昨天把簡單的view切出來後
我們當然要上
css框架阿!!
我們今天就想辦法把blade view套上
bootstrap讓我們的網頁開雙B吧!!
我們可以使用
composer require laravel/ui
安裝laravel/ui這個 這個指令套件方便我們快速安裝UI 框架
然而我們這邊要使用bootstrap
接者我們繼續下arsian指令吧
php artisan ui bootstrap

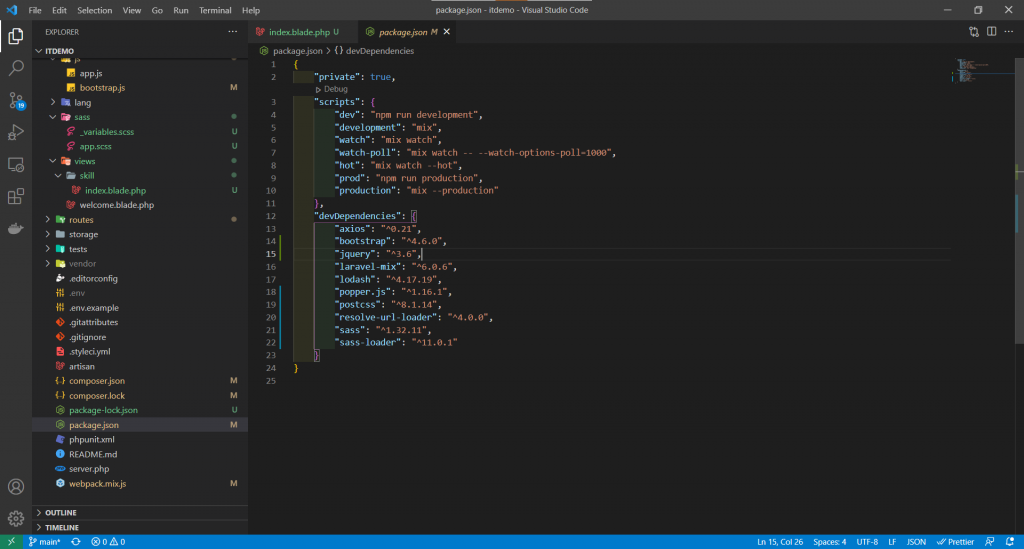
最後我們可以在最外層package.json檔案裡看到
我們使用的bootstrap使用4.6.6的版本
可能會有人問為什麼不適官方的5.1版呢!?
其實許多套件載解決相依性問題時難免會需要一些時間來做衝突處理,我們就靜靜等這些大神改版期待早點也可以上新版的bootstrap吧!
接者我們必須要下兩個指令
npm install
這個指令會安裝package.json裡面的套件
安裝好的套件會在一個叫做node_modules的資料夾裡
最後我們在使用
npm run dev
就可已把這些套件compiler了喔!!
最後我們切回到
resources/views/skill/index.blade.php裡面
我們在最上層加上引入的js跟css
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
我們可以在asset是經過npm run dev complier後的前端靜態檔案
我們這邊只要把她引入即可使用
接者我們找到bootstrap 4.6的文件
BootStrap4.6 官方文件
我們要使用她的table
接者我們繼續修改blade.php這個檔案吧
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>標題</th>
<th>使用者ID</th>
</tr>
</thead>
<tbody>
@foreach($skills as $skill )
<tr>
<td>{{$skill->id}}</td>
<td>{{$skill->title}}</td>
<td>{{$skill->user_id}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
完整是這樣的結構
我們這邊只有新增table的 class而已
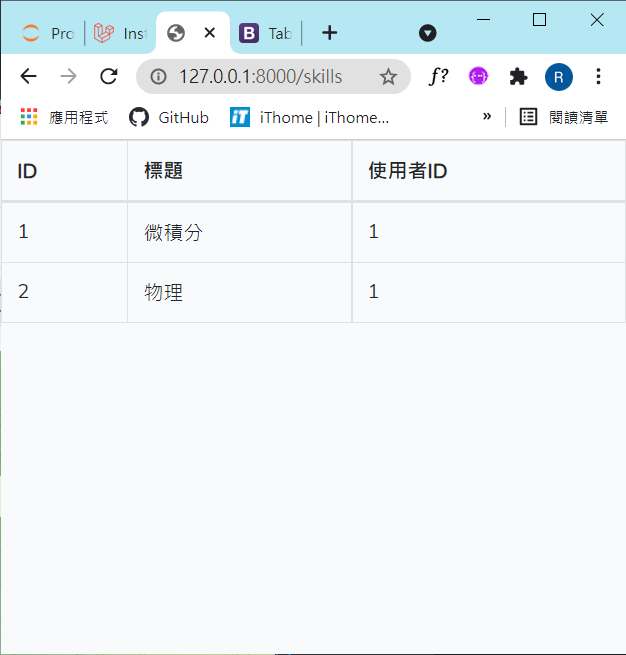
接者來看成果吧
我們可以看到這邊的表格
變成比較精美的格式了!!
今天是熟悉一下
laravel 與前端框架結合的步驟
接者幾天我們把 使用者跟CRUD API結合
最後再把金流補上吧!
