react-router-dom中的適用於function component的hook函式,在上一篇已經有使用到
useHistory回傳的方法來進行轉址。
而本篇內容則是要學習如何獲取當前畫面上的路由資訊,可以用在轉址後子元件的資料判斷等等。
useLocation可以獲取當前路由的資訊(loaction)
我宣告一個'ifo'常數接收useLocation()回傳的路由資訊
import {useLocation} from 'react-router-dom';
function Home(){
const ifo= useLocation()
console.log(ifo)//看useLocation()回傳什麼資訊
return(
<div className="wrapper">
<h1>Home</h1>
</div>
)
}
export default Home;
此時網址列的url為
http://localhost:3001/home
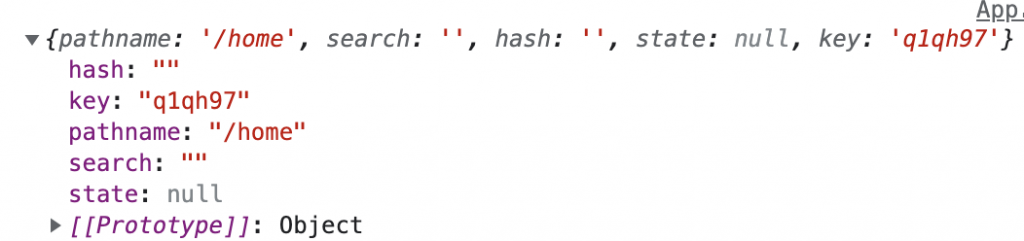
console.log看一下物件裡面會提供什麼資訊:
以上這些值除了key以外,都是可以自己設定的喔!
在哪設定?這就提到前面幾先篇提到方法Link、NavLink、Redirect之中的to屬性
將url轉向指定的path,to屬性除了以字串形型態傳入'path'以外,還可以以物件型態傳入,物件中甚至可以加上state,藉由轉換路由的過程傳送資訊讓其他元件可以使用。
這裡拿NavLink做範例
<NavLink to={
pathname: "/loaction",
search: "?sort=name",
hash: "#hash",
state: { text: "state的文字",hello: true }
}
>location</NavLink>
當我點擊這個連結轉址後,使用useLocation獲得路由資訊
import {useLocation} from 'react-router-dom';
function Location(){
const ifo= useLocation()
console.log(ifo)
return(
<div className="wrapper">
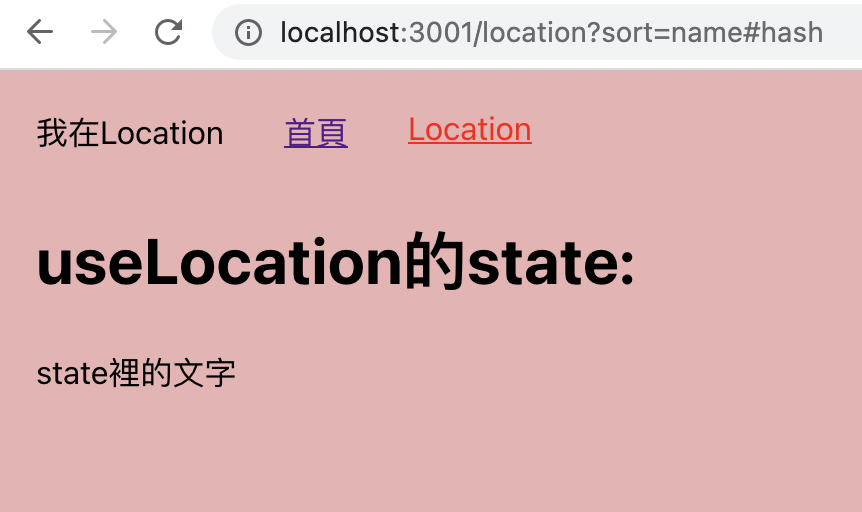
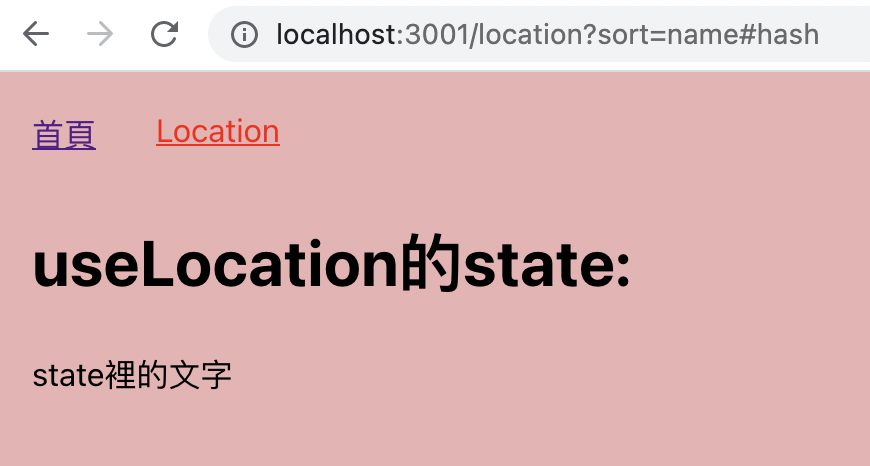
<h1>useLocation的state:</h1>
<p>{ifo.state.text}</p>
</div>
)
}
export default Location;
網址列
http://localhost:3001/location?sort=name#hash
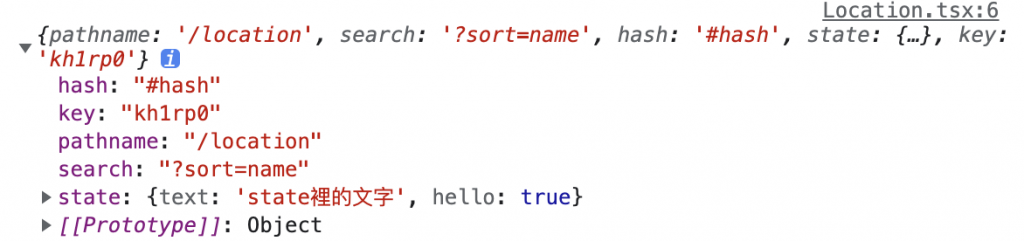
接收到的物件
我們就可以把傳入的state使用在元件上
當我們路由路徑使用動態參數 :id 呈現,可以利用useParams取得url上的id值。
假如當前url是 "/home/456"
import {useParams} from 'react-router-dom';
const urlId = useParams()
console.log(urlId) //得到456
useRouteMatch()不給參數的話,會回傳match物件,
而在useRouteMatch()的參數中傳入路徑("/home",或{path:"/home"}),
則可以確認參數與當前url是否相同。
相同:返回match的物件
不相同:返回null
可以利用match確認當前在哪個路由,判斷顯示不同資料或元件
import {Route,NavLink,useRouteMatch} from 'react-router-dom';
function App(){
const match =useRouteMatch('/home')
console.log(match)
return(
<div className="App">
<div>{match?'我在首頁':'我在Location'}</div> //確認是否路由是否匹配
<NavLink to="/home" >首頁</NavLink>
<NavLink to="/loaction">Location</NavLink>
</div>
<Route path='/home' component={Home} />
<Route path='/location' component={Location} />
)
}
export default App;
在/home
在/locaction