本篇的主角是Toast,
但這邊的Toast並非吐司的意思,
而是顯示訊息,
常用於提示或警示使用者
Toast的基本語法如下
Toast 變數名稱 = Toast.makeText( 主程式類別 .this, "欲顯示的文字", time);
變數名稱.show();
time分為兩個時長
Toast.LENGTH_LONG 持續時間3.5秒
Toast.LENGTH_SHORT持續時間2秒
而Toast預設位置顯示於畫面正下方,我們可以利用以下程式改變顯示位置public 變數名稱.setGravity (Gravity, xOffset, yOffset);
Gravity常見的包含以下參數
而xOffset及yOffset分別代表x座標及y座標篇移值
以CENTER為例,
若xOffset及yOffset設定為正數,Toast顯示偏右上方,
而xOffset及yOffset為負數,則顯示偏左下方
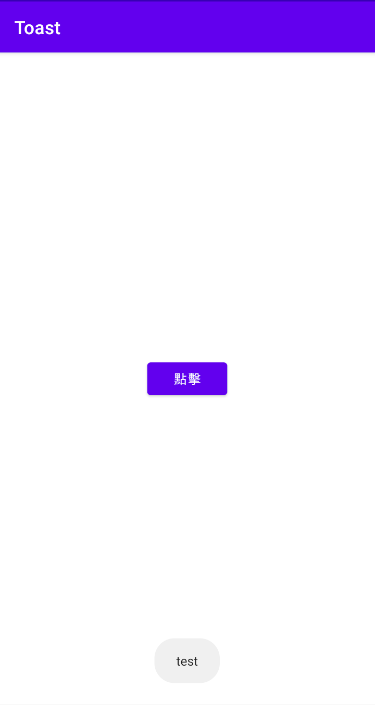
最後是一個簡單的範例
版面配置部分如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="點擊"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
以下是java的部分
package com.example.toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this,"test",Toast.LENGTH_LONG);
toast.show();
}
});
}
}
為Button加入監聽事件,觸發的內容為顯示Toast,因此當按鈕被點選時,畫面下方將顯示訊息