今天要來做一下粒子系統 首先要來了解 為什麼要了解 class生成物件呢
大量快速建立同類型的物件
把常常針對物件執行的函式綁訂在方法上面,簡化程式碼,例如圖形的繪製 與 更新
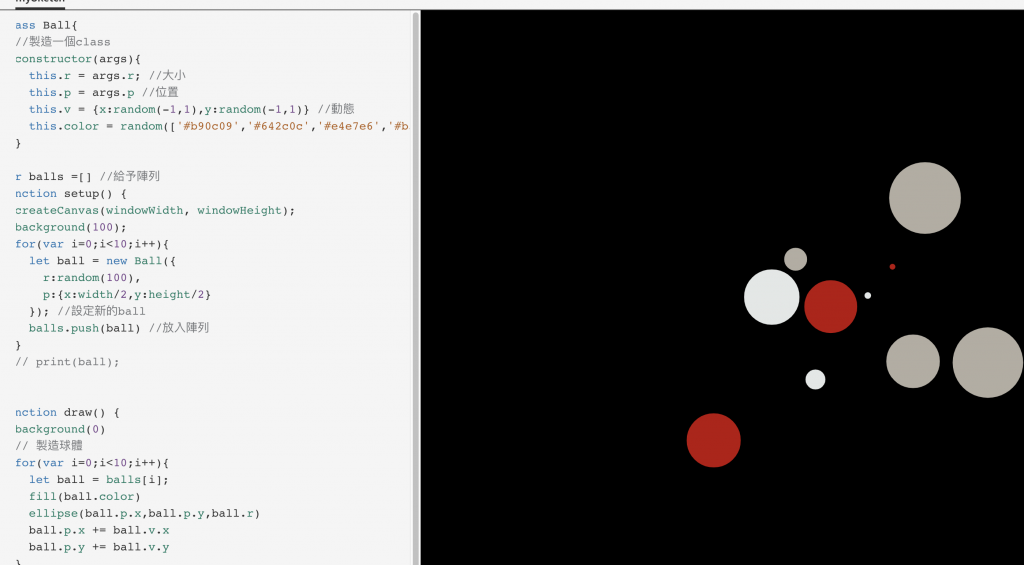
建立一個class設定 首先要做彈跳的球 再利用class可以帶入參數的屬性 製造出一個從中間散開的球
class Ball{
//製造一個class
constructor(args){
this.r = args.r; //大小
this.p = args.p //位置
this.v = {x:random(-1,1),y:random(-1,1)} //動態
this.color = random(['#b90c09','#642c0c','#e4e7e6','#b3ada2'])
}
}
var balls =[] //給予陣列
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
for(var i=0;i<10;i++){
let ball = new Ball({
r:random(100),
p:{x:width/2,y:height/2}
}); //設定新的ball
balls.push(ball) //放入陣列
}
// print(ball);
}
function draw() {
background(0)
// 製造球體
for(var i=0;i<10;i++){
let ball = balls[i];
fill(ball.color)
ellipse(ball.p.x,ball.p.y,ball.r)
ball.p.x += ball.v.x
ball.p.y += ball.v.y
}
}

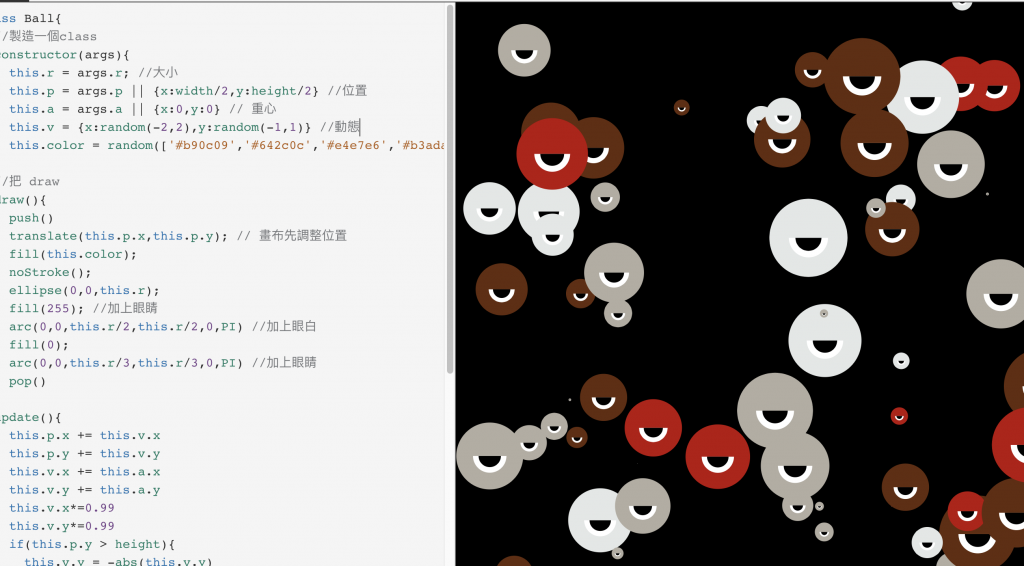
利用一設定你的class也要設定非常準確 直接在class立面做一個draw的function 另外 讓重心調整以及隨機排列 跟製作眼睛
這樣你在draw() 裡面就會變成非常乾淨只有告知要做什麼物件而已
class Ball{
//製造一個class
constructor(args){
this.r = args.r; //大小
this.p = args.p || {x:width/2,y:height/2} //位置
this.a = args.a || {x:0,y:0} // 重心
this.v = {x:random(-2,2),y:random(-1,1)} //動態
this.color = random(['#b90c09','#642c0c','#e4e7e6','#b3ada2'])
}
//把 draw
draw(){
push()
translate(this.p.x,this.p.y); // 畫布先調整位置
fill(this.color);
noStroke();
ellipse(0,0,this.r);
fill(255); //加上眼睛
arc(0,0,this.r/2,this.r/2,0,PI) //加上眼白
fill(0);
arc(0,0,this.r/3,this.r/3,0,PI) //加上眼睛
pop()
}
update(){
this.p.x += this.v.x
this.p.y += this.v.y
this.v.x += this.a.x
this.v.y += this.a.y
this.v.x*=0.99
this.v.y*=0.99
if(this.p.y > height){
this.v.y = -abs(this.v.y)
}
}
}
var balls =[] //給予陣列
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
for(var i=0;i<100;i++){
let ball = new Ball({
r:random(100),
p:{x:random(width),y:random(height)}
}); //設定新的ball
balls.push(ball) //放入陣列
}
// print(ball);
}
function draw() {
background(0)
// 製造球體
for(var i=0;i<100;i++){
let ball = balls[i];
// 直接把ballupdate 跟 draw出來
ball.update();
ball.draw();
}
}

接下來我們設定 來讓細菌被滑鼠點到就會馬上逃走
class Ball{
//製造一個class
constructor(args){
this.r = args.r; //大小
this.p = args.p //位置
this.a = args.a || {x:0,y:0} // 重心
this.v = {x:random(-2,2),y:random(-2,2)} //動態
this.color = random(['#b90c09','#642c0c','#e4e7e6','#b3ada2'])
this.mode = random(["happy","sad"])
this.rId = random(10000)
}
//把 draw
draw(){
// 繪製細菌
push()
translate(this.p.x,this.p.y)
fill(this.color)
noStroke()
ellipse(0,0,this.r)
if (this.mode=="happy"){
fill(255)
ellipse(0,0,this.r/2,this.r/2)
fill(0)
ellipse(0,0,this.r/3,this.r/3)
}else{
fill(255)
arc(0,0,this.r/2,this.r/2,0,PI)
fill(0)
arc(0,0,this.r/3,this.r/3,0,PI)
}
stroke(this.color)
strokeWeight(6)
noFill()
for(var o=0;o<8;o++){
rotate(PI/4)
beginShape() // 開始畫起始點
for(var i=0;i<30;i+=4){
vertex(this.r/2+i*2,sin(i/5 +-frameCount/5 +this.rId)*10 ) //製作觸手
}
endShape() // 終點
}
pop()
}
update(){
this.p.x += this.v.x
this.p.y += this.v.y
this.v.x += this.a.x
this.v.y += this.a.y
this.v.x*=0.99
this.v.y*=0.99
if (this.mode=="happy"){
this.p.y+=sin(frameCount/(10+this.rId/100))*5
}
if (this.mode=="crazy"){
this.v.x+=random(-5,5) // 如果變成crazy的 x,y
this.v.y+=random(-5,5)
}
this.v.x*=0.99
this.v.y*=0.99
if (this.p.y>height){
this.v.y = - abs( this.v.y)
}
}
escape(){
this.v.x = random(-10,10)
}
setHappy(){
this.mode = 'happy'
}
setMode(mode){
this.mode=mode
}
isBallInRange(){
let d = dist(mouseX,mouseY,this.p.x,this.p.y)
if (d<this.r){
return true
}else{
return false
}
}
}
var ball;
var balls =[] //給予陣列
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
for(var i=0;i<10;i++){
let ball = new Ball({
r:random(100),
p: {x: random(width), y: random(height)}
}); //設定新的ball
balls.push(ball) //放入陣列
}
// print(ball);
}
function mousePressed(){
//點擊下去會增加一個細菌
let ball = new Ball({
r: random(100),
p: {x:mouseX, y: mouseY}
})
balls.push(ball)
for(let ball of balls){
ball.setHappy() // 設定眼睛開心模式
ball.escape() //逃走設定
}
}
function draw() {
background(0)
// 製造球體
for(let ball of balls){
ball.update()
ball.draw()
// 設定滑鼠在細胞附近
if (ball.isBallInRange()){
ball.color = "#41f25e" // 設定綠色
ball.setMode("crazy") // 設定變成別的模式
}
}
}
https://openprocessing.org/sketch/1287977
