如果只有畫面像的話,那也太弱了吧!
趕緊來實作新增鬧鐘的功能,做完拿去炫耀給邊身邊的人看!
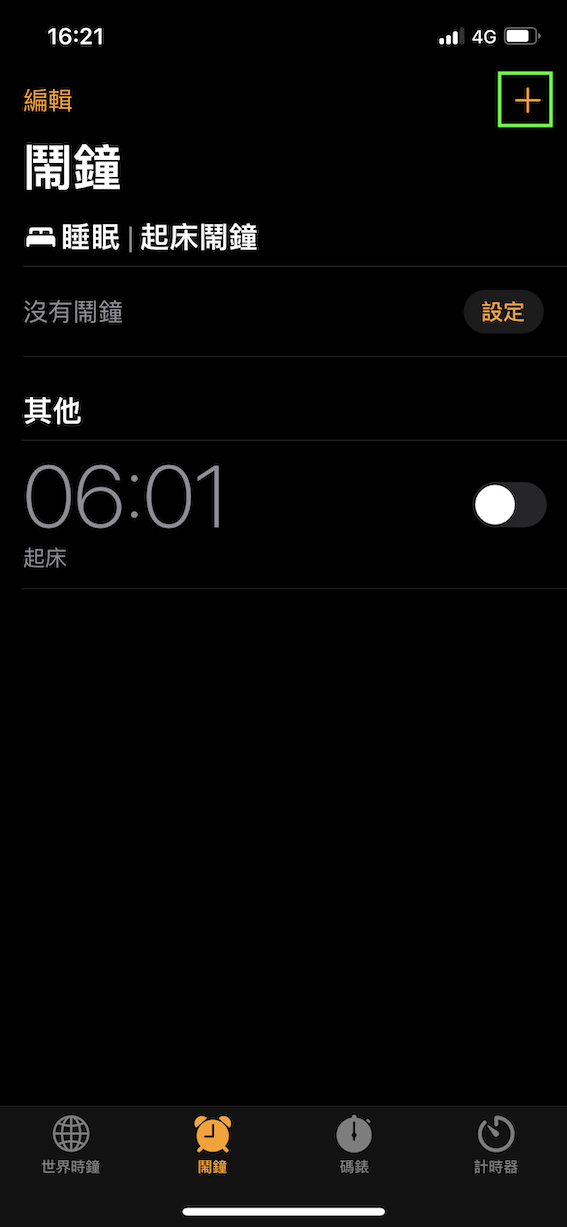
可以看到上面那張圖,鬧鐘主義顯示的資訊有兩個:
- 時間
- 標籤
因此呢,我們可以大致想像一下流程:
step 1. 按下新增的按鈕
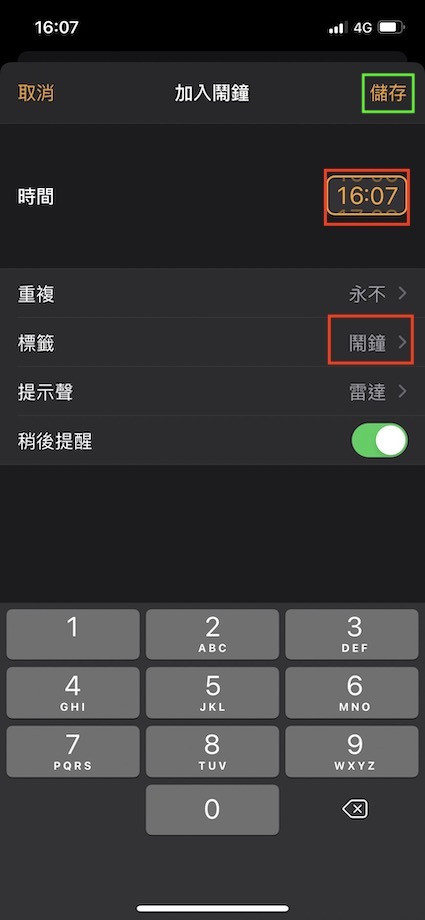
step 2. 將時間與標籤設定完畢後,按下右上角的儲存
setp 3. 鬧鐘出現在首頁
step 1.已經完成了,因此現在來完成step 2.:「取得時間 & 標籤內容」
在Step 2.中,我們必須要取得「時間」&「標籤內容」之後,再回傳給主畫面去顯示新的鬧鐘,
通常要傳送一個以上的值,我會習慣創建一個Struct去包裝他,稍微介紹一下Struct:
Struct就像一個盒子,這個盒子裡面要裝什麼,一切都是由使用者決定的
馬上來看看實例吧!
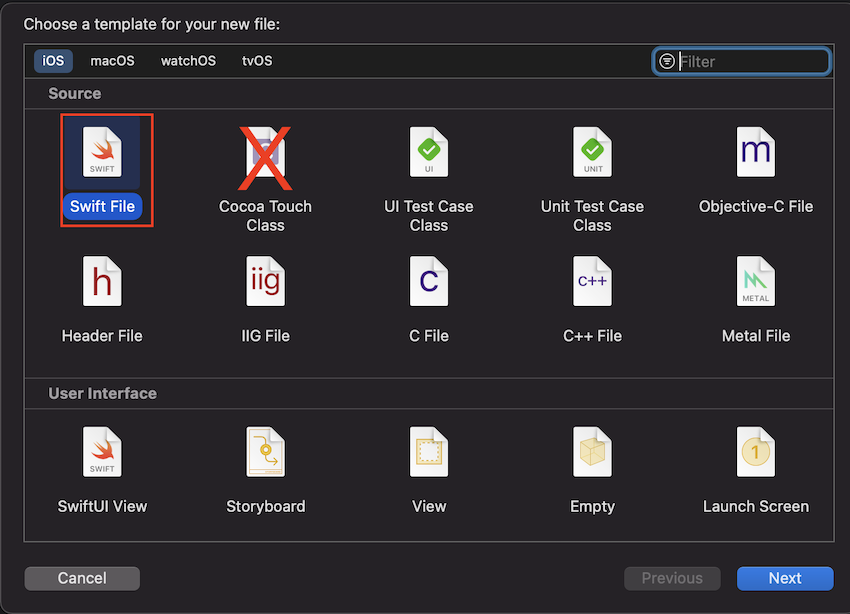
先新增一個檔案,這次不選「Cocoa Touch Class」而是選擇「Swift File」
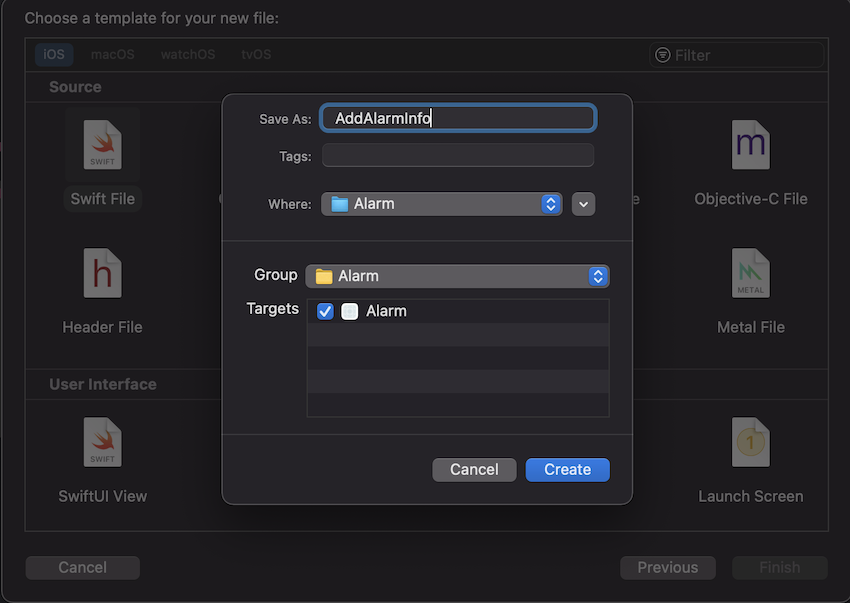
將它命名為「AddAlarmInfo」
這個檔案生成後應該會是空無一物的,加上以下的Code
// 創建一個Struct 名稱為:AddAlarmInfo
struct AddAlarmInfo {
// 這個盒子被實體化後,裡面必須要裝兩個變數
// 第一個:名稱為time、型態為Data的變數
// 第二個:名稱為annotation、型態為String的變數
let time: Date
let annotation: String
// 寫一個init的Function
// 代表這個盒子被實體化後,一定要帶入兩個參數
// 第一個參數型態必須為Date
// 第二個參數型態必須為String
init(time: Date,
annotation: String) {
// 將帶入的參數值,分配給這個盒子內原本的變數
self.time = time
self.annotation = annotation
}
}
盒子的藍圖做好後,那什麼時候會需要將它給實體化出來呢?
沒錯!就是使用者按下儲存的那一刻,讓我們繼續在按下儲存的Function內加點東西
回到「AddAlarmViewController」,找到之前新增的function「saveAlarm()」新增以下Code:
想了解以下標籤內容的,可以參考Day15.的Delegate介紹
@objc func saveAlarm() {
// 實體化我們創建的Struct「AddAlarmInfo」,並裝在saveAlarmData內
//「AddAlarmInfo」的第一個參數,就給他DatePicker上面的時間
//「AddAlarmInfo」的第二個參數,就給他標籤的內容
let saveAlarmData = AddAlarmInfo(time: self.datePicker.date,
annotation: self.addAlarmDetails[1])
}
當資料已經取得也包裝完後,就剩下傳值到首頁了,剩下的明天繼續吧![]()
