列表移動過渡(List move transition)
不僅可以做出淡出與淡入,還可以改變位置,只要將v-move class加入,它會在更改位置時觸發
它的前綴詞提供name屬性的值,可以自行指定具有move-class屬性的
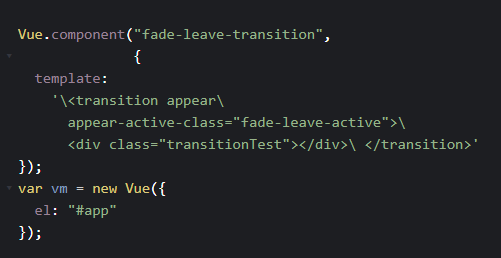
可重複利用的過渡轉換(Reusable Transition)
可以透過把或包在template裡面,就可以將它撰寫為元件

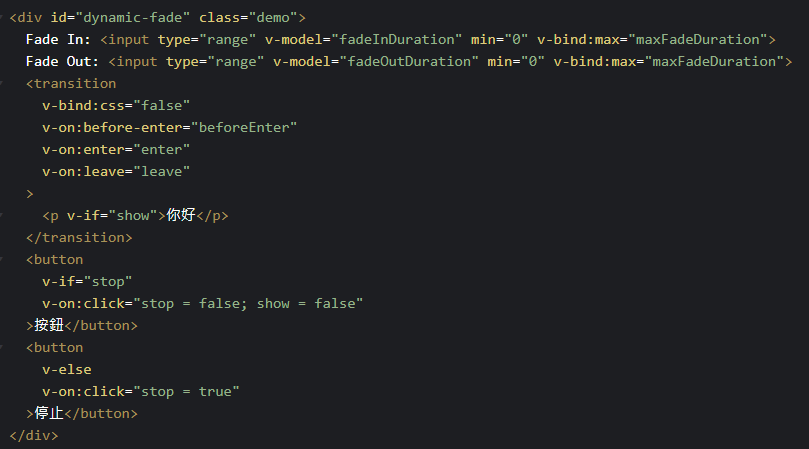
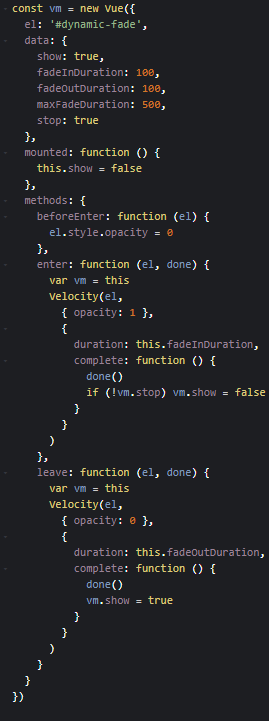
動態過渡
動態轉換的範例會將name屬性綁定到動態屬性,其實任何屬性都可以被動態綁定,以下就用v-bind綁定name,當使用CSS與動畫之間轉換就會派上用場

當按下按鈕後,其的name就會改變,因此就可以套上範例所套用的function中, 這樣就可將淡出跟淡入的調整套用在”你好”上面
最後,創建動態過渡就是以元件的方式來套用在我們想要的地方
參考資料 : https://vuejs.org/v2/guide/transitions.html#Transition-Modes
