今天要講解的是模組化的重要性,我在上學期修一門網頁程式設計,
在學期末需要作出實體網頁時,所有的程式碼通通都方在同一個項目下,
很快地隨著功能越來越多,程式碼變得多而複雜,其中我還用了很蠢的方法,
將同樣的程式碼一職重複地複製貼上,把各種功能都混在一起…,
導致後期測試的時候,一旦發現有錯誤,
就要在上百行的程使碼間找出錯誤點,不但耗時還耗力。
後來才發現原來在國小上的電腦課就已經碰過模組化的功能過了,
還記得這隻一直不知道它是狐狸還是貓的圖案嗎?

(圖片來源: https://www.techlearning.com/how-to/what-is-scratch-and-how-does-it-work)
接下來放上一張圖片,會勾起小時候的國小童年…

(圖片來源: http://ms2.ctjh.ntpc.edu.tw/~luti/105m-programing.htm)
看到這一串串很像用拼圖做成的程式嗎?
當一個模組被製造出來後,它也不是毫無作用,它能被其他的模組調用使用。
(想當初..老師讓我們做出這隻貓?能來回走動並且碰到牆壁就反彈,
結果我做出了讓它整個頁面360度無死角的循環奔跑….)
而模組化是將整個大問題切割成小問題,這些小問題可以依照項目的功能做分割,
個別設計它,再將這些模組組合成有效率的系統。

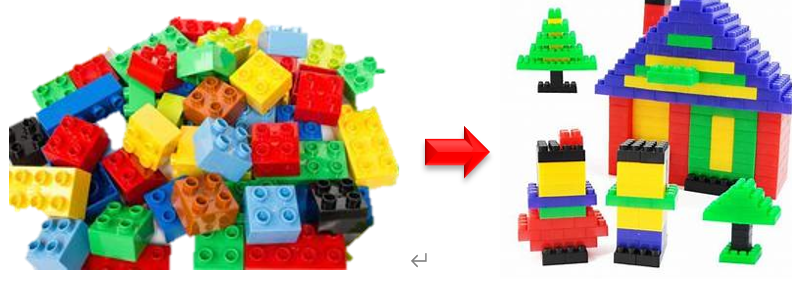
(圖片來源: https://baike.so.com/gallery/list?ghid=first&pic_idx=1&eid=1516197&sid=1602994)
就像是樂高積木一樣,雖然分割成一塊一塊地,
只要有一個對口可以拼起來,就可以組成一座房子。
同樣的運用在程式上,假設像是知名的購物平台,它就像一個巨大的水池,
當今天有一個bug出現了,我需要在這巨無霸的水池中尋找那個bug,
也就是在這上千甚至上萬行得程式碼中大海撈針找bug…
(我有前言敘述的經驗了…這找的過程一定會想哭..)。

(圖片來自: Nicole本人製作)
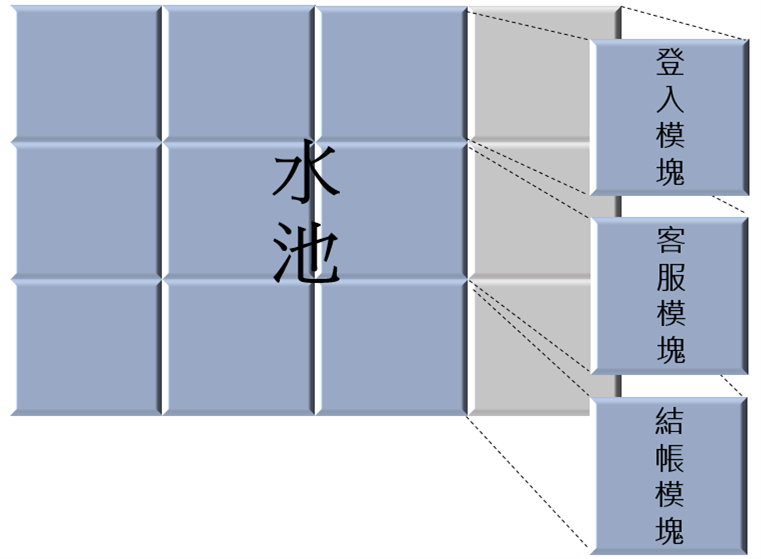
所以這個水池一定要被模塊化,依照它的功能切割不同的模塊出來。
比如說登入的功能轉成登入模塊、客服功能轉成客服模塊、結帳功能轉成結帳模塊。

(圖片來自: Nicole本人製作)
每個模塊都獨立的運行,而每個模塊都會通過接口對外開放,使程序可以統一調用。
如此一來,當這個網購平台有功能出現bug,我可以直接找到那個功能模塊進行修正,
不再大海撈針找bug,由於是模塊獨立運行,只要我的對外接口不變,
想隨時升級、修改、替換都可以被實現;也不會出現一直同樣的重疊程式碼,直接調用即可;
更可以保持一制性,對於後期的維護查錯都相當有利。
模塊化的優點:
