昨天我們算是把api service完成了
那我們今天來寫一些簡單的前端
以及使用balde的語法把我們的技能(skills)呈現出來吧
今天同樣會簡單介紹有使用的blade語法
如果想要更進階的用法還是請大家上laravel官方去查詢喔
我們在app/http/controllers/SkillController.php中
我們把找到roni這個使用者的值呈現出來
public function index()
{
//
$Skills = User::find(1)->skills;
// return response($Skills);
return view('skill.index',['skills'=> $Skills]);
}
這邊就把response這個方式註解掉了
因為我們要把值丟到view裡面
這邊跟大家說明一下
第一個參數是選擇 resources/views底下的檔案。比如說我邊會建一個資料夾叫做skill,
在建立一個檔案叫做index.blade.php

接者第二個參數就可以把data物件丟進去
前面的字典是選擇進前端(view)的物件名稱 ,後面則是你從資料庫取得的資料喔
通常為了怕自己搞混亂都會設定一樣的名稱
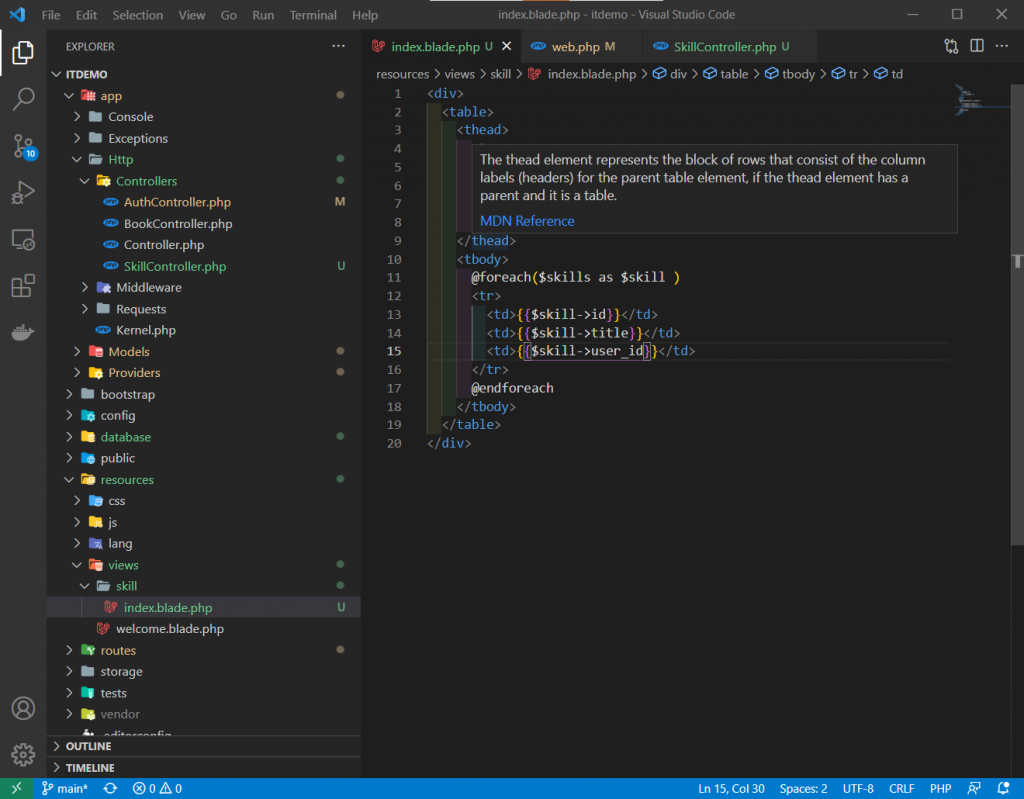
在resources/views/skill/index.blade.php中
<div>
<table>
<thead>
<tr>
<td>ID</td>
<td>標題</td>
<td>使用者ID</td>
</tr>
</thead>
<tbody>
@foreach($skills as $skill )
<tr>
<td>{{$skill->id}}</td>
<td>{{$skill->title}}</td>
<td>{{$skill->user_id}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
我們這邊可以使用簡單的前端語法
小常識 php檔案中 可以使用html語法喔!!! 這也是為什麼很多人覺得php很混亂的原因
這邊有小重點可以注意一下blade語法的用途

如此一來我們就可以在
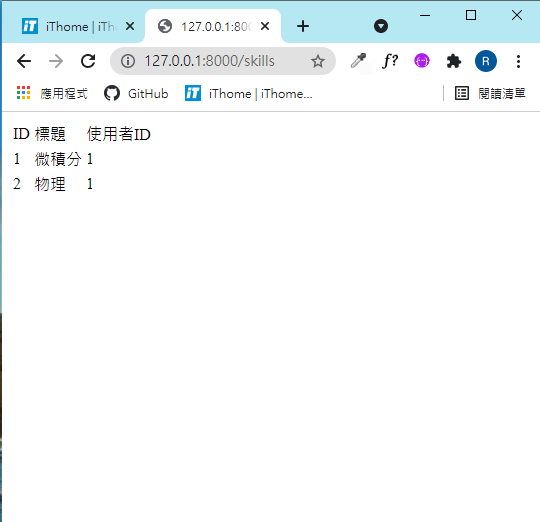
http://localhost:8000/skills
看到這個簡單版的前端畫面拉!!
今天完成了簡單版的skill前端畫面
我們在往後幾日再補充其他頁面跟加強css吧
