昨天我們套用了bootstrap4.6
今天來把登入畫面也套上去
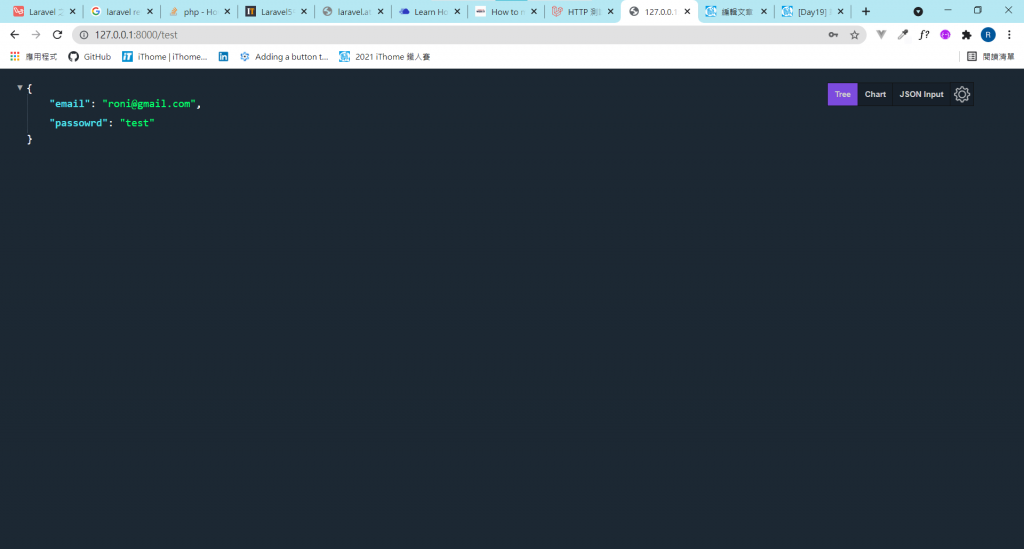
並且測試api吧
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<style>
body {
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-ms-flex-align: center;
-ms-flex-pack: center;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
</style>
</head>
<body class="text-center">
<form class="form-signin" action="/login" method="POST">
<!-- @csrf -->
<img class="mb-4" src="https://images.unsplash.com/photo-1495360010541-f48722b34f7d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=436&q=80" alt="" width="72">
<h1 class="h3 mb-3 font-weight-normal">請輸入使用者名稱及密碼登入</h1>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" name="passowrd" class="form-control" placeholder="Password" required>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2021 iThome 鐵人賽</p>
</form>
</body>

這個是4.6官方的範例
我們可以在input欄位新增name
來讓php抓到該欄位的值
在route的web.php建立測試function
Route::post('test', function (Request $request) {
// dd($request);
return response($request->all());
});
別忘了引入這個Class喔!
use Illuminate\Http\Request;

這邊我們可以看到資料有從前端傳送到後端來了!
今天先完成到這邊吧
後續再把token回傳塞到cookie裡面
