今天將會介紹簡易的todo list
功能
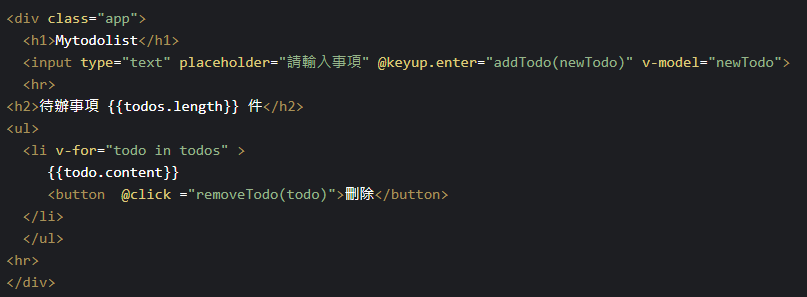
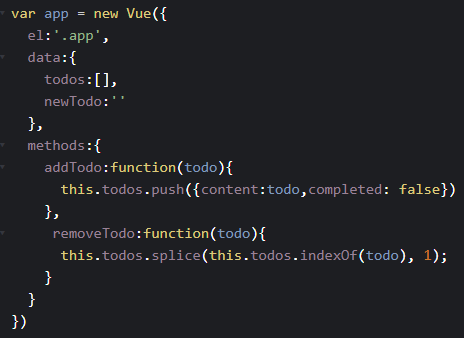
範例


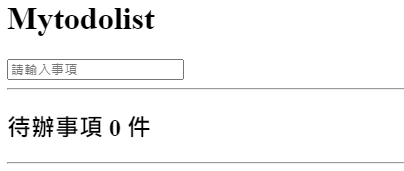
這裡是做出來的結果,可以在輸入框內加入新事項會顯示在代辦事項的下方,當有代辦事項時,便會計算出有多少是向代辦(以{{todos.length}}表示)
最後是刪除按鈕,當代辦事項刪完時計算便會歸零

補充
Placeholder=””→可在將文字顯示輸入框後

首次用Vue做出來的todolist,做的過程中發現並沒有想像中的複雜,下次可以再新增更多功能,像是修改內容、標示完成未完成之類的
參考資料: https://www.youtube.com/watch?v=8O3teHziU_E
