昨天我們已經將資料打包完成了,離完成鬧鐘功能只差一點點了,
只要把資料回傳到首頁,就可以實現新增鬧鐘的功能了!
這邊將會使用Delegate的方式做資料回傳,馬上來看看如何傳值吧!
之前有稍微用我的方式介紹過Delegate的概念,有興趣的可以參考「Day15」![]()
那馬上來實作吧!
protocol UpdateAlarmListDelegate: AnyObject{
// 該Protocol含有一個Function,帶有一個參數:「alarmData」,其型態為「AddAlarmInfo」
func updateAlarmList(alarmData: AddAlarmInfo)
}
weak var updateAlarmListDelegate: UpdateAlarmListDelegate?
@objc func saveAlarm() {
// 實體化我們創建的Struct「AddAlarmInfo」,並裝在saveAlarmData內
//「AddAlarmInfo」的第一個參數,就給他DatePicker上面的時間
//「AddAlarmInfo」的第二個參數,就給他標籤的內容
let saveAlarmData = AddAlarmInfo(time: self.datePicker.date,
annotation: self.addAlarmDetails[1])
// 使用updateAlarmListDelegate內的「updateAlarmList」回傳「saveAlarmData」
updateAlarmListDelegate?.updateAlarmList(alarmData: saveAlarmData)
// 將新增鬧鐘頁面給關閉
self.dismiss(animated: true, completion: nil)
}
@objc func addAlarm() {
let vc = AddAlarmViewController()
// 指定「AddAlarmViewController」的Delegate由該Controller實作
vc.updateAlarmListDelegate = self
let nv = UINavigationController(rootViewController: vc)
present(nv, animated: true, completion: nil)
}
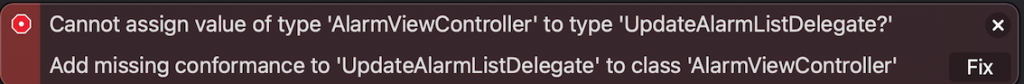
此時會跳出以下Error,該Error的意思是:
你告知「UpdateAlarmListDelegate」將由這個Viewcontroller實作,
但卻沒實作裡面的Function:「updateAlarmList」
因此,可以在Class外面,加入以下Code來實作「updateAlarmList」
extension AlarmViewController: UpdateAlarmListDelegate {
func updateAlarmList(alarmData: AddAlarmInfo) {
// print看看回傳過來的值是什麼
print(alarmData)
}
}
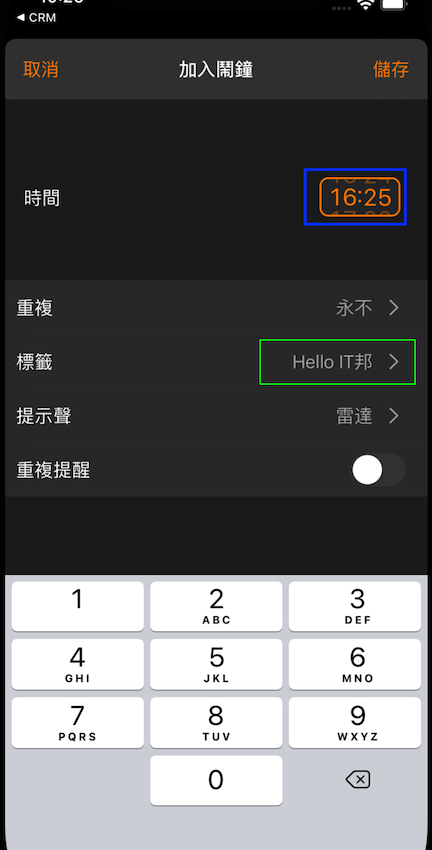
來試試看Print出來的會是什麼吧!首先先做以下設定
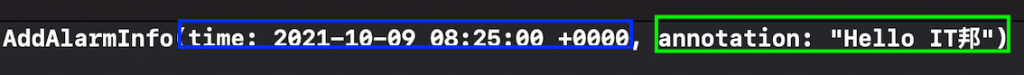
按下儲存看看會Print出什麼吧!
![]()
![]()
![]()
![]()
![]()
已經確定可以正常傳值了,只是時間的值好像怪怪的?
明天來了解一下是什麼狀況,順便將這些值新增在鬧鐘上吧!
