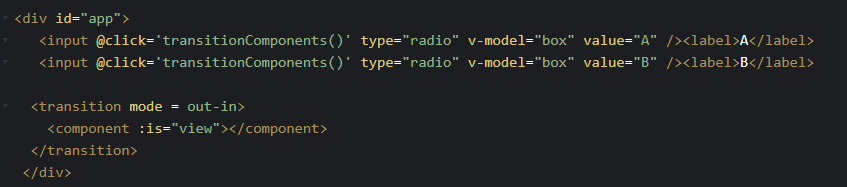
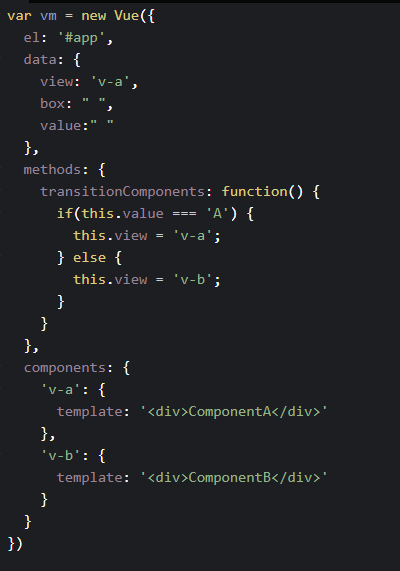
元件間的轉換
在元素間的轉換可以更加簡單,,因為有了這一個動態組件
當按下單選鍵A會出現Component A, 按下單選鍵B會出現Component B,藉由點擊不同的選項,來淡出淡入不同的字串

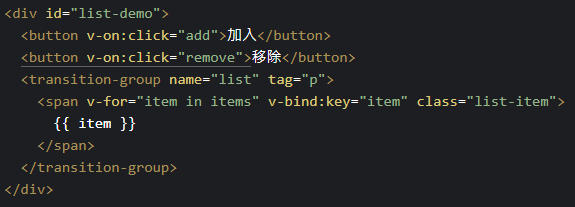
列表轉換(List transition)
以上都是處理單一元素的方法,當想要同時渲染整個LIST的時候,我們就可以使用


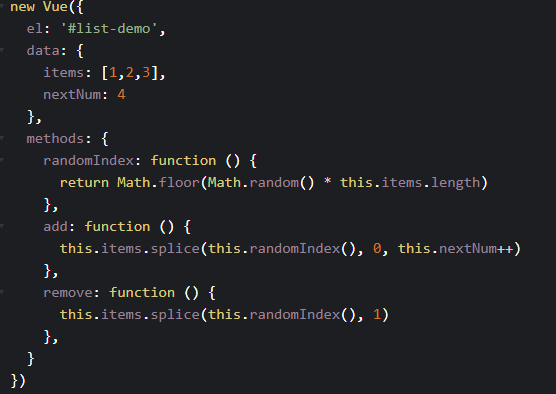
列表進入與離開過渡(List Entering/Leaving Transition)
在這個例子當中,有三個function分別數字,加入與移除,而其中給的key為”item” tag更改為,點選加入時便點選移除是隨機移除, 會照著數字加入但唯一的缺點是位置為隨機插入
參考資料 : https://vuejs.org/v2/guide/transitions.html#Transition-Modes
