設置好route後,使用react-router-dom提供的方法,在畫面上呈現連結跟操作,來讓使用者在網站上前往不同的頁面。
Link:會產生Html中 a 連結的效果,能夠在點擊後轉址到指定route。由Link轉址後,url會改變、元件會重新渲染,但是頁面不會重新載入。
to:
指定要重新導向的路徑,使用字串指定path,或是以一個物件形式傳送path的設定
(path物件格式設定,會在後面元件接收route資訊文章中一起整理)
import { Link } from 'react-router-dom';
<Link to="/home">首頁</Link>
replace:
點選連結後讓新url用取代的方式替換掉原本url的紀錄。
<Link replace to="/home">首頁</Link>
另外Link可以像其他DOM標籤一樣傳入classsName、title、id等屬性給之後產生的DOM
<Link to="/home" className="nav" title="home" id="nav-home">首頁</Link>
除了產生點擊轉址的連結外,與當前 URL和NavLink的to路徑匹配時,可以為NavLink產生出來的DOM新增樣式屬性。
to:
和Link用法相同。
import { NavLink } from 'react-router-dom';
<NavLink to="/home">首頁</NavLink>
activeClassName:
點擊轉址後,URL和to路徑匹配時呈現啟用狀態,NavLink的DOM元素會套用activeClassName中的字串為className。
(如果沒套用此屬性,啟用後,className預設為 active。)
<NavLink to="/home">Nav首頁</NavLink> //啟用後加入className active
<NavLink to="/1" activeClassName="thick">Nav路由1</NavLink>
activeStyle:
點擊啟用後,css style以物件傳入DOM套用樣式。
const activeStyle:object = {
fontWeight: 'bolder',
color: 'green'
};
//JSX
<NavLink to="/home" activeStyle={activeStyle} >首頁</NavLink>
isActive:
轉址前可以經由isActive傳入的函式,判斷連結是否處於啟用狀態的。
const activeStyle:object = {
fontWeight: 'bolder',
color: 'green'
};
//JSX
<NavLink to="/home" activeStyle={activeStyle} >首頁</NavLink>
exact:url路徑一定要和path完全相同strict:在有exact的情況下搭配使用,檢查url的斜線是否也和to完全相同,讓url和path的匹配更嚴謹。useHistory 回傳一個history物件, 裡面包含許多方法可以進行轉址設定。
例如說:push('/path'),將url推到參數指定的path中。
import { Link } from 'react-router-dom';
const goPath =useHistory();//設常數接收useHistory()回傳的物件
const togglePath = ()=>{
setPath(path===1?2:1)
goPath.push(`/${path}`)
}
//jsx
<button onClick={()=>goPath.push('/home')}> 回首頁 </button>
其他方法https://juejin.cn/post/6860862817520582663中有列出,有興趣依依去搜尋。
1.action: "PUSH"
2.block: ƒ block(prompt)
3.createHref: ƒ createHref(location)
4.go: ƒ go(n)
5.goBack: ƒ goBack()
6.goForward: ƒ goForward()
7.length: 30
8.listen: ƒ listen(listener)
9.location: {pathname: "/home/m1", search: "", hash: "", state: undefined, key: "6odisu"}
10.push: ƒ push(path, state)
11.replace: ƒ replace(path, state)
12.proto: Object
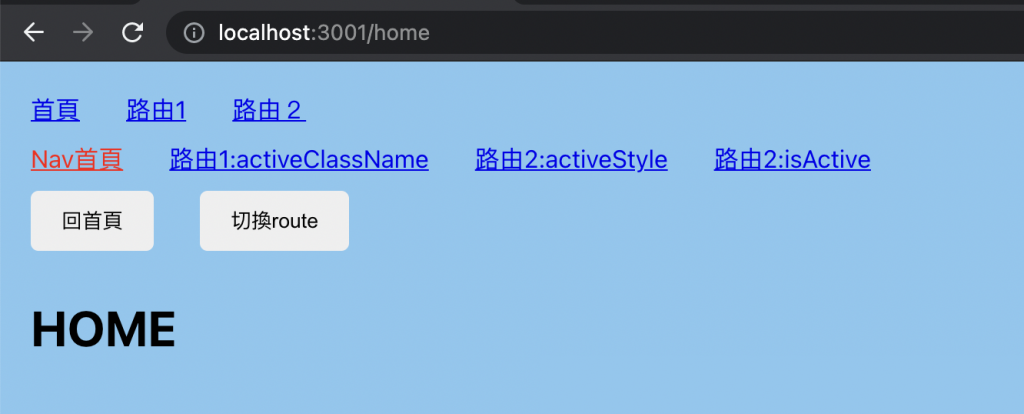
下面是以上方法的練習程式碼,可以自由添加屬性查看屬性功能。
import React,{useState} from 'react';
import { Route, Switch,Link,NavLink,useHistory } from 'react-router-dom';
import './App.scss';
import One from '../contanier/One/One';
import Two from '../contanier/Two/Two';
function Home(){
return(
<h1>
HOME
</h1>)
}
//設定style
const activeStyle:object = {
fontWeight: 'bolder',
color: 'green'
};
//App元件
function App() {
const [path,setPath]=useState(1)
const goPath =useHistory();
const togglePath = ()=>{
setPath(path===1?2:1)
goPath.push(`/${path}`)
}
const dontGo=()=>{
return false
}
return (
<div className="App wrap">
<div className="margin-bottom-10 flex">
<Link to="/home" >首頁</Link>
<Link to="/1" className="nav">路由1</Link>
<Link to="/2">路由2</Link>
</div>
<div className="margin-bottom-10 flex">
<NavLink to="/home">Nav首頁</NavLink>
<NavLink to="/1" activeClassName="thick">路由1:activeClassName</NavLink>
<NavLink to="/2" activeStyle={activeStyle}>路由2:activeStyle</NavLink>
<NavLink to="/2" isActive={dontGo}>路由2:isActive</NavLink>
</div>
<div className="margin-bottom-10 flex">
<button onClick={()=>goPath.push('/home') }>回首頁</button>
<button onClick={togglePath}>切換route</Button></button>
</div>
<Switch>
<Route path='/home' component={Home} />
<Route path='/1' component={One} />
<Route path='/2' component={Two} />
</Switch>
</div>
);
}
export default App;