
主程式Accordion.js
import React ,{useState} from 'react';
import {questions} from './api';
import "./accordion.css";
import MyAccordion from './MyAccordion';
const Accordion = (props) => {
const [data, setData] = useState(questions);
return (
<div>
<section className="main-div">
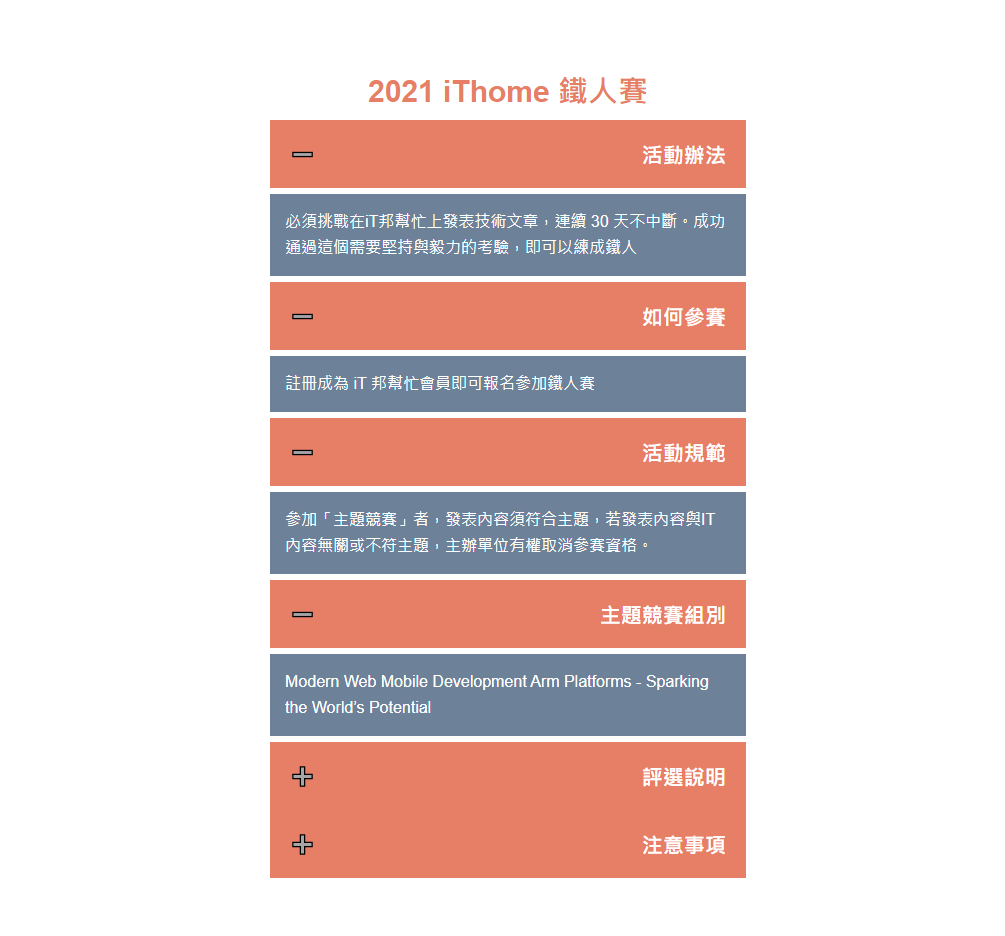
<h1>2021 iThome 鐵人賽</h1>
{
data.map((curElem) =>{
const {id } = curElem;
return <MyAccordion key={id} {...curElem} /> ;
})
}
</section>
</div>
)
}
export default Accordion;
組件程式MyAccordion.js
import React ,{useState} from 'react'
const MyAccordion = ({question,answer}) => {
const [show, setShow] = useState(false);
return (
<div>
<div className="title">
<p onClick ={() =>setShow(!show)} >{show? "➖" :"➕"}</p>
<h3>{question}</h3>
</div>
{ show && <p className="answers">{answer}</p>}
</div>
)
}
export default MyAccordion
放資料的程式api.js
export const questions = [
{
id:1,
question:'活動辦法',
answer:" 必須挑戰在iT邦幫忙上發表技術文章,連續 30 天不中斷。成功通過這個需要堅持與毅力的考驗,即可以練成鐵人 "
},
{
id:2,
question:'如何參賽',
answer:"註冊成為 iT 邦幫忙會員即可報名參加鐵人賽 "
},
{
id:3,
question:'活動規範',
answer:"參加「主題競賽」者,發表內容須符合主題,若發表內容與IT內容無關或不符主題,主辦單位有權取消參賽資格。 "
},
{
id:4,
question:'主題競賽組別',
answer:"Modern Web Mobile Development Arm Platforms - Sparking the World’s Potential"
},
{
id:5,
question:'評選說明',
answer:"評審作業分為資格審查與作品審查。資格審查由主辦單位依參賽資格與作品格式審定,作品審查由主辦單位聘請主題競賽組別的領域專家,組成評審委員會進行初審與複審(決審)作業。若評審委員會認為作品未達水準或有特別表現,得決議獎項從缺或增減得獎名額。 "
},
{
id:6,
question:'注意事項',
answer:"參加者應保證其因參加本活動所填寫或提出之資料均為真實且正確,且未冒用或盜用任何第三人之資料。一經主辦單位發現或經第三人檢舉該等資料有不實或不正確之情事,主辦單位得取消其參加或得獎資格。 "
},
]
