窩齁齁齁齁齁,現在整個專案的畫面本上美的像一幅畢卡索的畫一樣(?
但是呢,還差那麼一個不完美,就是Title的部分
可以看到IPhone內建鬧鐘左上角有一個LargeTitle(大胎頭),
往上滑還會像縮進去NavigationBar裡面,因此今天就要來完成它
雖然這個LargeTitle看起來是在鬧鐘的主頁面,
但我希望鬧鐘主頁面的Navigation設定都在TabbarViewController裡面完成,
因此!
讓我們前往久違的「MainTabbarViewController()」
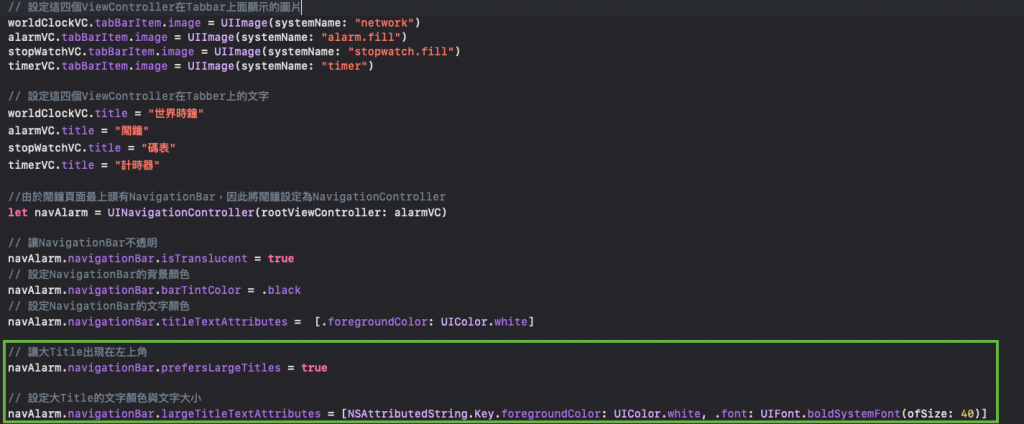
並加上以下兩行程式碼:
// 讓大Title出現在左上角
navAlarm.navigationBar.prefersLargeTitles = true
// 設定大Title的文字顏色與文字大小
navAlarm.navigationBar.largeTitleTextAttributes =
[NSAttributedString.Key.foregroundColor: UIColor.white,
.font: UIFont.boldSystemFont(ofSize: 40)]

那執行看看吧!
什麼?
你說今天怎麼會這麼順利就完成一個功能了?
那是因為我們已經連續寫 Swift 27天了,雖說還不是個高手,但至少也不是一個省油的車了![]()
其實當初用鬧鐘當主題是想說自己做一個比較基礎,且使用到的元件不少的小專案,順便分享給大家這樣的一個東西,
不知不覺也寫了27天了,很快的就要到達30天完成這個鐵人賽了,
雖然心中很開心但不免俗的還是要在這邊感性一下,
隨然可能我文章內的內容都是比較基本的,但對於剛入門的人來說應該還是有點幫助(吧?
畢竟自己剛學Swift時,一開始就下定決心使用純Code學習,但其實網路上的文章StoryBoard還是比較多的,
還是希望自己分享的東西可以幫助到別人,希望大家學習Swift都可以順利!
明天來講講鬧鐘最重要的功能:新增鬧鐘![]()
![]()
![]()
![]()
