OKHttp -網路下載傳輸資料
開新檔案-

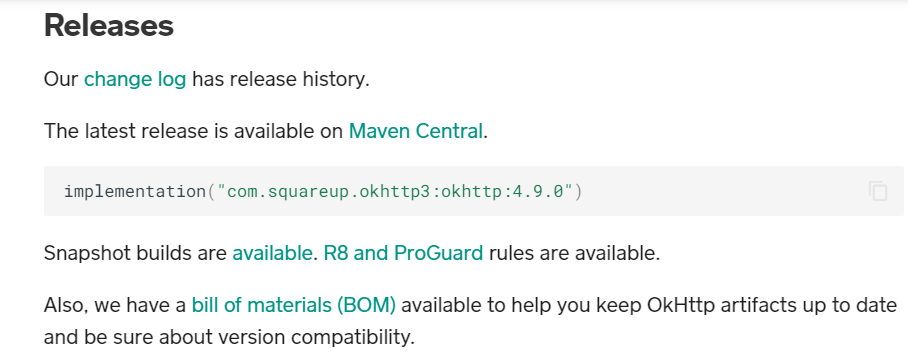
找到網站
https://square.github.io/okhttp/

implementation("com.squareup.okhttp3:okhttp:4.9.0")
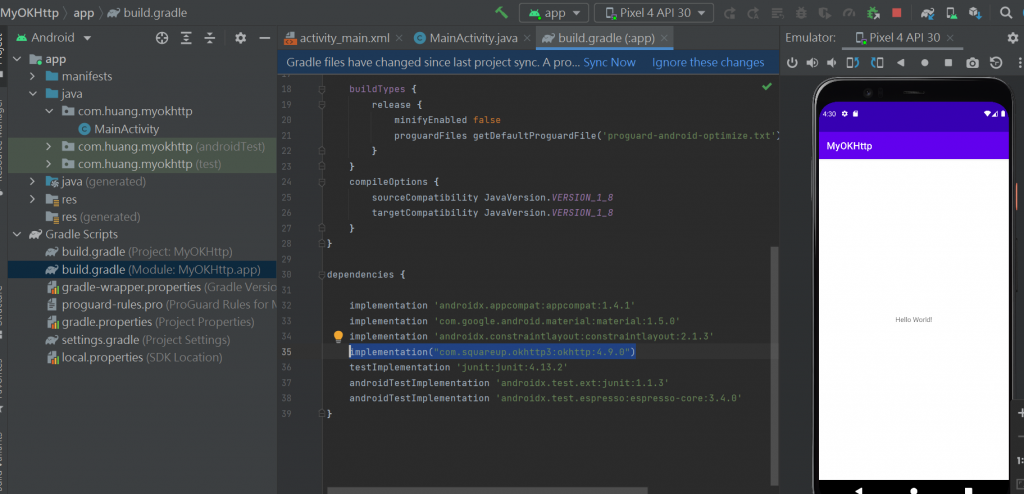
準備貼這句在build.gradle裡-

右上的sync Now要V
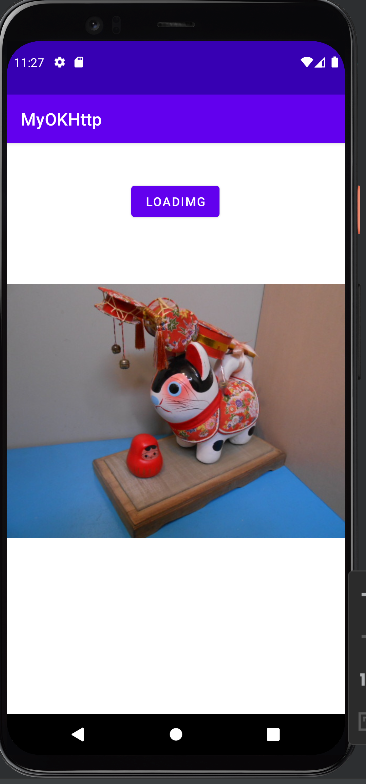
已載入資源庫
再建立xml檔
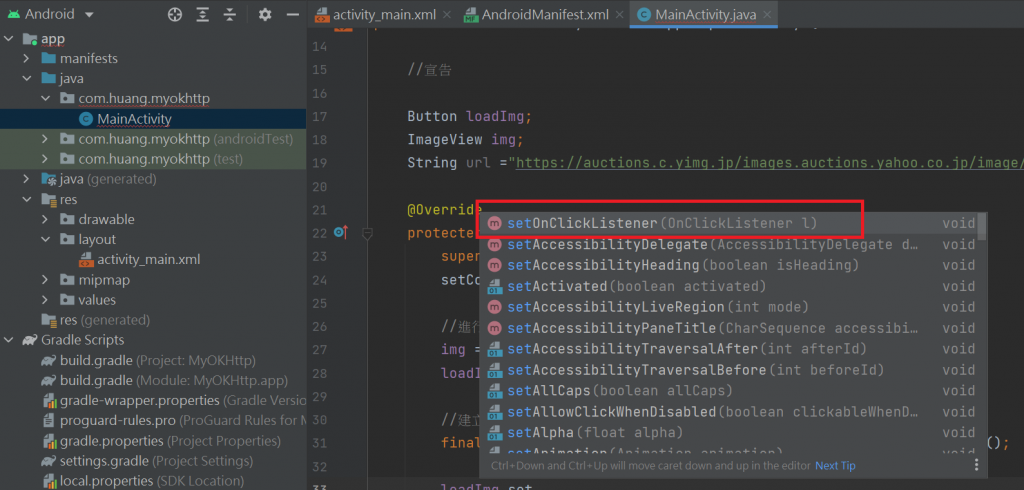
沒有綁onClick所以要加 偵聽器
APP要做按下按鈕到指定網址(url)去 請求request(去敲門) 然後同意再反饋(Response)
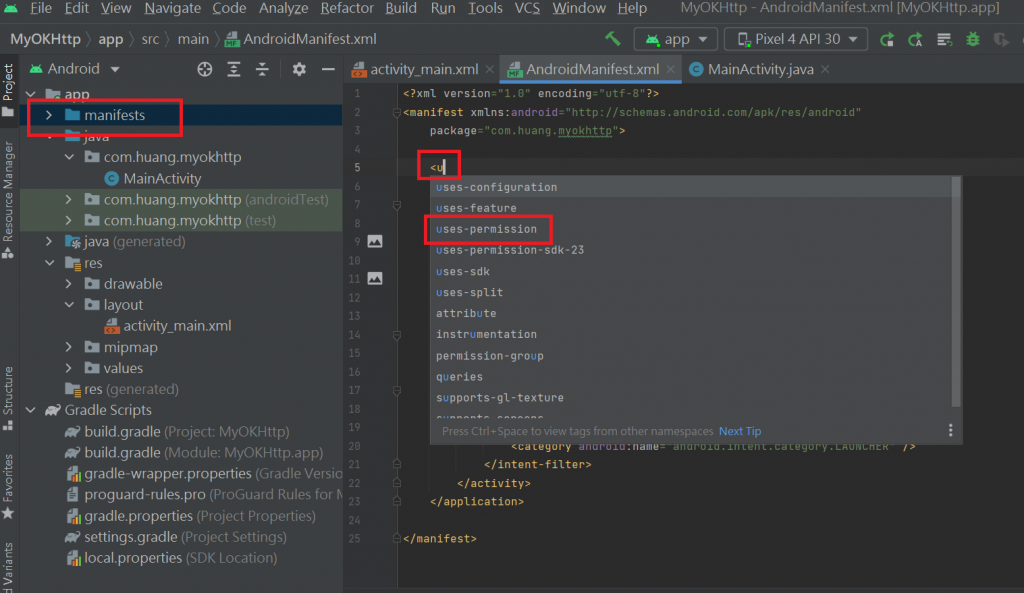
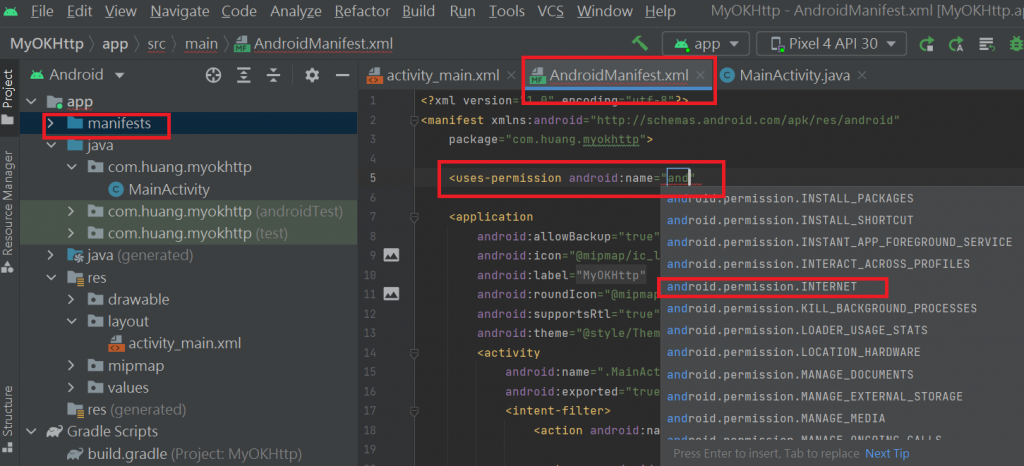
要開始告知手機要網路-在manifests下權限-


<uses-permission android:name="android.permission.INTERNET"/>
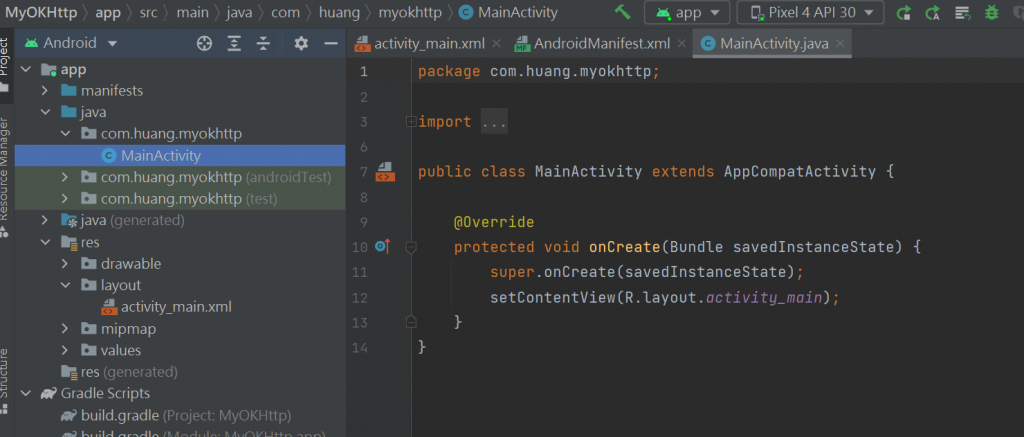
再來到java檔

流程:
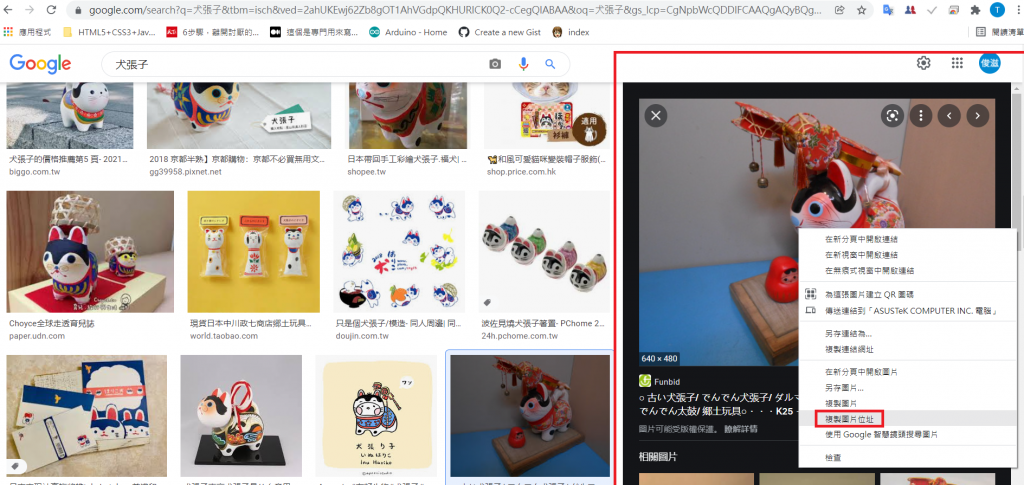
按右鍵去複製圖片網址

貼上Code-https://auctions.c.yimg.jp/images.auctions.yahoo.co.jp/image/dr000/auc0201/users/6c8440bda4cfe4de76380d0902f5987a347e5b5b/i-img640x480-1610424520tzxmib9478.jpg
package com.huang.myokhttp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
//宣告
Button loadImg;
ImageView img;
String url ="https://auctions.c.yimg.jp/images.auctions.yahoo.co.jp/image/dr000/auc0201/users/6c8440bda4cfe4de76380d0902f5987a347e5b5b/i-img640x480-1610424520tzxmib9478.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
圖片建議.jpg 不要找bmp
開始初始化-
Executor管理器
Executors管理器的工具.要加s後面才會跑出來

要加final才可以用

package com.huang.myokhttp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.util.concurrent.Executor;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import okhttp3.OkHttpClient;
import okhttp3.Request;
public class MainActivity extends AppCompatActivity {
//宣告
Button loadImg;
ImageView img;
String url ="https://auctions.c.yimg.jp/images.auctions.yahoo.co.jp/image/dr000/auc0201/users/6c8440bda4cfe4de76380d0902f5987a347e5b5b/i-img640x480-1610424520tzxmib9478.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
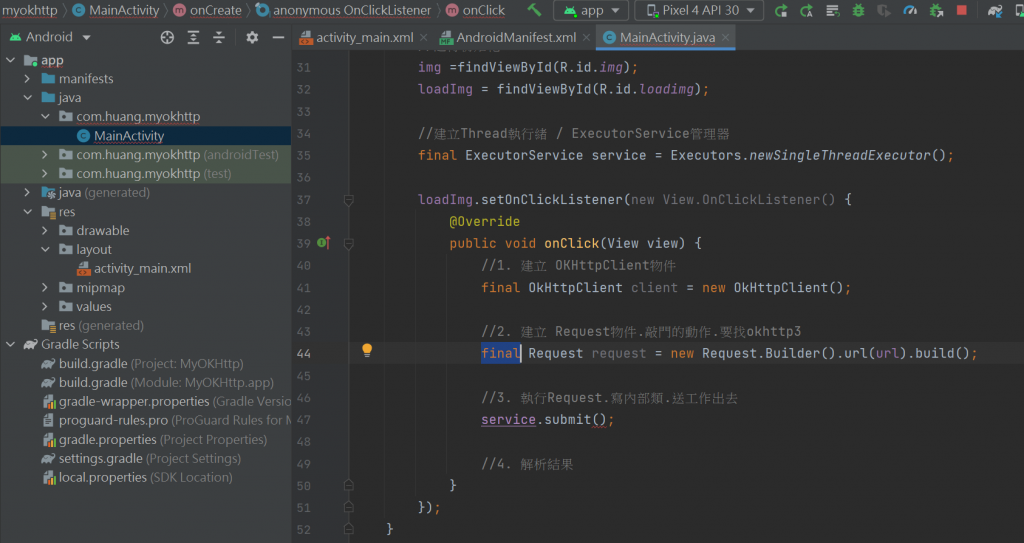
//進行初始化
img =findViewById(R.id.img);
loadImg = findViewById(R.id.loadimg);
//建立Thread執行緒 / ExecutorService管理器
final ExecutorService service = Executors.newSingleThreadExecutor();
loadImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//1. 建立 OKHttpClient物件
final OkHttpClient client = new OkHttpClient();
//2. 建立 Request物件.敲門的動作.要找okhttp3
final Request request = new Request.Builder().url(url).build();
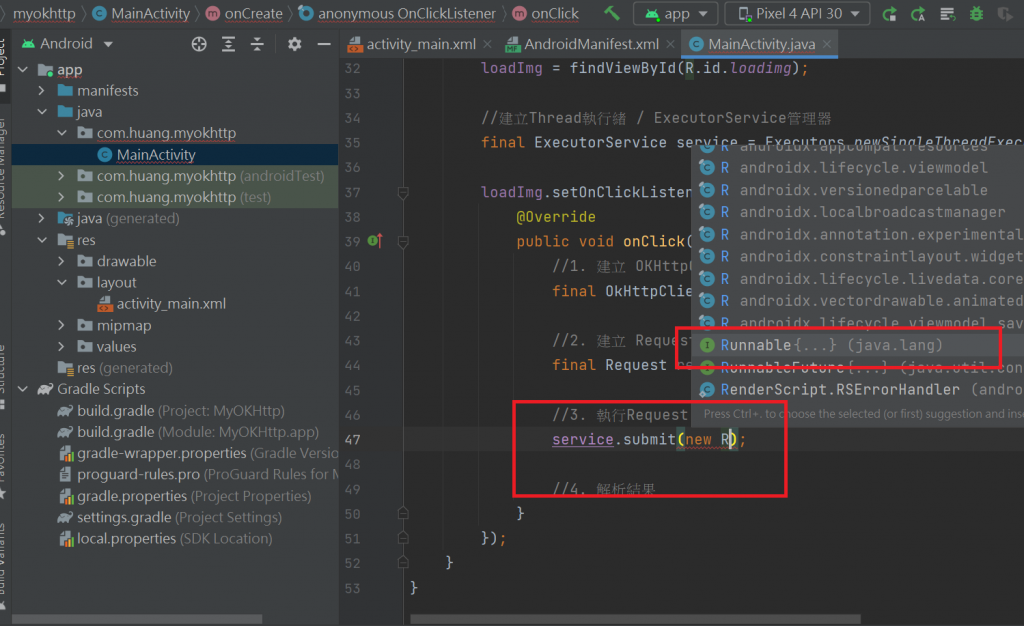
//3. 執行Request.寫內部類.送工作出去
service.submit();
//4. 解析結果
}
});
}
}

Java 語言使用 try…catch 的區塊做為例外處理的機制,try 區塊用來監控預先認定會出現例外的程式碼,catch 區塊則是用來放置當例外真的在 try 區塊出現時
https://litotom.com/java-exception-handling-try-catch/
Bitmap處理圖片
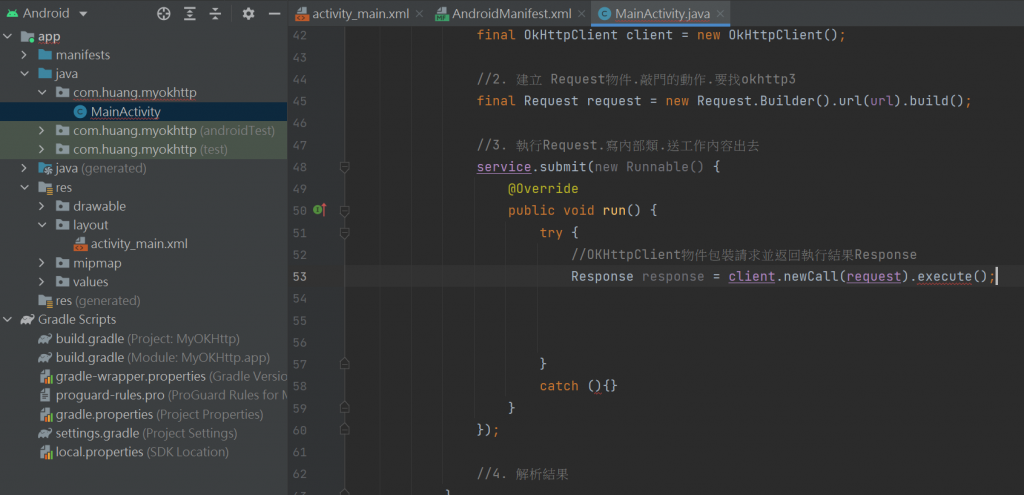
try {
左邊都是結果 = 右邊是來源
}
catch (){如果解析失敗就Toast.}
下面要寫完反紅才會消失


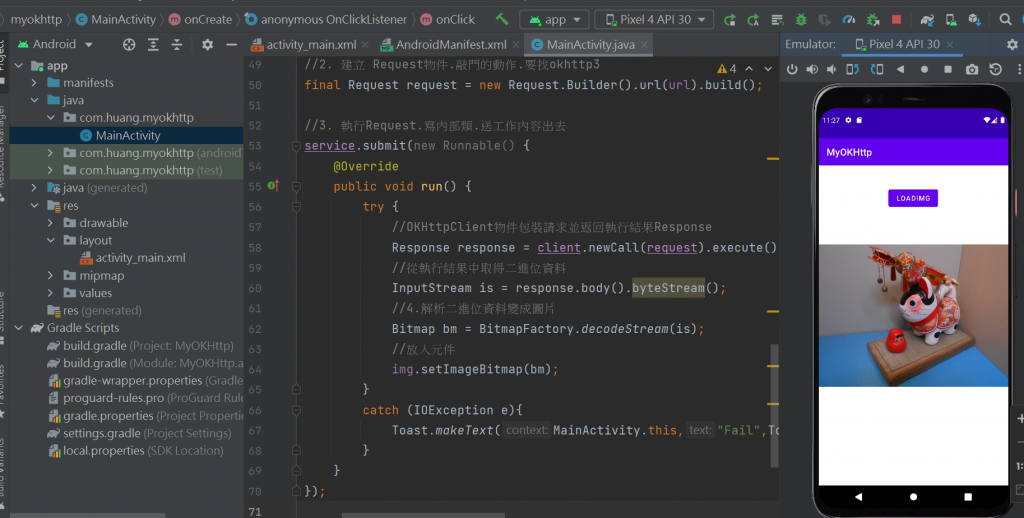
模擬器要按兩下才會動.手機不用

package com.huang.myokhttp;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.IOException;
import java.io.InputStream;
import java.util.concurrent.Executor;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
public class MainActivity extends AppCompatActivity {
//宣告
Button loadImg;
ImageView img;
String url ="https://auctions.c.yimg.jp/images.auctions.yahoo.co.jp/image/dr000/auc0201/users/6c8440bda4cfe4de76380d0902f5987a347e5b5b/i-img640x480-1610424520tzxmib9478.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//進行初始化
img =findViewById(R.id.img);
loadImg = findViewById(R.id.loadimg);
//建立Thread執行緒 / ExecutorService管理器
final ExecutorService service = Executors.newSingleThreadExecutor();
loadImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//1. 建立 OKHttpClient物件
final OkHttpClient client = new OkHttpClient();
//2. 建立 Request物件.敲門的動作.要找okhttp3
final Request request = new Request.Builder().url(url).build();
//3. 執行Request.寫內部類.送工作內容出去
service.submit(new Runnable() {
@Override
public void run() {
try {
//OKHttpClient物件包裝請求並返回執行結果Response
Response response = client.newCall(request).execute();
//從執行結果中取得二進位資料
InputStream is = response.body().byteStream();
//4.解析二進位資料變成圖片
Bitmap bm = BitmapFactory.decodeStream(is);
//放入元件
img.setImageBitmap(bm);
}
catch (IOException e){
Toast.makeText(MainActivity.this,"Fail",Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
}
現在真的極度愛睏~
但是我還是要要來介紹Android的使用注意事項:
(我寫的都是真的~不然回去問老師0.0)
1.安卓NAME有EXAMPLE就不能上傳-命名規則(這個跟我們在JAVA編輯器的命名很不相同.因為如果不命名.編輯器就會自帶EXAMPLE.在Android是不可以的喔~)
2.初始化=跑進度條...要讓他跑完(要跑得動Android的編輯器真的要比較好的電腦~然後也要網速夠..還要不當機..像昨天FB/IG大當機就一片哀嚎~還有如果是沒有關機習慣的人~記得睡前要存檔一下~不然有時電腦會更新就幫您關~就要重來一次啦):
3.jdk的jre是偏向開發的部分.要注意是否有跑出來
4.偏好設定settings(如果是英文不好就是看到記起來):Editor-General-要設定chang font去配合按ctrl+滾輪=變字大小(這裡因為我比較窮就是使用windows如果您是使用IOS快速鍵就不同喔~)
5.version3.4.2版本可以用..只是會有一個功能All Attributs 舊版改字+顏色在下面跟version4.1有差(其實版本的不同就是有些地方的位置不同..還是可以做出東西~)
6.用xml+res去展現跟畫面有關
7.Tools裡面有firebase(不用錢的雲端資料庫..指使有限制一個人可以使用的專案數)
8.app的manifests是組態檔-app 入口
9.res表示資源:圖/layout/字串string/color/style/動畫/menu
10.Gradle Scripts:程式庫管理/套件
真的非常抱歉~目前的體力只能純文字...
我預計到第30天會介紹如何上架商店喔~
希望...可以讓我繼續有鐵人發文的機會~拜託拜託
