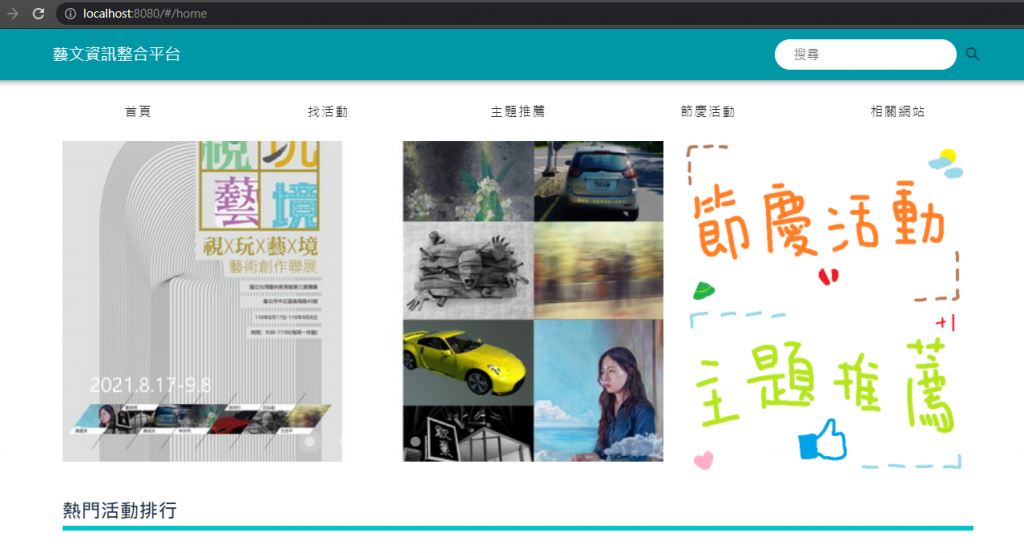
好的接下來換熱門活動排行
在本來排行榜的上方多加一個 v-col 寬度設為12格,
裡面加一個 標籤的Title 跟 v-divider 組件
HomePage.vue
<template>
...
<v-col sm="12">
<h2 class="text-left">熱門活動排行</h2>
<v-divider class="divider"></v-divider>
</v-col>
...
</template>
然後幫分隔線加一下樣式
<style scoped>
.divider{
border-width: initial;
border-color: #02c5c5;
}
</style>
沒錯沒錯~ 這就是我要的分隔線

這邊要調的就是把v-card的邊框拿掉,把標題修改一下
<template>
...
<v-card
max-width="500"
class="mx-auto"
flat <!-- 使用flat屬性 -->
>
<v-card-title class="pa-1"> <!-- 加上 class pa-1,可以把padding調整為 4px -->
{{ typeItems.title }} <!-- 只渲染 "付費"/"免費"文字 -->
</v-card-title>
<v-list>
<v-list-item
v-for="item in typeItems.eventList"
:key="item.title"
:href="item.link"
target="_blank"
>
<v-list-item-icon>
<v-avatar color="grey" rounded size="36"> <!-- 更改icon的顏色 -->
<span class="white--text text">{{ item.rank }}</span>
</v-avatar>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ item.type }} - {{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-card>
...
</template>

好ya 總算有個87%像了吧~
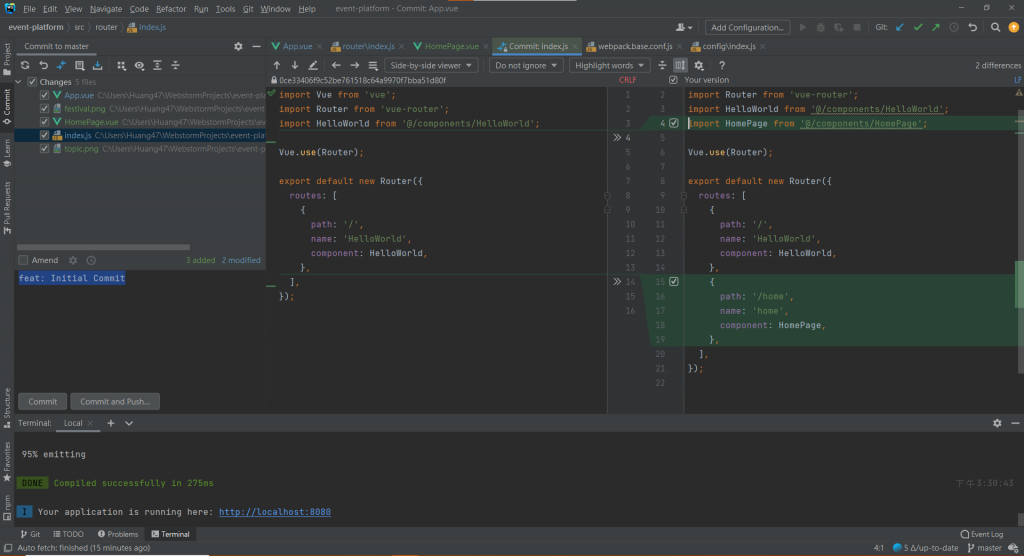
那目前首頁告一個段落了,可以先把專案更新到Git上,做一下版本的紀錄
一樣先commit,確認這次更改的檔案,輸入commit message

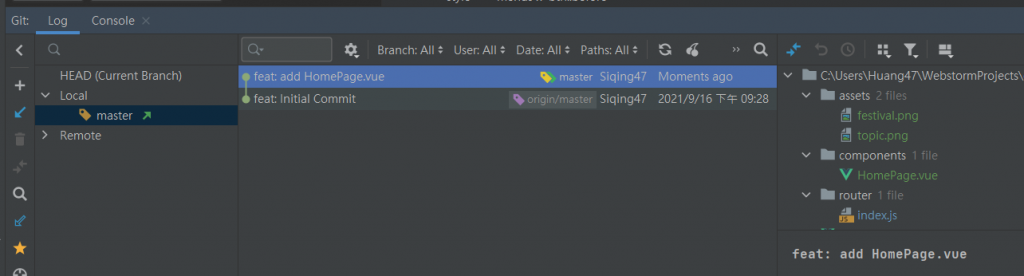
Commit完確定沒問題,記得要push上去

完成!!!!!
明天見 掰鋪
