useLocation 函數是當 URL 網址改變時useState()會返回一個新的包含有關目前URL的狀態和位置的物件函數。每當URL網址有變更,則 useLocation 資訊也將更新。
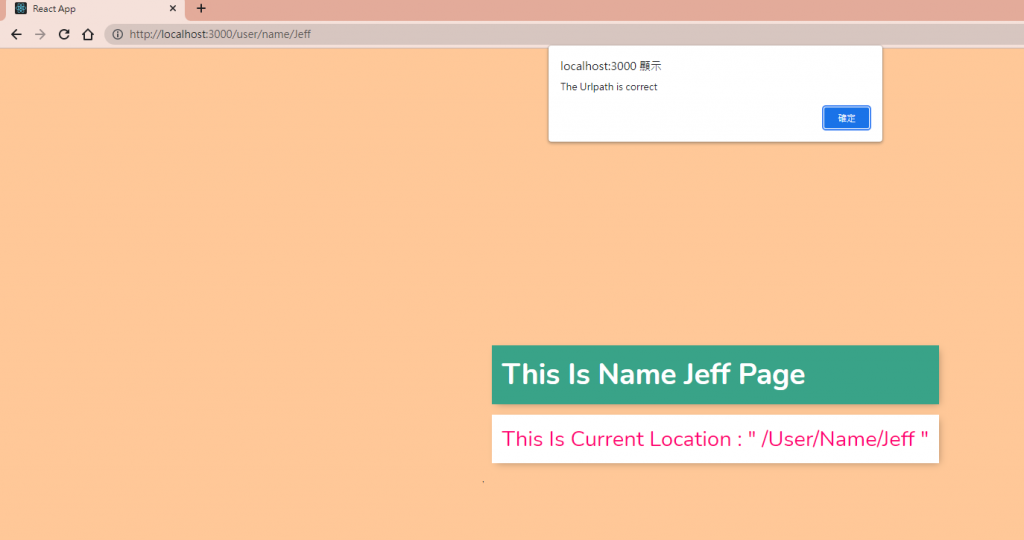
延續昨天的實作,加入了useLocation(),在網頁中加了{location.pathname}可以顯示出目前URL網圵列的資訊,當URL網址中的參數有變更時,網頁中的locationpath資訊也會隨著變更,另外再加上一個判別式,如果locationPath中的參數和URL網圵列上所輸入的參數一致就會跳出Alert視窗。

step1:先導入'react-router-dom'
import { useLocation } from 'react-router-dom';
step2:將useLocation();指定給變數location,然後就可用location.pathname顯示出URL的數據
User.jsx
import React from 'react';
import { useParams,useLocation } from 'react-router-dom';
const User = () => {
const {name , Jeff} = useParams();
const location = useLocation();
return (
<div>
<h1>This is {name} {Jeff} Page</h1>
<p>This is current location : " {location.pathname} "</p>
{location.pathname ===`/user/name/Jeff` ? (
alert("The Urlpath is correct")
) : null }
</div>
)
};
export default User;
