Q: 剩下 5 篇來點實用也不實用的範例吧~~
A: 畢竟效果還是要看設計的美感,這是很看天份的(望天
今天的主題是「卡片」。在有些形象網站中可以看到產品或是功能的介紹卡片,通常會是以圖片加標題為預設樣式,在對卡片進行操作時才顯示完整內容,這樣的樣式只要好好掌握偽類:hover或:active以及偽元素::before或::after就可以讓畫面美美的囉~
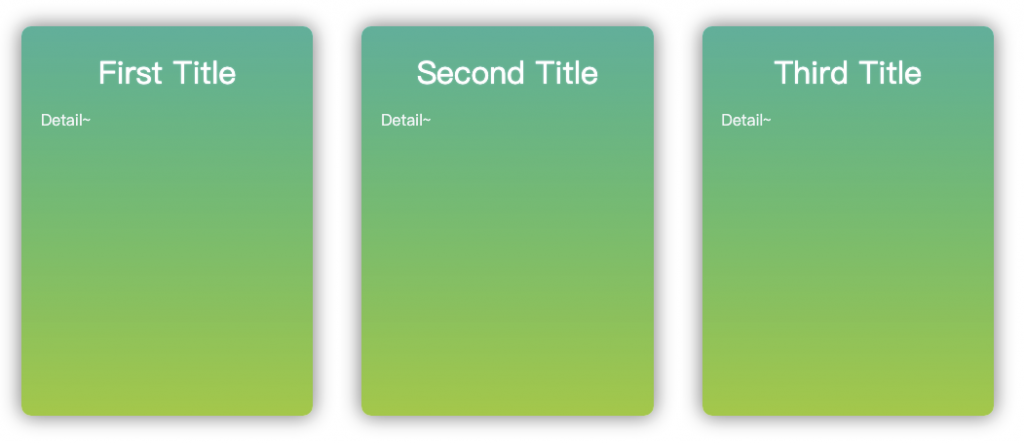
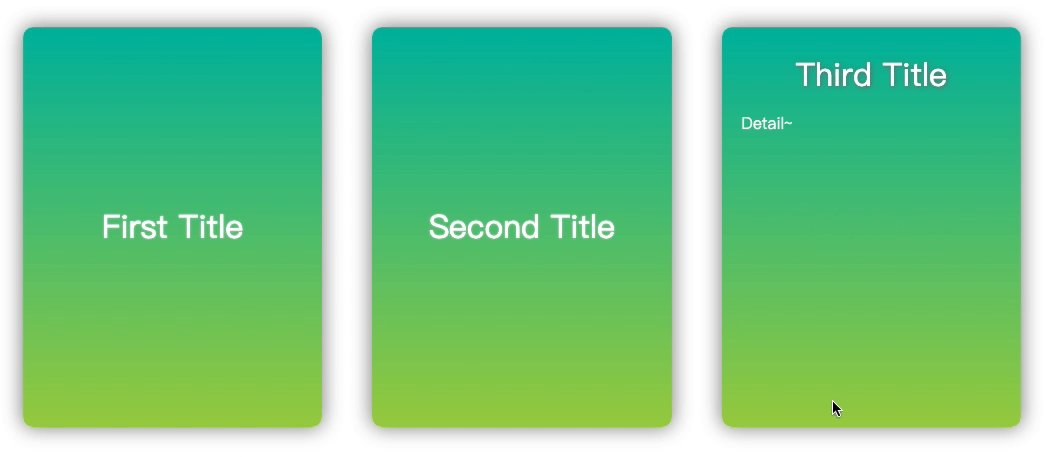
第一步先將展開的樣式做出來~~
<style>
.container {
display: flex;
justify-content: space-between;
}
.card {
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30%;
height: 400px;
padding: 10px 20px;
border-radius: 10px;
background: linear-gradient(#00b09b, #96c93d);
box-shadow: 0 0 20px 1px Gray;
}
.card-title {
color: white;
text-align: center;
line-height: 2;
font-size: 32px;
text-shadow: 0 0 2px Lightgray;
}
.card-txt {
color: WhiteSmoke;
height: 80%;
width: 100%;
line-height: 32px;
}
</style>
<div class="container">
<div class="card">
<div class="card-title">First Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Second Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Third Title</div>
<div class="card-txt">Detail~</div>
</div>
</div>

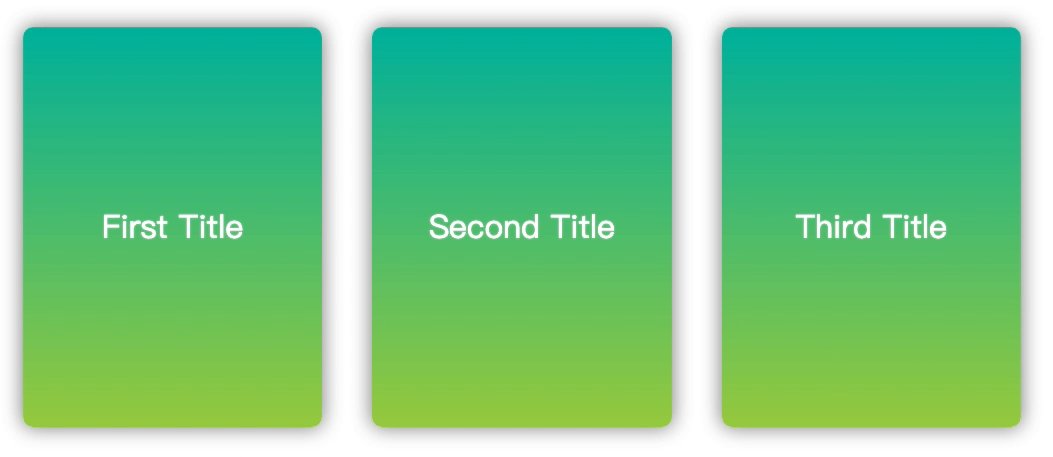
由於希望是內容是展開的方式呈現,這裡的做法不能使用display: none,如果有下過transition的朋友們應該會知道display是沒有漸變的!display是狀態的改變,none跟block之間並沒有漸變的過程。
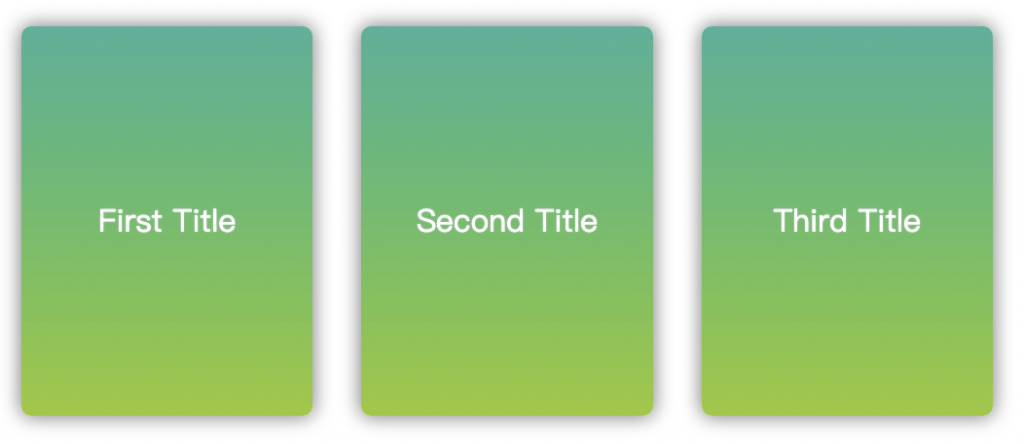
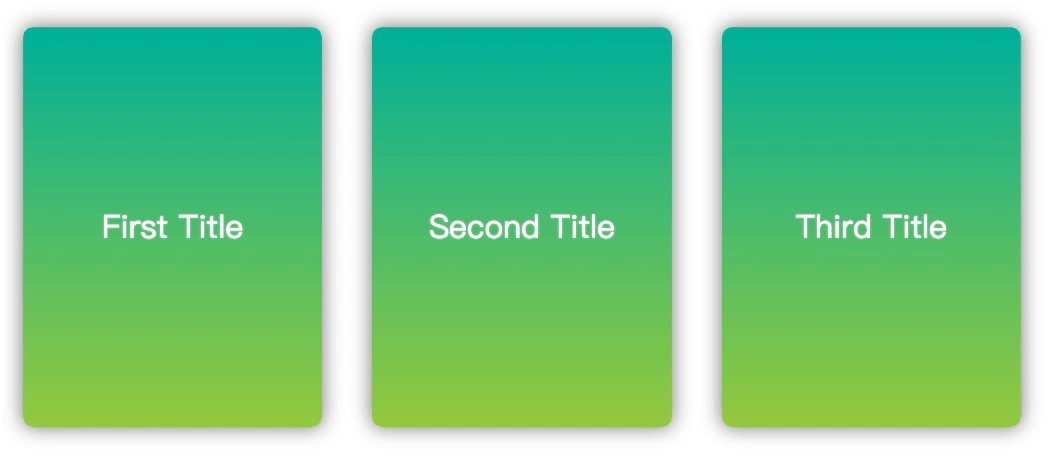
希望達到展開的效果這裡使用的是height、overflow、opacity,讓.card-txt的高度為0,並以overflow: hidden隱藏超出容器的內容。
<style>
.card-txt {
height: 0;
overflow: hidden;
opacity: 0;
}
</style>

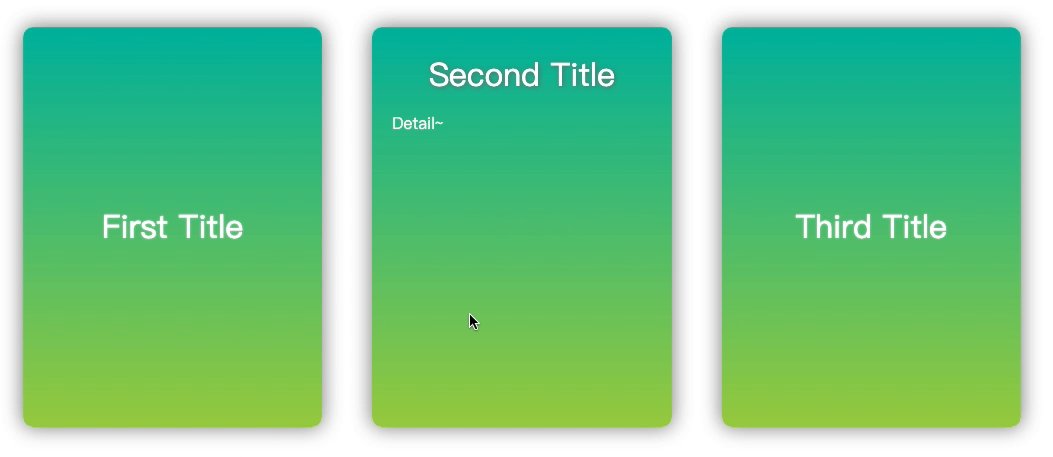
當:hover到.card時讓內容高度顯示,並修改透明度,對標題也做了點小小的變化~
<style>
.card:hover .card-title {
text-shadow: 1px 1px 5px DimGray;
}
.card:hover .card-txt {
height: 80%;
opacity: 1;
overflow: auto;
}
</style>

transition是關鍵讓.card-txt的height、opacity都以0.3秒的時間漸變就完成啦!也因為有給.card-txt下overflow: auto以及高度,所以就算文字超長超過容器也是沒有關係的!
<style>
.card-txt {
transition: all .3s;
}
</style>

如果有寫錯的地方,歡迎點評! 會及時改進~
如果有更好的寫法,歡迎指教! 希望各位不吝賜教~
如果想看更多效果,歡迎敲碗! 提供示意圖小編寫寫看~
如果內容疑似侵權,拜託告知! 內容皆為小編理解後原創~
如果對你有點幫助,拿去用吧!
