Q: 484開始有點詞窮了?
A: 寫程式還是比寫文章有靈感吶..
繼上一篇後,要來為卡片創作出另一種效果~跟上一篇有點類似,但因為程式碼有諸多地方不一樣,所以另外拿出來寫~
<style>
.container {
display: flex;
justify-content: space-between;
}
.card {
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30%;
height: 400px;
padding: 10px 20px;
border-radius: 10px;
background: linear-gradient(90deg, #fc00ff, #00dbde);
box-shadow: 0 0 20px 1px Gray;
}
.card-title {
color: white;
text-align: center;
line-height: 2;
font-size: 32px;
text-shadow: 0 0 2px Lightgray;
}
.card-txt {
color: WhiteSmoke;
height: 80%;
width: 100%;
overflow: auto;
line-height: 32px;
}
</style>
<div class="container">
<div class="card">
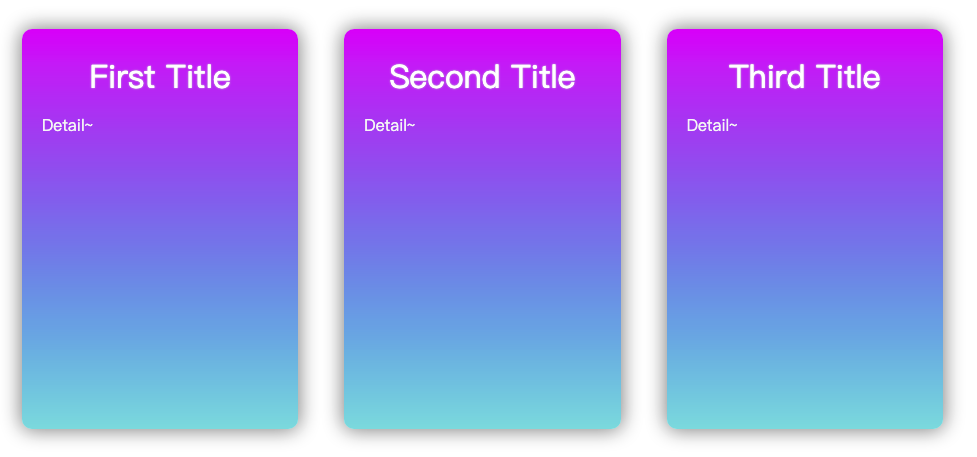
<div class="card-title">First Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Second Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Third Title</div>
<div class="card-txt">Detail~</div>
</div>
</div>

這次的效果正面只要留標題,在:hover時翻轉卡片顯示內容。.card在轉的時候.card-txt也要記得轉,不然文字會反過來哦!
<style>
.card {
transition: .3s;
}
.card-txt {
display: none;
}
.card:hover {
transform: rotateY(180deg);
}
.card:hover .card-title {
display: none;
}
.card:hover .card-txt {
display: block;
transform: rotateY(180deg)
}
</style>

<style>
.card:hover .card-txt {
animation: fadeIn .3s;
animation-delay: .2s;
animation-fill-mode: backwards;
}
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(20px) rotateY(180deg);
}
100% {
opacity: 1;
transform: translateY(0) rotateY(180deg)
}
}
</style>

本篇的卡片動態效果,除了使用transition以外,運用了animation讓卡片有完全不一樣的風格。
如果有寫錯的地方,歡迎點評! 會及時改進~
如果有更好的寫法,歡迎指教! 希望各位不吝賜教~
如果想看更多效果,歡迎敲碗! 提供示意圖小編寫寫看~
如果內容疑似侵權,拜託告知! 內容皆為小編理解後原創~
如果對你有點幫助,拿去用吧!
