Vue.js的網頁是由各個元件組合而成,需要一個完整的邏輯才能讓它連貫,而Vue從建立到被銷毀都有它的生命週期
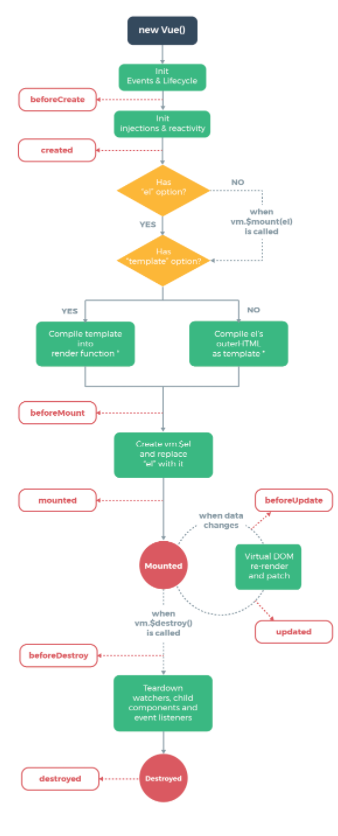
Vue生命週期圖
(圖片來源Vue官網)
Vue的各個生命週期階段
一.建立
beforeCreat 創建前
Vue實體被建立
狀態事件都還未被初始化
created 創建後
Vue實體已經建立
完成資料初始化
屬性方法皆可使用,但$el屬性還無法使用(需DOM元素渲染)
beforeMount
Vue還未綁定DOM節點
el還未綁定
mounted
已安裝上模板
el目標的DOM被$el替換,藉由定義可渲染畫面
二.更新
5. beforeUpdate 資料更新前
資料更新但DOM還未渲染
三.銷毀
7. beforeDestroy
實例銷毀前觸發
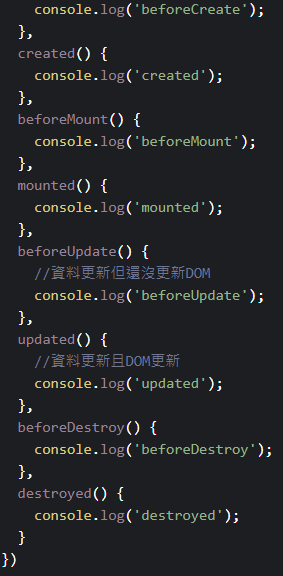
範例
參考資料: https://vuejs.org/v2/guide/instance.html
https://cythilya.github.io/2017/04/11/vue-instance/
https://book.vue.tw/CH1/1-7-lifecycle.html
