Fragment片段
https://developer.android.com/guide/fragments
也是開新專案

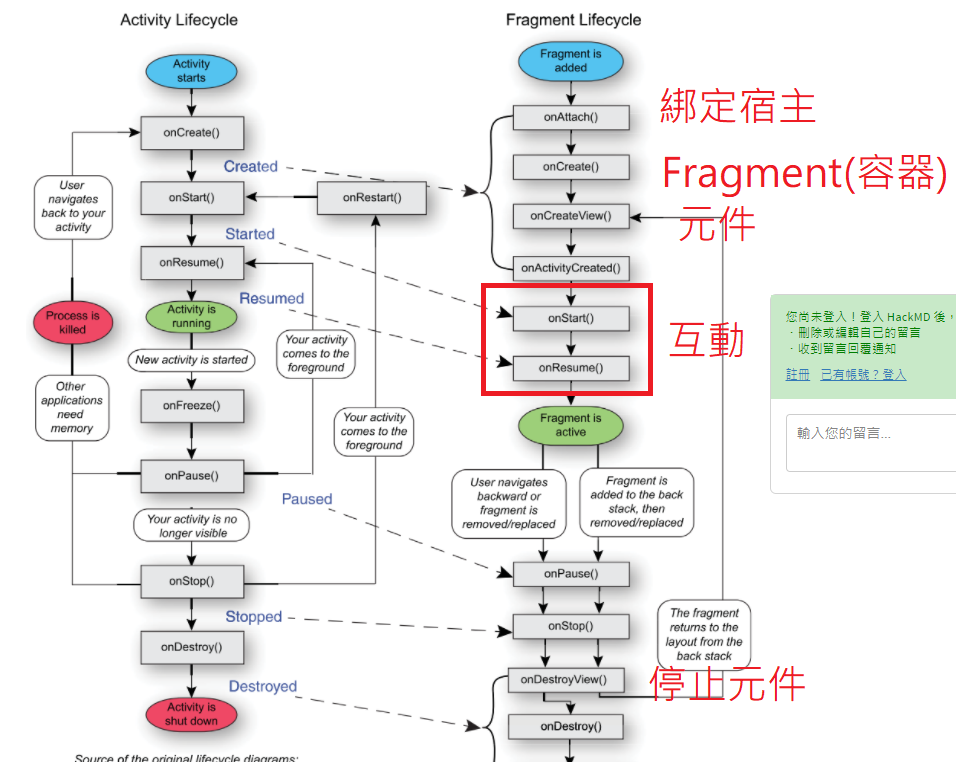
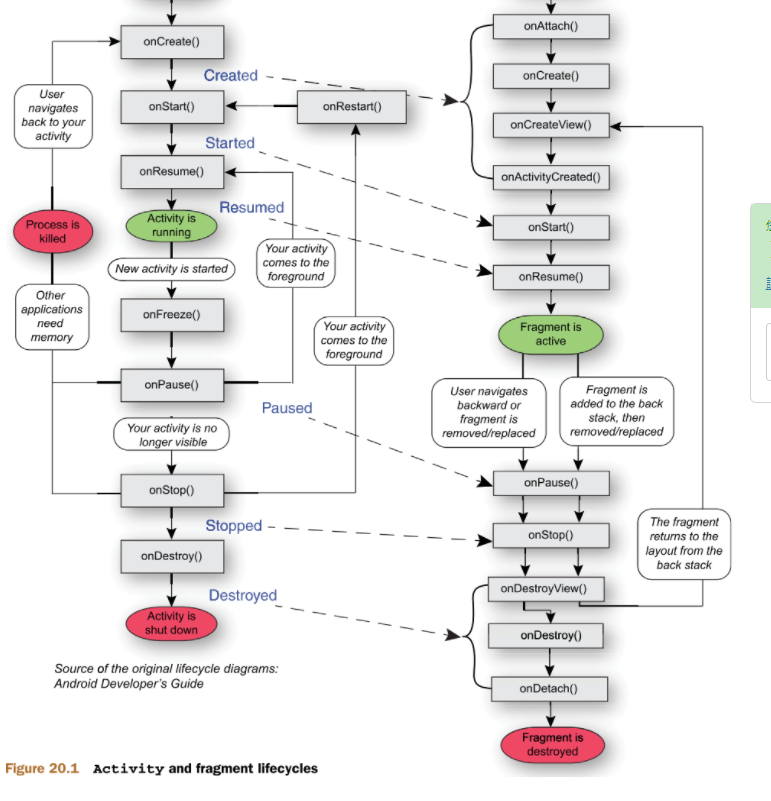
看流程圖~

下面
放入兩張圖片檔
File-based resource names must contain only lowercase a-z, 0-9, or underscore
圖片的命名只可以用a-z, 0-9

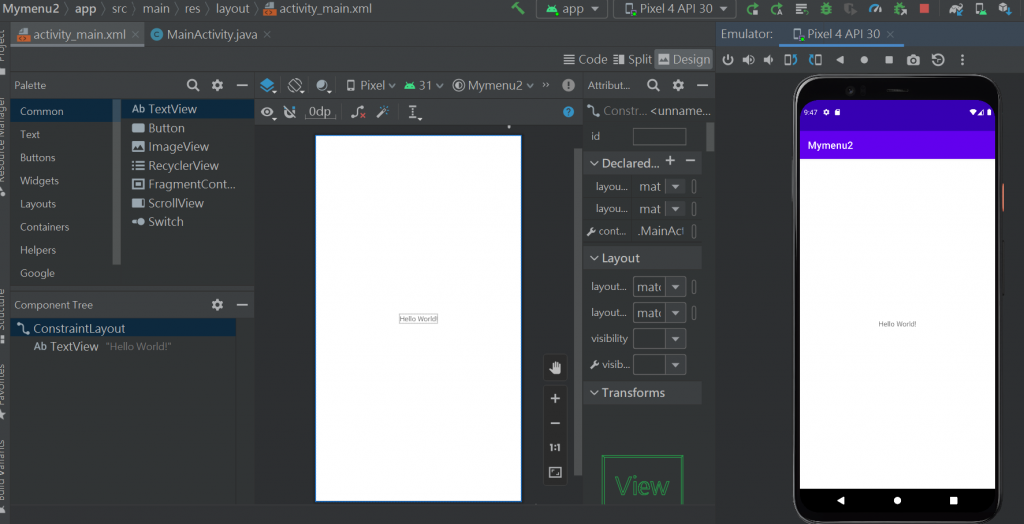
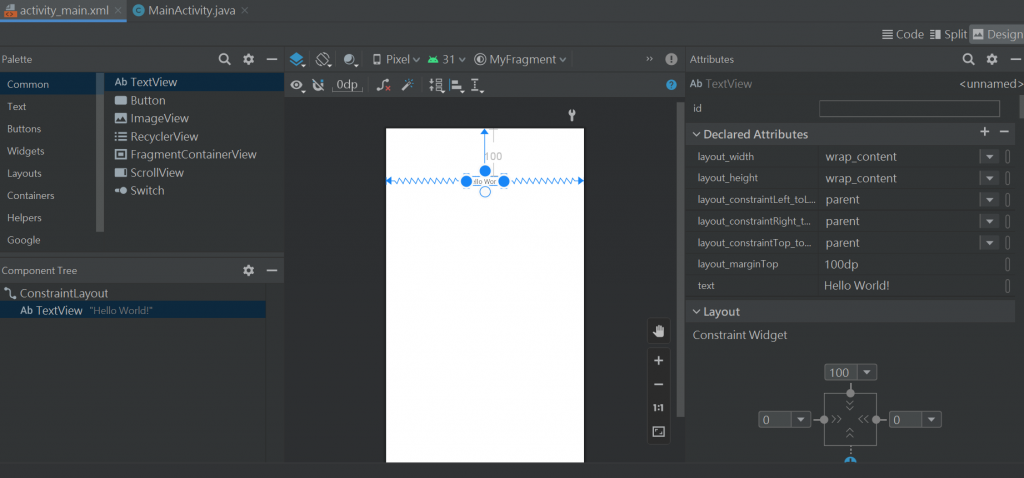
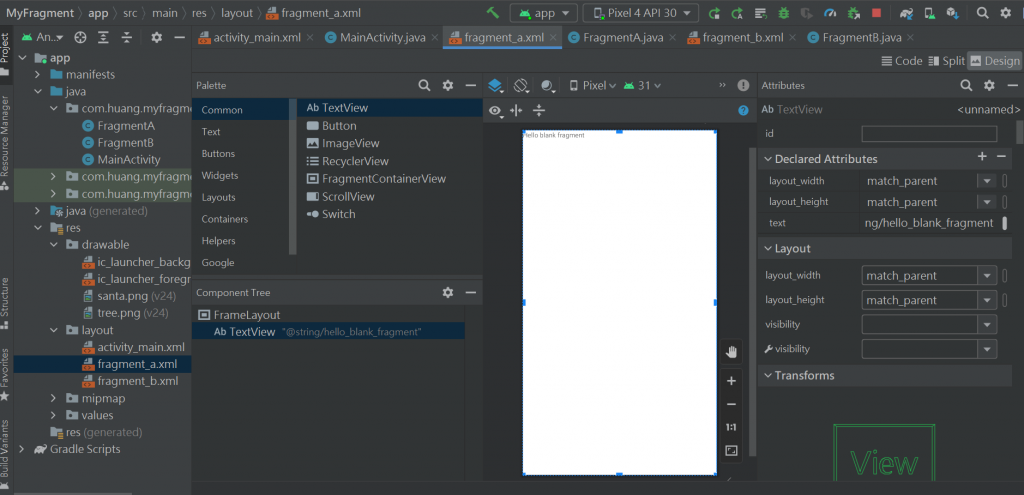
開始到xml檔排版-

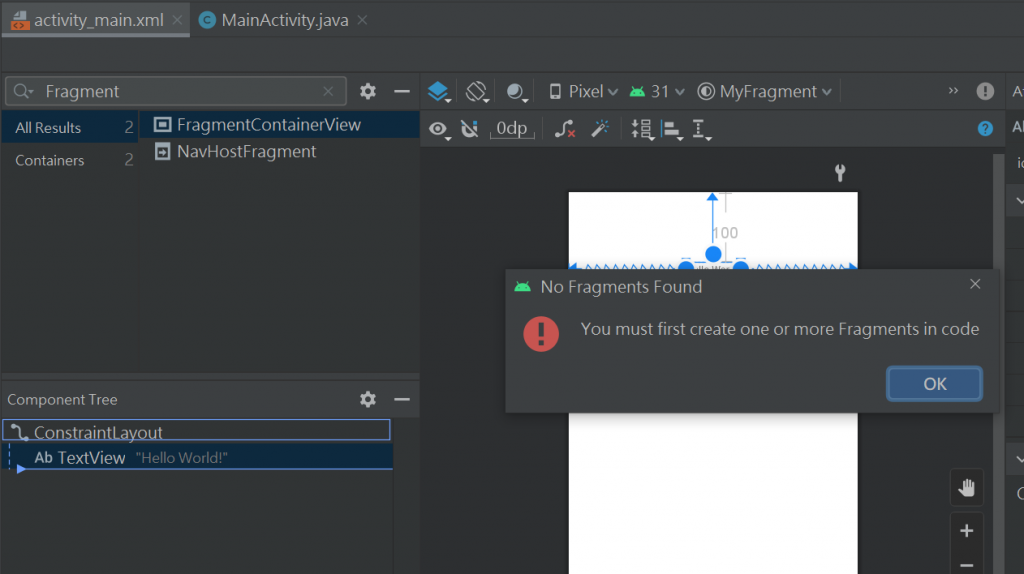
找Fragment
說要用code寫

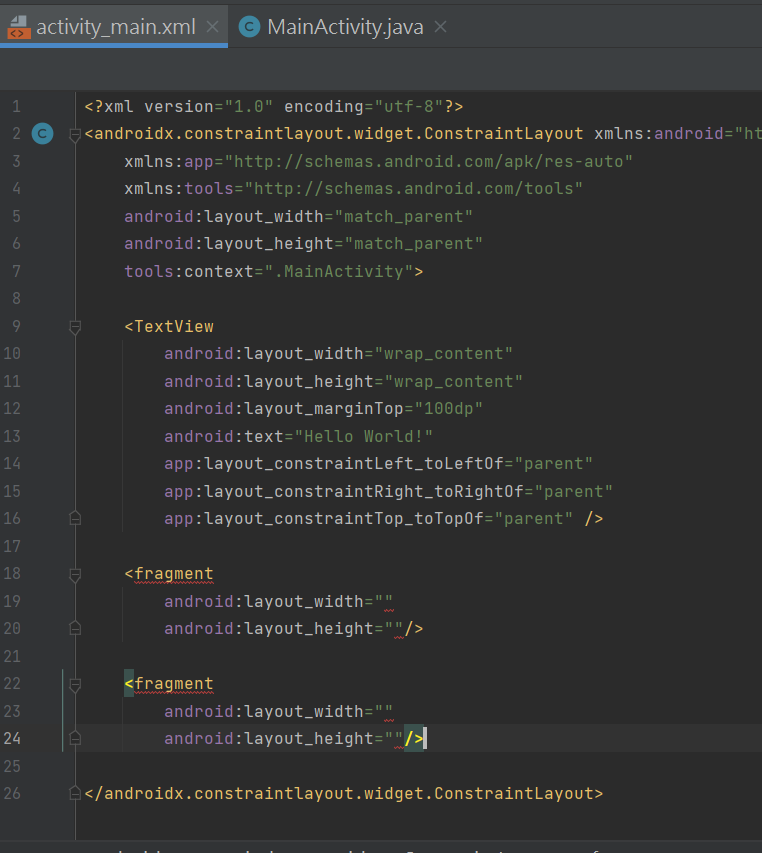
<fragment
android:layout_width=""
android:layout_height=""/>
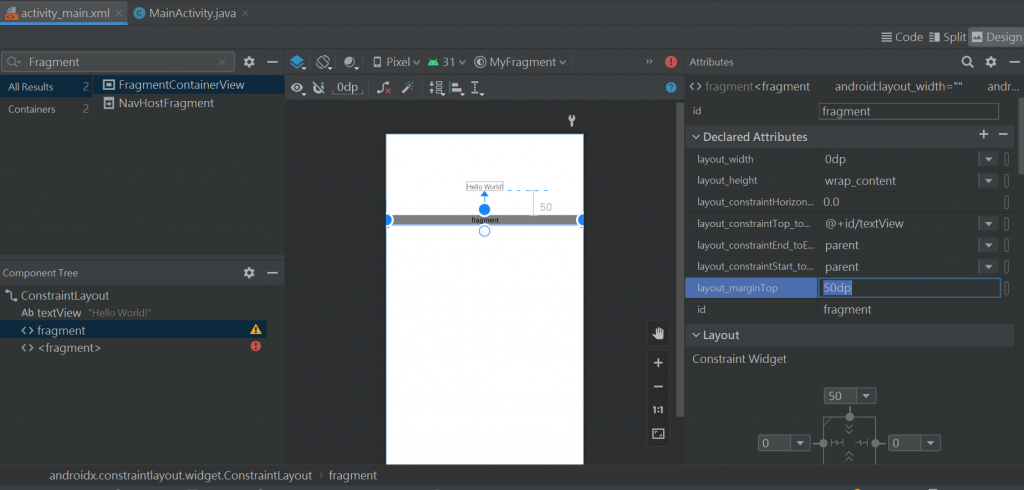
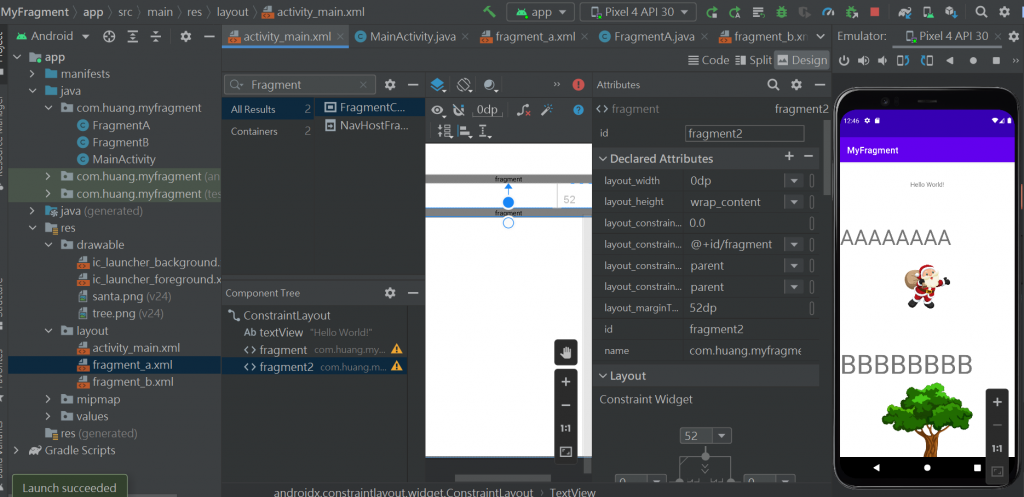
回到design去調
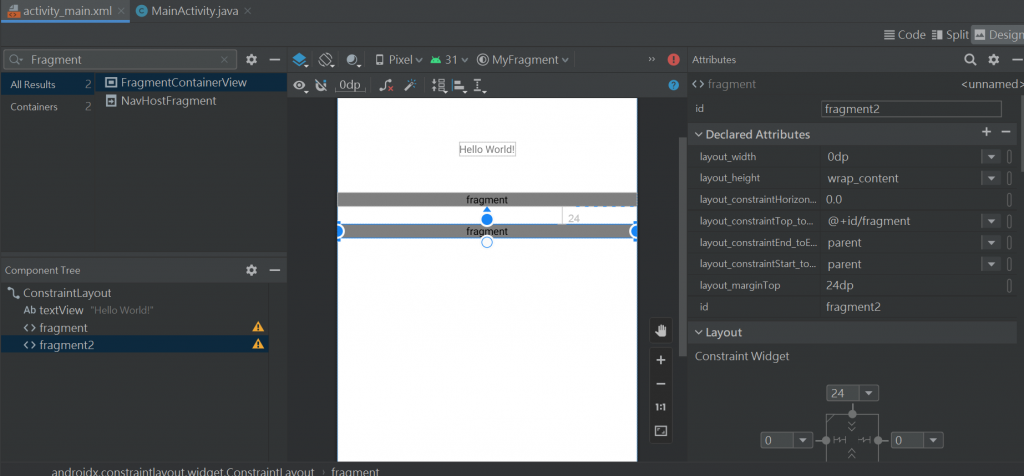
再調第2個
到目前的程式碼-
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
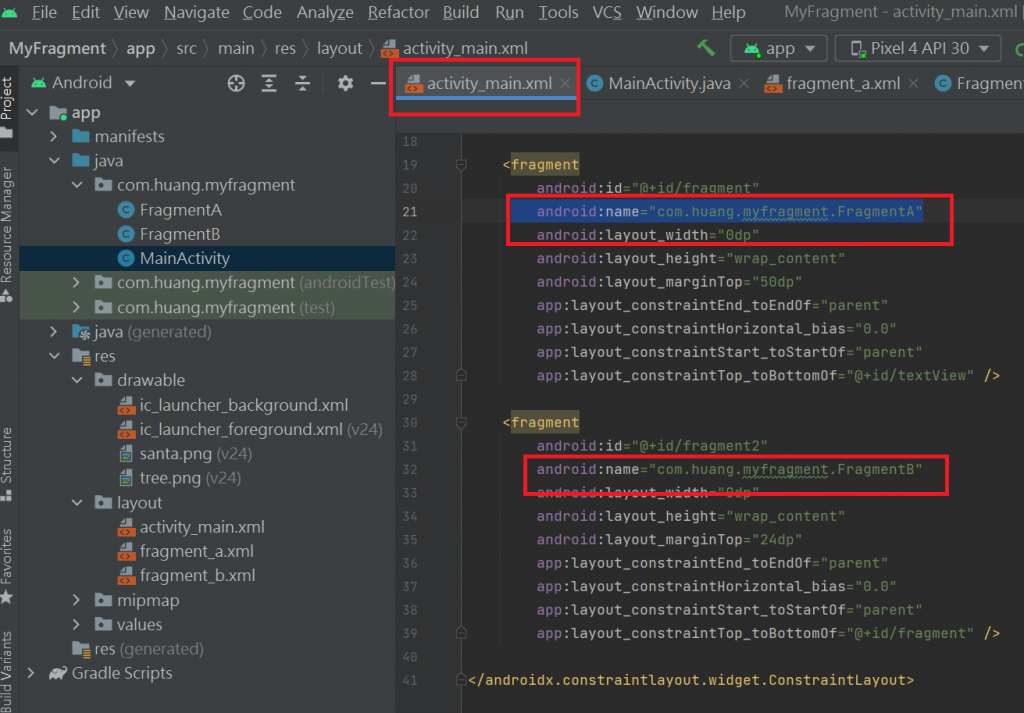
<fragment
android:id="@+id/fragment"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<fragment
android:id="@+id/fragment2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/fragment" />
</androidx.constraintlayout.widget.ConstraintLayout>
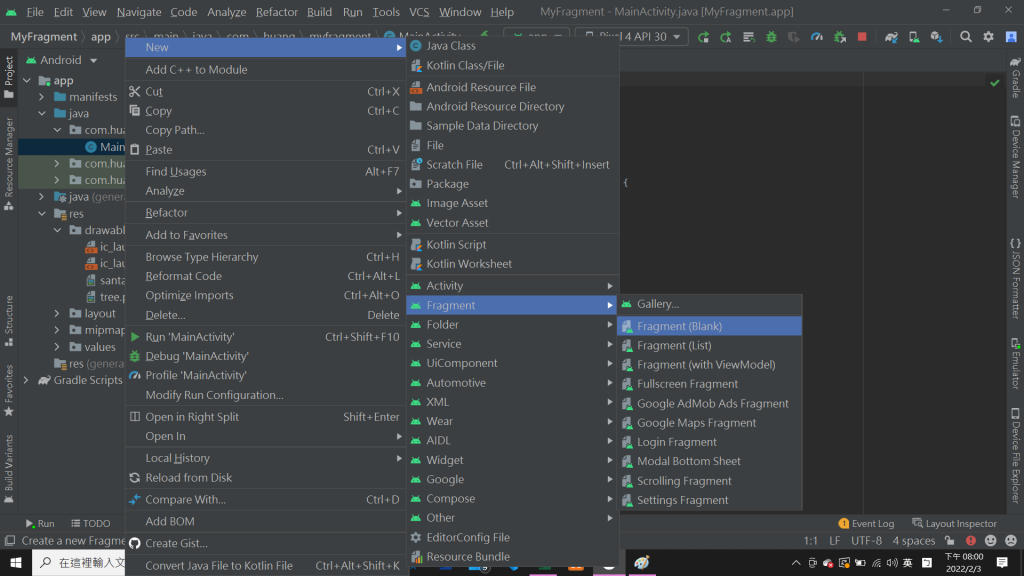
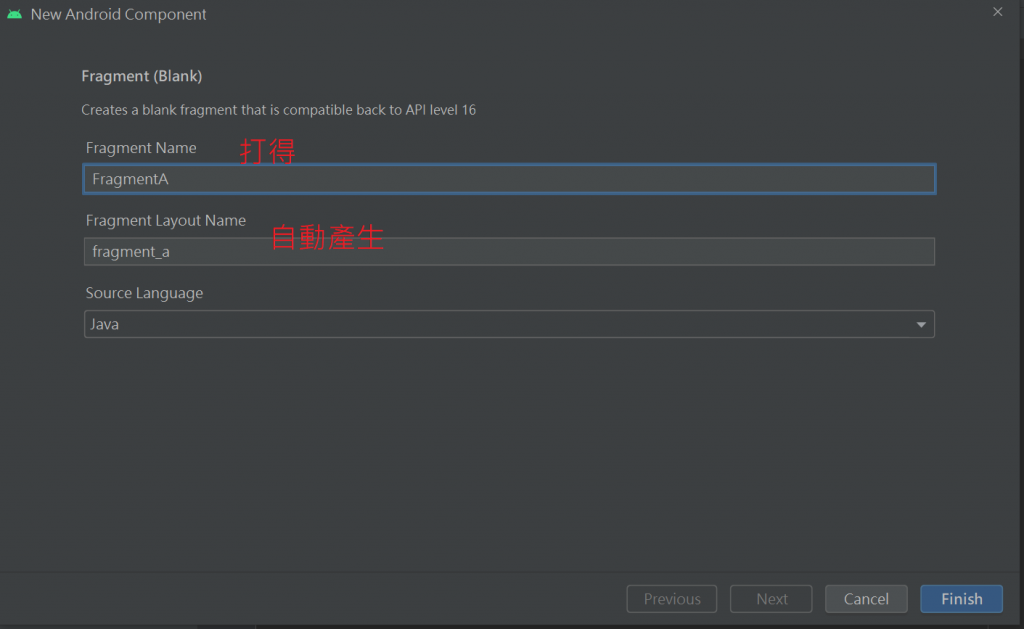
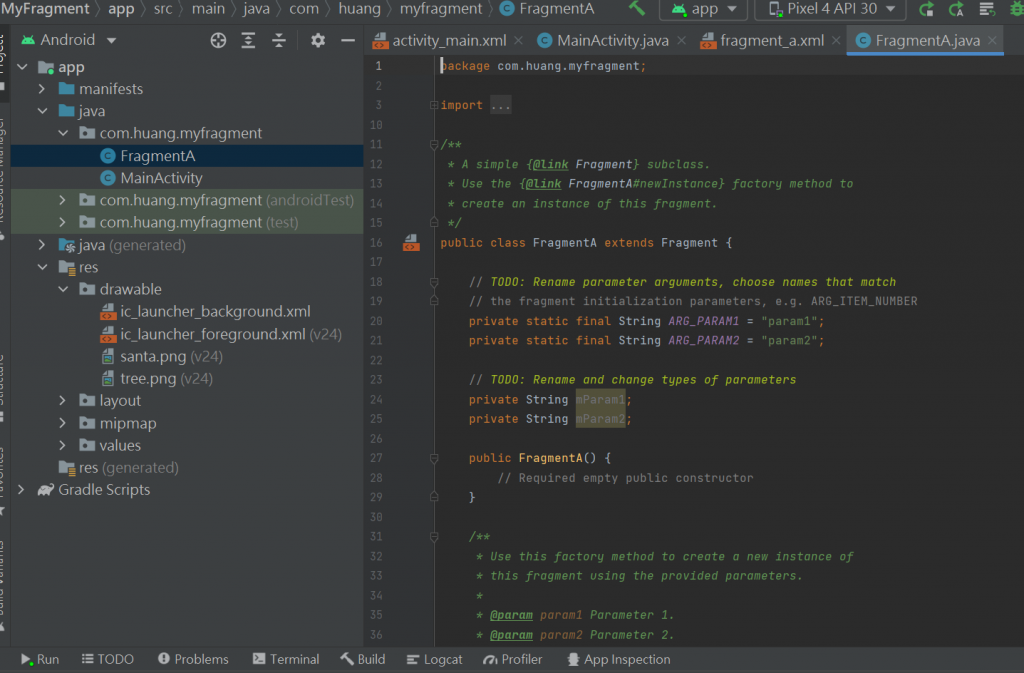
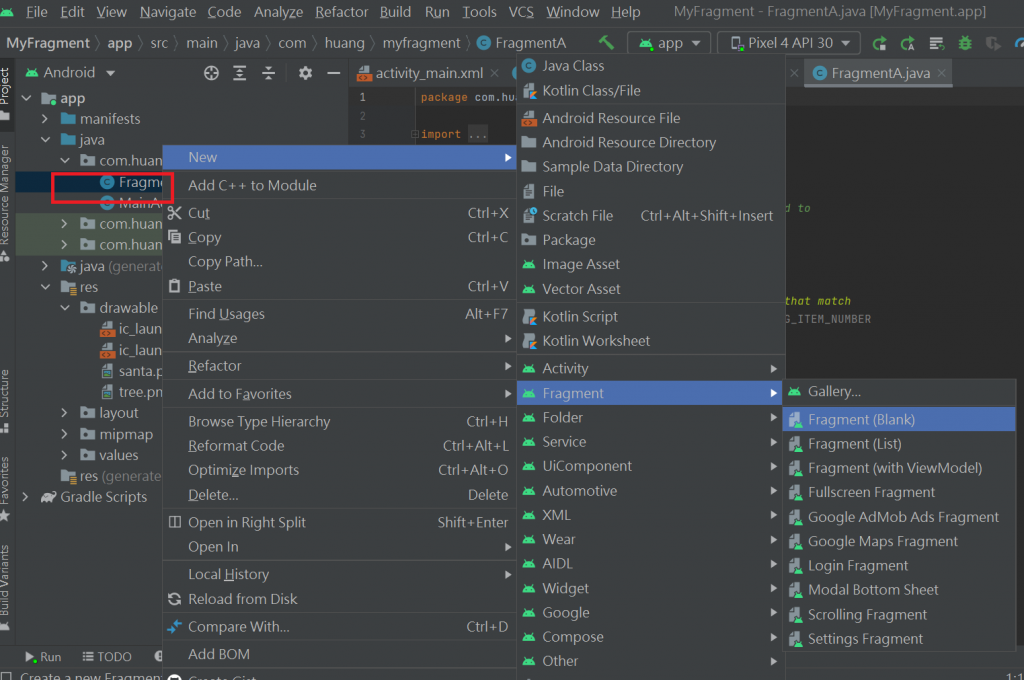
新增 fragment檔



在manifests檔裡面沒有是正常的~因為他是依附著
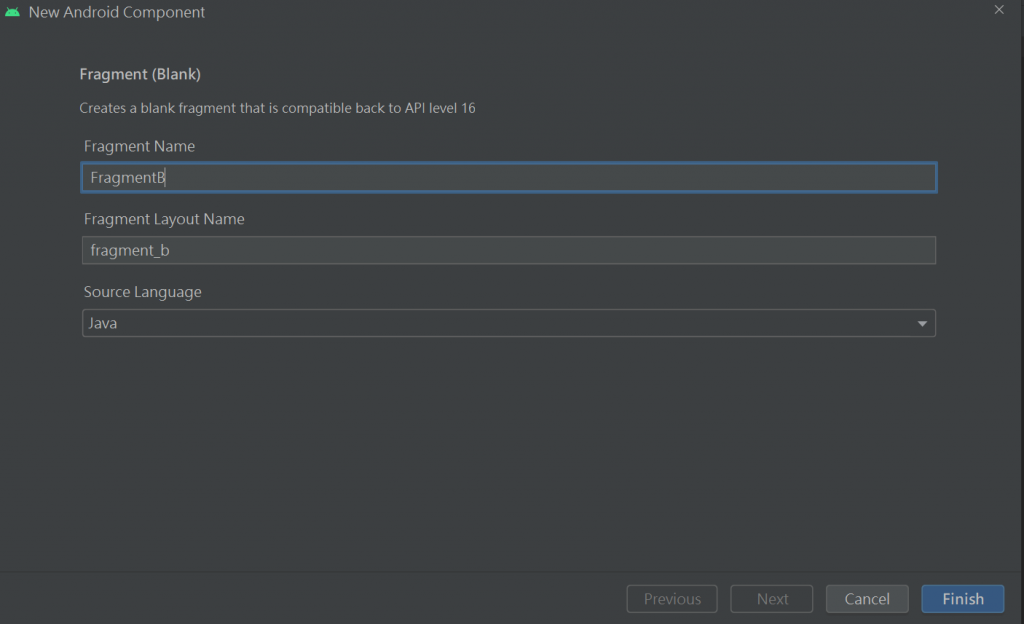
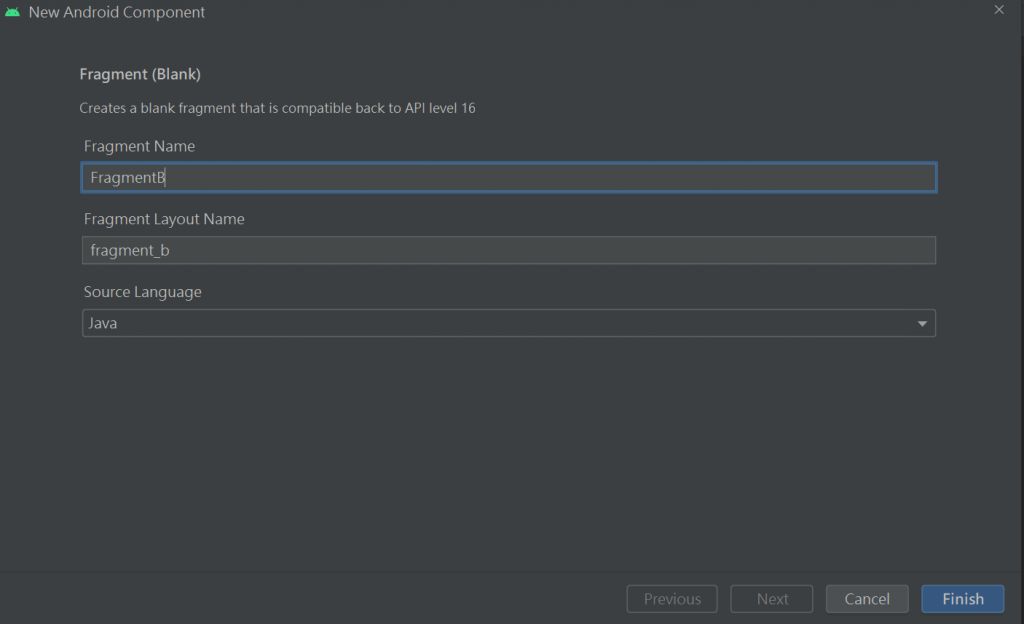
再新增一個



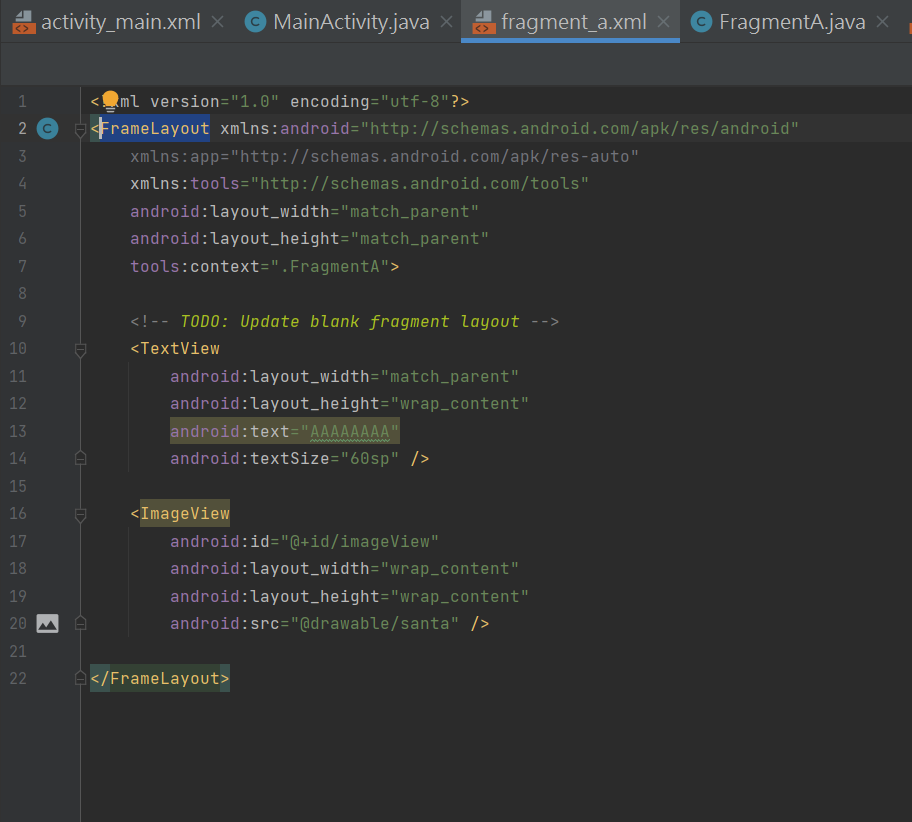
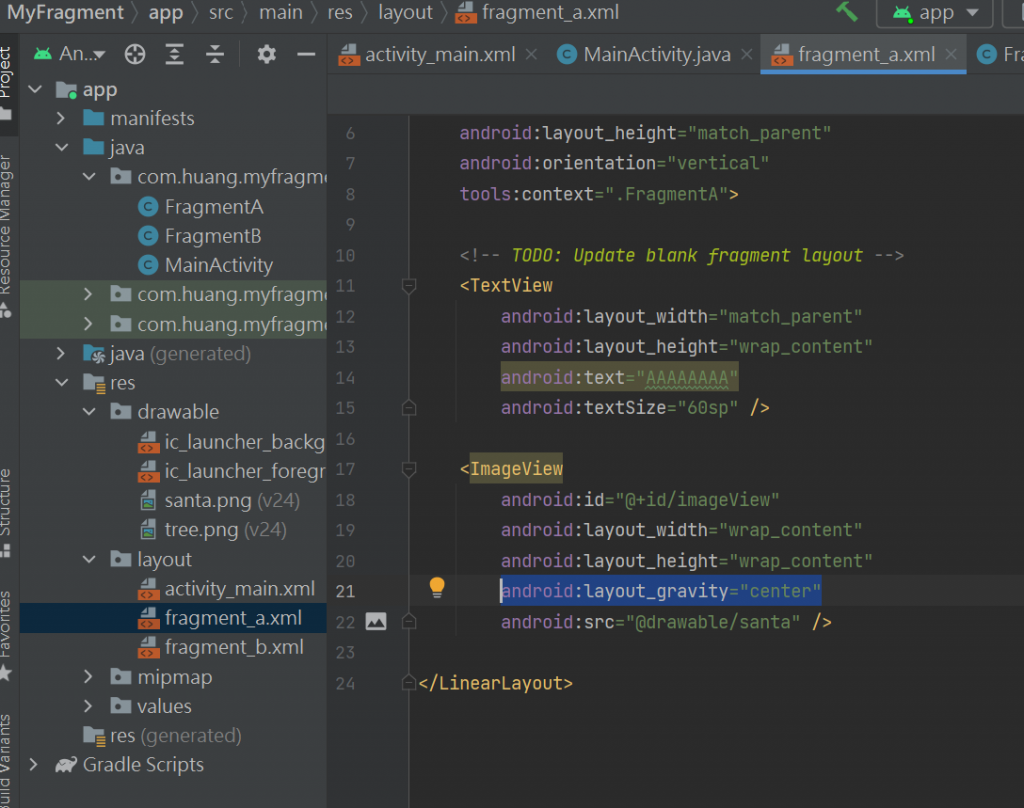
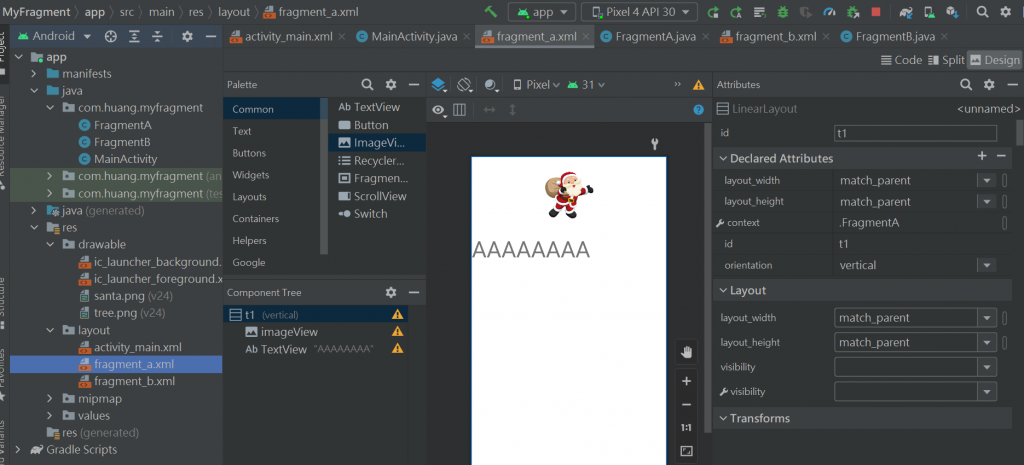
點到frafment_a.xml檔

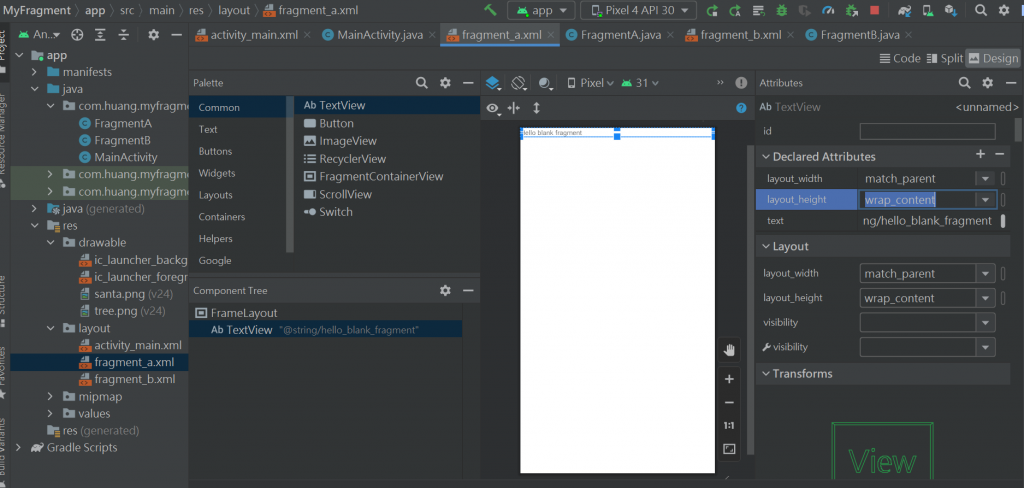
改layout_height為wrap_content就縮上去了

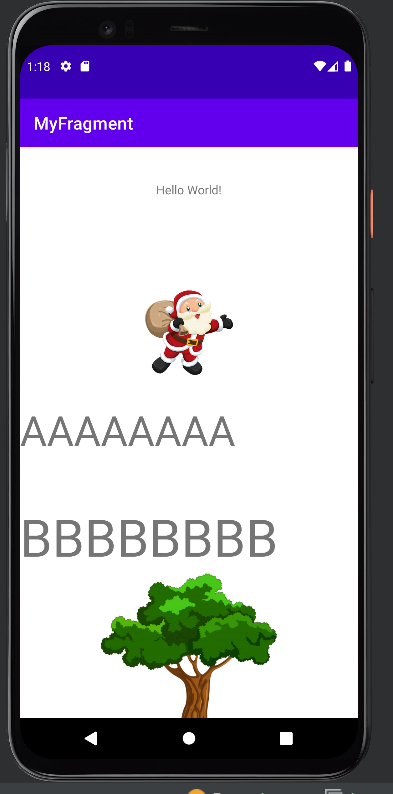
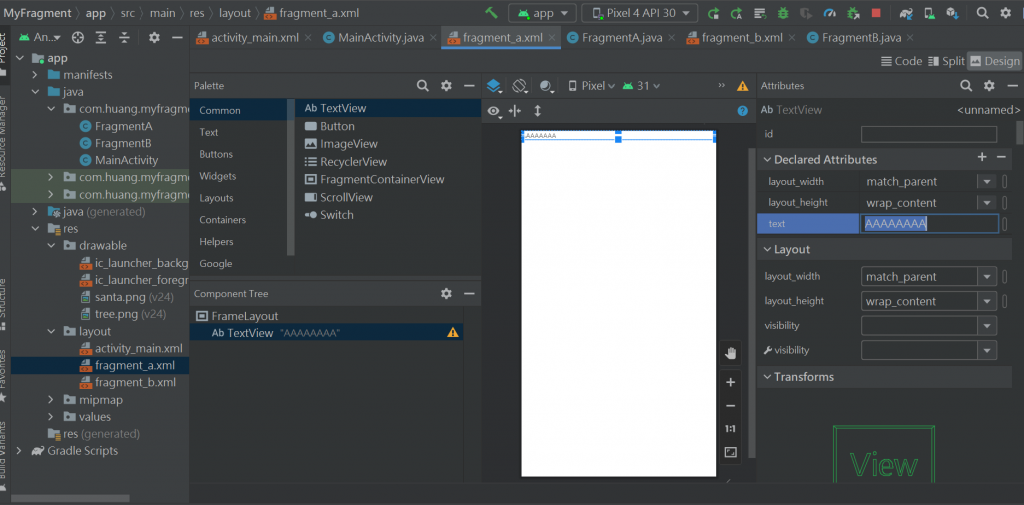
改文字內容為AAAAAAAA

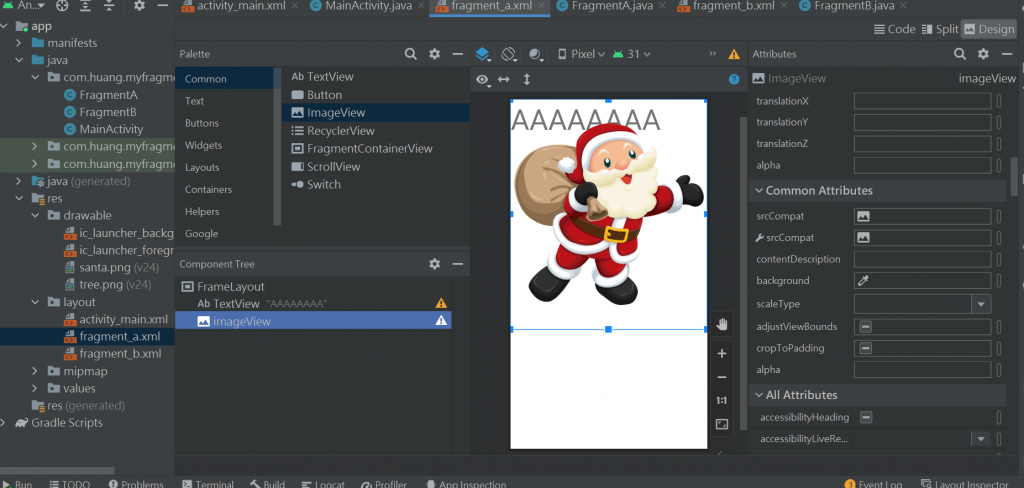
抓入imageView的圖片

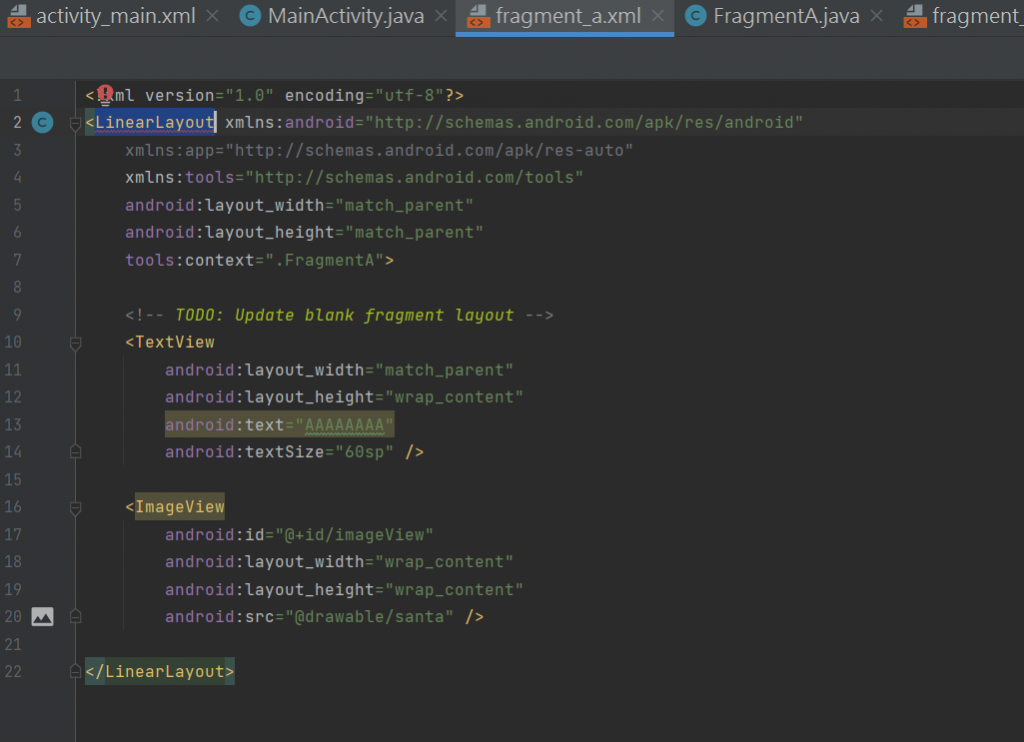
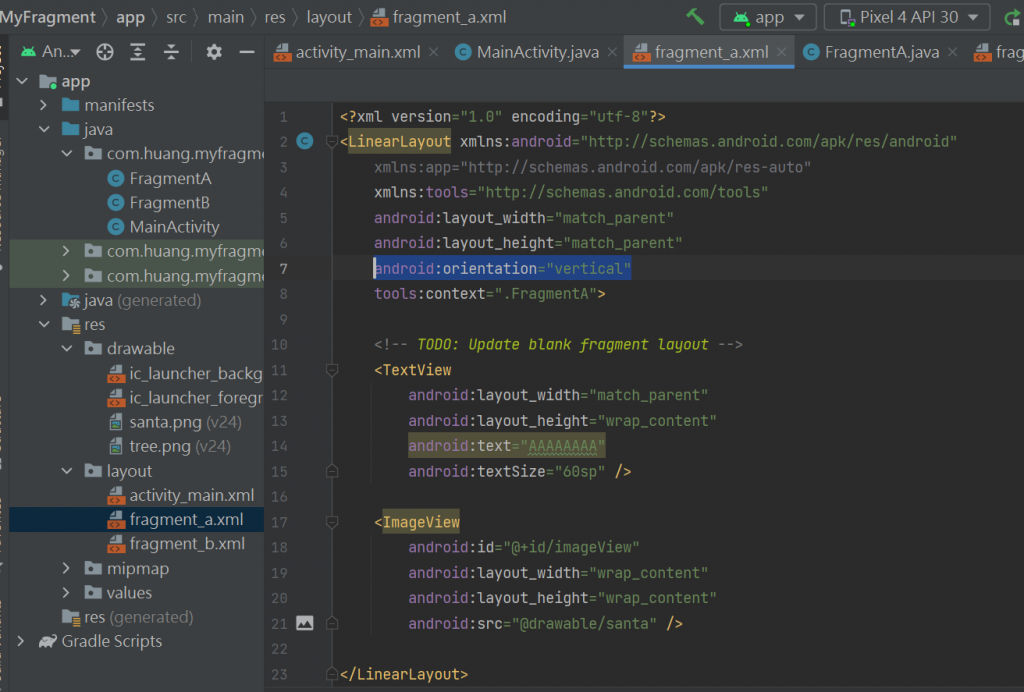
把FrameLayout改成LinearLayout

現在反紅是因為沒有指定方向


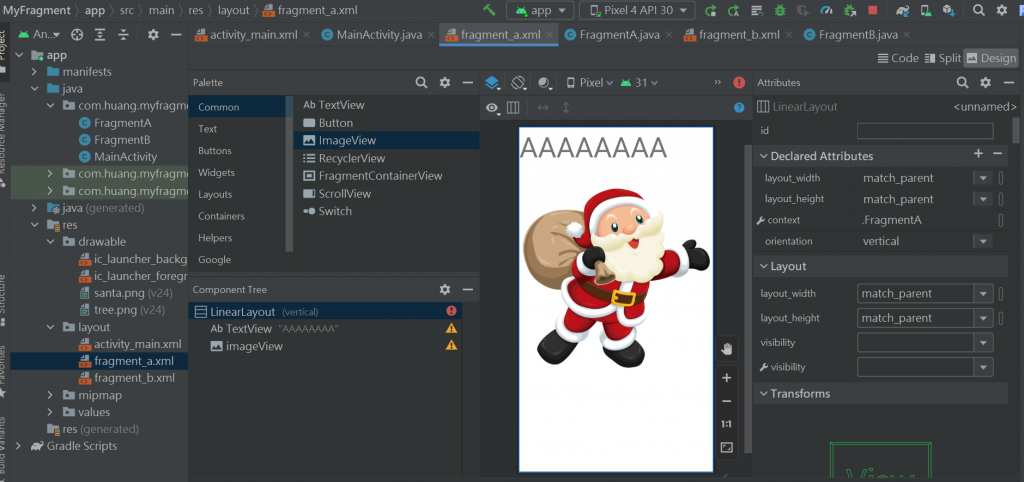
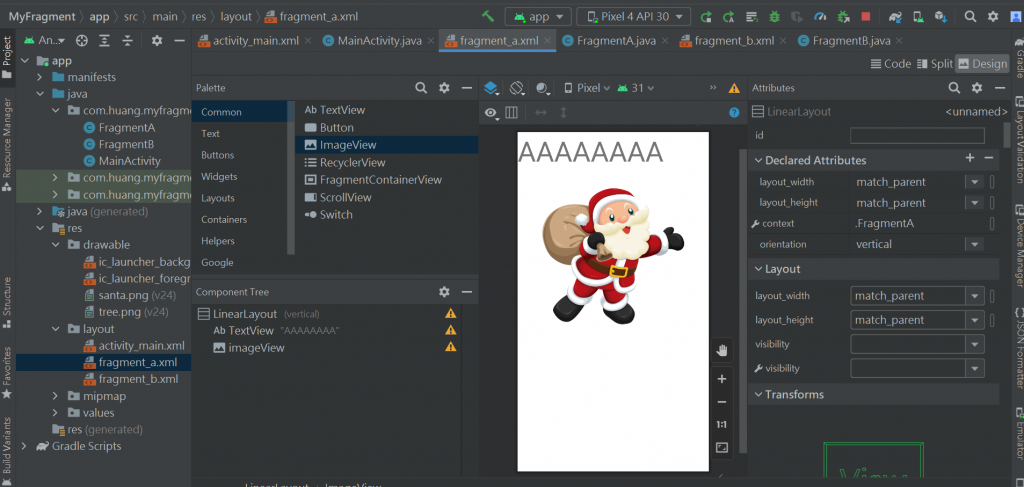
回design就發現排好了

加入android:layout_gravity="center" 讓照片置中


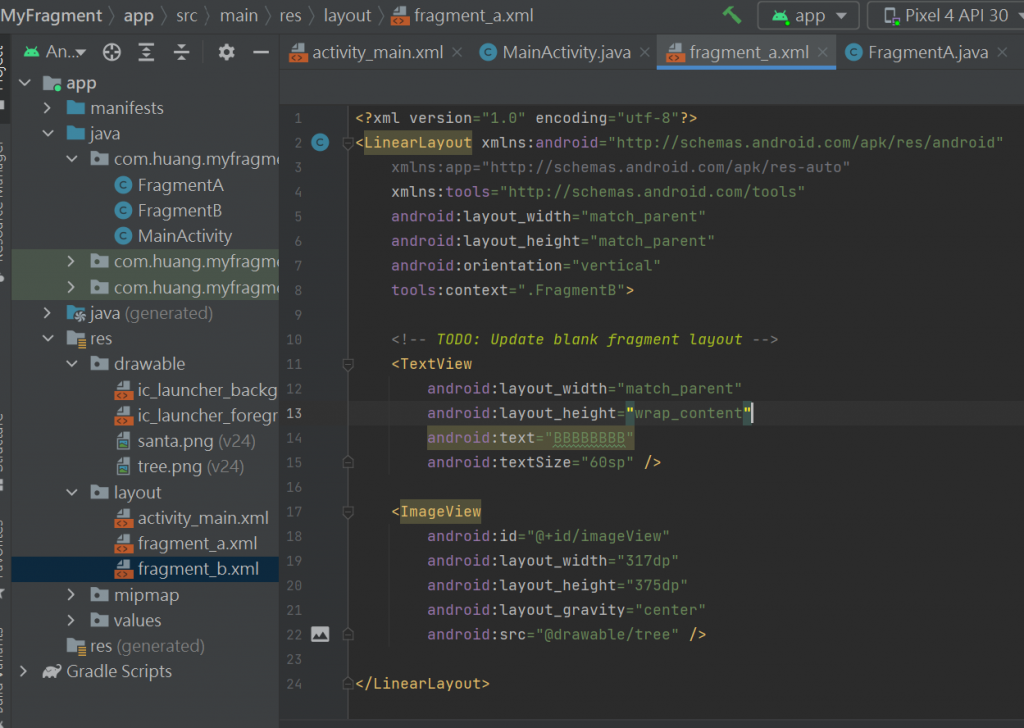
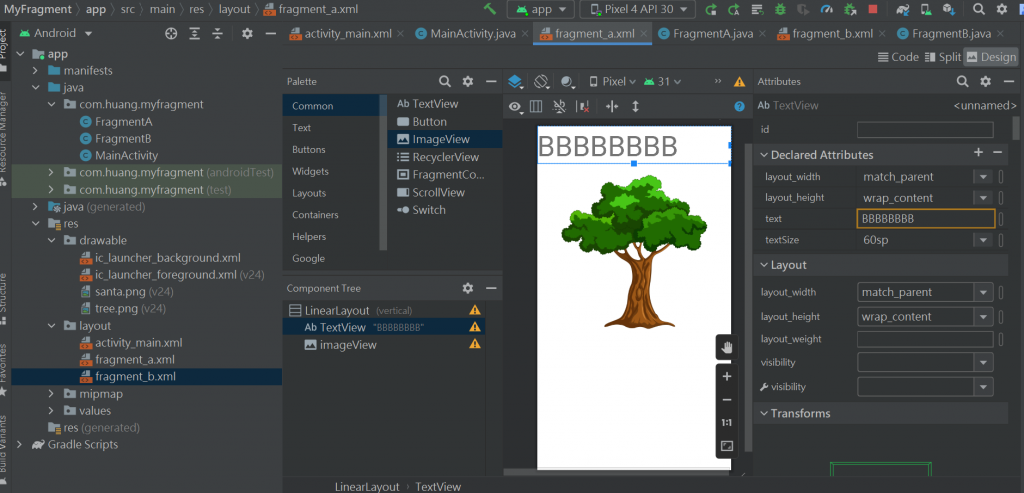
把CODE複製貼到B
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".FragmentA">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="AAAAAAAA"
android:textSize="60sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="317dp"
android:layout_height="375dp"
android:layout_gravity="center"
android:src="@drawable/santa" />
</LinearLayout>
要注意tools:context=".FragmentA"要改成tools:context=".FragmentB"


FragmentA.java 和 FragmentB.java 不要改

再到activity_main.xml檔key入name

用模擬器看就載入了
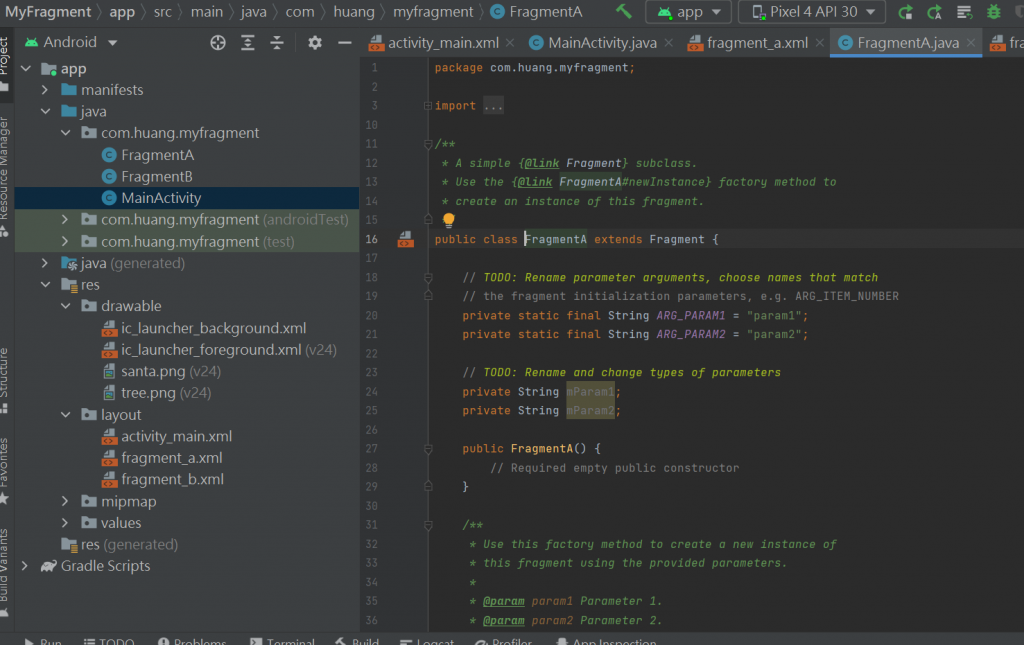
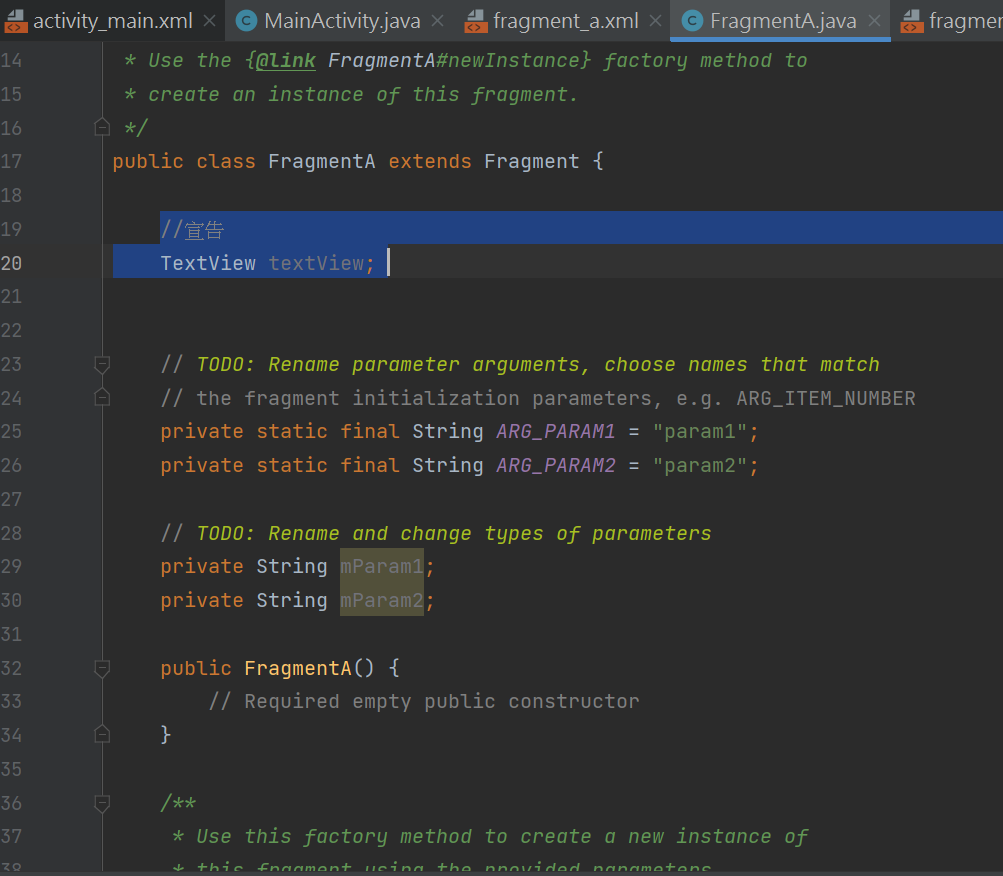
FragmentA.java檔
//宣告
TextView textView;

Fragment_a.xml檔要有id

原來
改成

目前FragmentA.java程式碼:
package com.huang.myfragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
* Use the {@link FragmentA#newInstance} factory method to
* create an instance of this fragment.
*/
public class FragmentA extends Fragment {
//宣告
TextView textView;
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public FragmentA() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment FragmentA.
*/
// TODO: Rename and change types and number of parameters
public static FragmentA newInstance(String param1, String param2) {
FragmentA fragment = new FragmentA();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
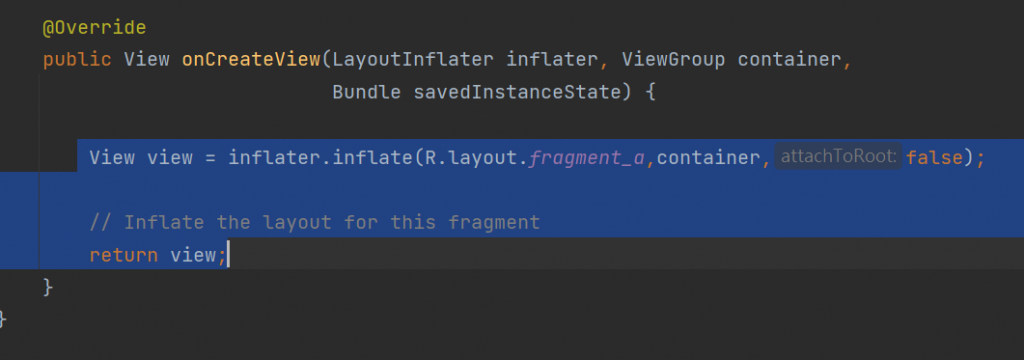
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_a,container,false);
// Inflate the layout for this fragment
return view;
}
}
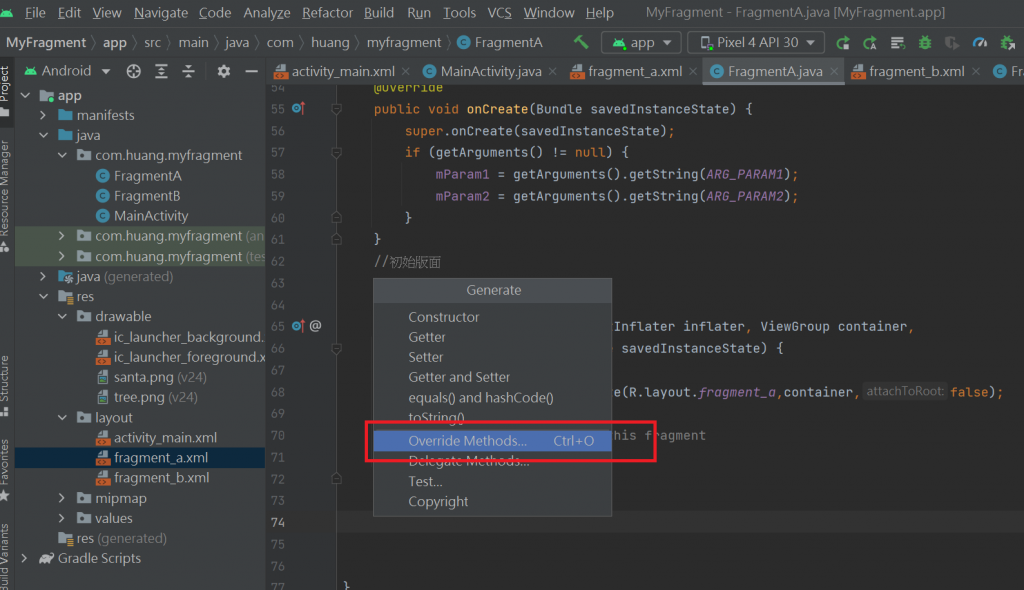
繼續
//初始元件
也是按右鍵generare-->override-->

看模擬器-不能 因為fragment 中的 onActivityCreated() 被弃用了
https://flywith24.gitee.io/2020/04/09/Jetpack-fragment-onActivityCreated-Deprecated/
再把FragmentA.java改回來
package com.huang.myfragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* A simple {@link Fragment} subclass.
* Use the {@link FragmentA#newInstance} factory method to
* create an instance of this fragment.
*/
public class FragmentA extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public FragmentA() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment FragmentA.
*/
// TODO: Rename and change types and number of parameters
public static FragmentA newInstance(String param1, String param2) {
FragmentA fragment = new FragmentA();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
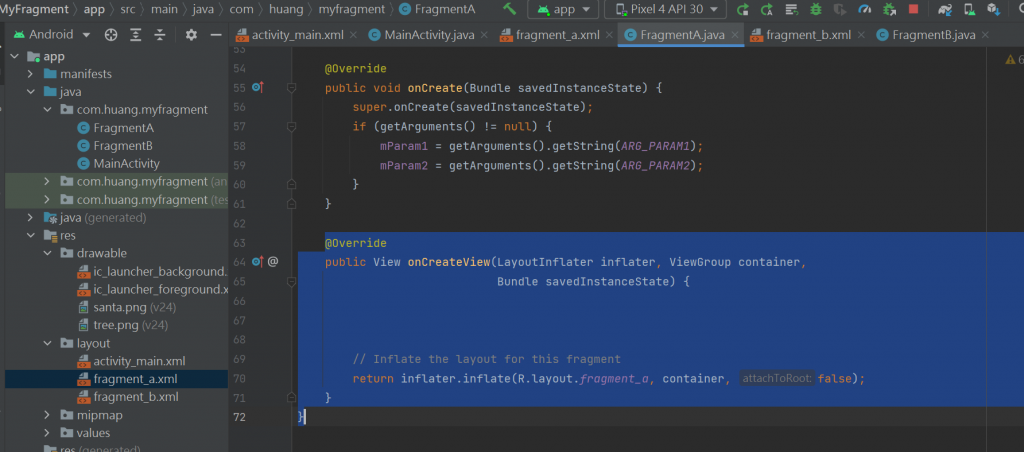
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_a, container, false);
}
}