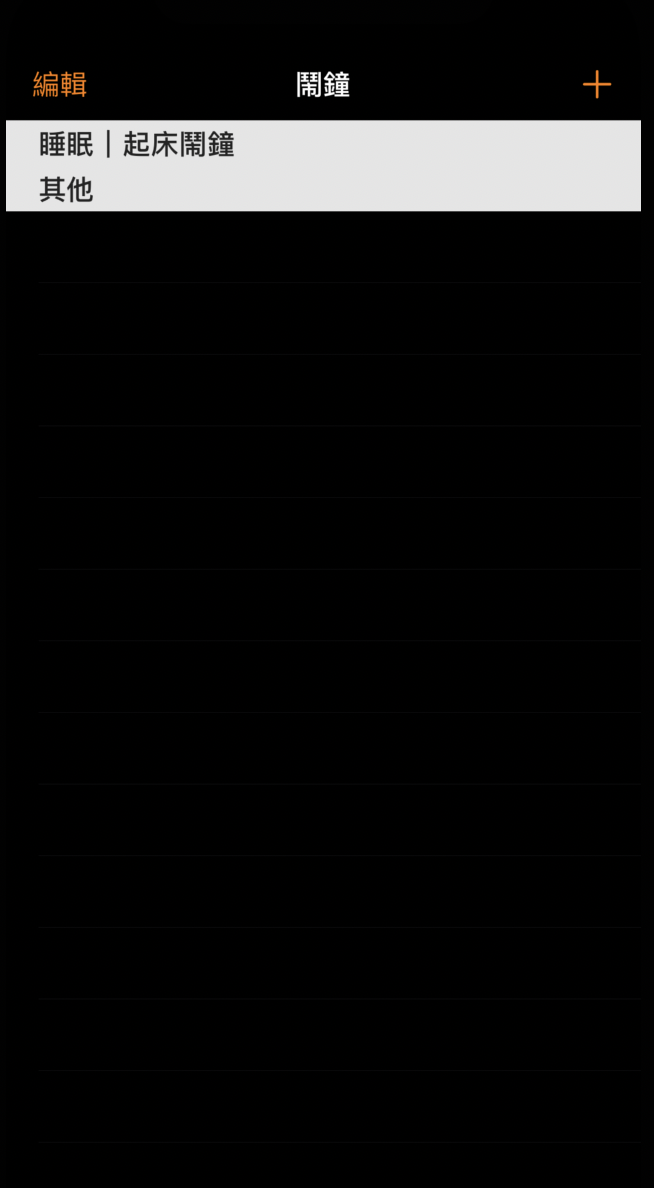
執行看看吧!
![]() 怎麼是白底黑字的R!!!!!
怎麼是白底黑字的R!!!!!
看來若是需要特別的TableViewHeader,是不能使用TableView內的「titleForHeaderInSection()」的,
因此我們改用TableView的「viewForHeaderInSection()」。
viewForHeaderInSection()是直接回傳一個View,因此我們必須要客製化一個View
一個擁有黑底白字的View
OK,那明天會來建立一個特別的View,並套用在TableViewHeader上![]()
