前一篇說明了Express中的樣板引擎與樣板的使用,是比較偏向前端的部份,今天的主題是前端和後端資料傳遞的那一塊:Get方法請求的query string。
這邊的Query String指的是透過Get方法提出請求時,以字串形式接在URL後面的請求內容,通常以?與URL分隔並以&區分請求參數,例如:localhost:2000?firstName=chw&lastName=k表示提出內容firstName為chw和lastName為k的請求。
實作看看
// 原始程式碼
let express = require("express");
let app = express();
let port = process.env.PORT || 2000;
app.use("/assets", express.static(`${__dirname}/public`));
app.set("view engine", "ejs");
app.get("/job/:type", (req, res)=>{
res.render("job", {TYPE: req.params.type});
});
app.listen(port);
:<參數名稱>所提供的參數類似,都是透過req的屬性可以取得,因此只要在get()方法裡面的render()加上<變數名稱>: req.query.<參數名稱>,就可以存取Query String的參數,並透過變數傳遞給樣板使用。app.get("/job/:type", (req, res)=>{
res.render("job", {TYPE: req.params.type, QSTR: req.query.qstr});
});
<html>
<head>
<link href="/assets/style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h1>Job: <%= TYPE %></h1>
<!--加入顯示Query String參數的內容-->
<h2>Query String: <%= QSTR %></h2>
</body>
</html>
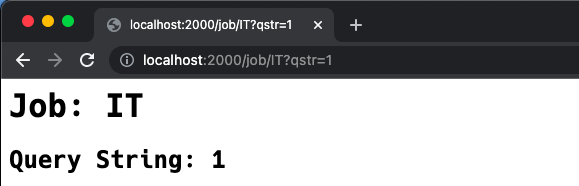
localhost:2000/job/IT?qstr=1,Query String中的參數qstr的內容會在回應的頁面中呈現,當qstr改變時內容也會跟著改變。
今天先針對Get的請求方法與內容為主題,相較於Get的Query String,Post的資料傳遞可以有更多樣的變化,也就是明天的主題~
Learn and Understand NodeJS [課程]
