P5裡面提供了vector 這個設定
他跟class設定有點類似的設定也一並提供了function 可以交互使用
let ball
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
ball ={
p:createVector(50,50), // 定位
v:createVector(1,-1), // 動態
a:createVector(0,0.1), //重力
}
}
function draw() {
ball.p.add(ball.v) //加上ball的速度
ball.v.add(ball.a) // 加上重力
ball.v.mult(0.99) // 乘上不同的數字
ellipse(ball.p.x,ball.p.y,100);
}
回到剛剛用在細胞的設定裡面 怎麼去修改呢
把原本的設定加上createVector(x,y) 製造新的物件
class Ball{
//製造一個class
constructor(args){
this.r = args.r || 100,//大小
this.p = args.p || createVector(width/2,height/2) //位置
this.a = args.a || createVector(0,0),// 重心
this.v = args.v ||p5.Vector.random2D().mult(5) , //動態
// random2D 是 vector 預設參數限制只有一個方向
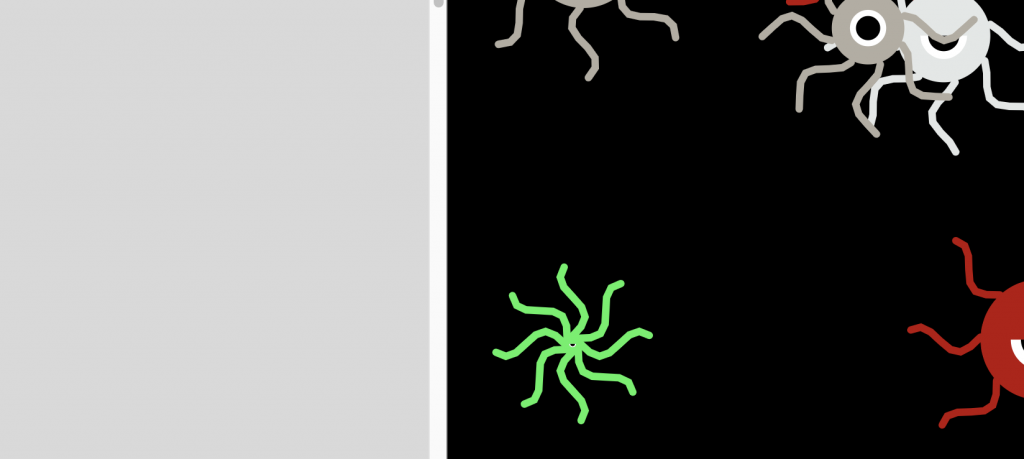
this.color = random(['#b90c09','#642c0c','#e4e7e6','#b3ada2'])
this.mode = random(["happy","sad"])
this.rId = random(10000)
}
//把 draw
draw(){
// 繪製細菌
push()
translate(this.p.x,this.p.y)
fill(this.color)
noStroke()
ellipse(0,0,this.r)
if (this.mode=="happy"){
fill(255)
ellipse(0,0,this.r/2,this.r/2)
fill(0)
ellipse(0,0,this.r/3,this.r/3)
}else{
fill(255)
arc(0,0,this.r/2,this.r/2,0,PI)
fill(0)
arc(0,0,this.r/3,this.r/3,0,PI)
}
stroke(this.color)
strokeWeight(6)
noFill()
for(var o=0;o<8;o++){
rotate(PI/4)
beginShape() // 開始畫起始點
for(var i=0;i<30;i+=4){
vertex(this.r/2+i*2,sin(i/5 +-frameCount/5 +this.rId)*10 ) //製作觸手
}
endShape() // 終點
}
pop()
}
update(){
this.p.add(this.v) // 座標+動態
this.v.add(this.a) // 動態+地心引力
let mouseV = createVector(mouseX,mouseY)
let delta = mouseV.sub(this.p).limit(2) //加上sub(this.p) 會馬上對應到滑鼠所在座標 所以加上 limit() 可以讓object 不會馬上移動到滑鼠
this.p.add(delta)
if (this.mode=="happy"){
this.p.y+=sin(frameCount/(10+this.rId/100))*5
}
if (this.mode=="crazy"){
this.v.x+=random(-5,5) // 如果變成crazy的 x,y
this.v.y+=random(-5,5)
}
this.v.x*=0.99
this.v.y*=0.99
if (this.p.y>height){
this.v.y = - abs( this.v.y)
}
}
escape(){
this.v.x = random(-10,10)
}
setHappy(){
this.mode = 'happy'
}
setMode(mode){
this.mode=mode
}
isBallInRange(){
let d = dist(mouseX,mouseY,this.p.x,this.p.y)
if (d<this.r){
return true
}else{
return false
}
}
}
var ball;
var balls =[] //給予陣列
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
for(var i=0;i<10;i++){
let ball = new Ball({
r:random(100),
p: createVector(random(width),random(height))
}); //設定新的ball
balls.push(ball) //放入陣列
}
// print(ball);
}
function mousePressed(){
//點擊下去會增加一個細菌
let ball = new Ball({
r: random(100),
p: {x:mouseX, y: mouseY}
})
balls.push(ball)
for(let ball of balls){
ball.setHappy() // 設定眼睛開心模式
ball.escape() //逃走設定
}
}
function draw() {
background(0)
// 製造球體
for(let ball of balls){
ball.update()
ball.draw()
// 設定滑鼠在細胞附近
if (ball.isBallInRange()){
ball.color = "#41f25e" // 設定綠色
ball.setMode("crazy") // 設定變成別的模式
}
}
}