如同我們前面幾天提到的,Vue的核心是用來處理狀態、版面、以及元件的邏輯。 但是當整個網站逐漸發展成為應用程式的時候,Vue的元件或是切換頁面若要使用原本我們所熟悉的 v-if、v-else,就會讓整體的程式邏輯變得複雜且不易維護。
我們今天要介紹的 Vue Router ,作為 Vue 框架生態圈的一部分,彌補了 Vue.js 核心薄弱的部分, 除了前面提到控制元件的切換邏輯之外,還能搭配前端路由機制來操作瀏覽器上/下一頁的流程, 這使得 Vue.js 也有了能夠建立 SPA 完整單頁式應用的能力。
不過基本上框架都具備處理Router的能力,像是Grant有用過PHP的Laravel框架、node.js的Express框架及Python的dijango,基本上路由的處理都是大同小異。
而至於甚麼是路由,基本上可以用大家常用的FB來舉例,例如,當我點到個人檔案的page時頁面顯示為:
facebook/profile?xxxx
而連到Facebook watch又變成
facebook/watch/xxx
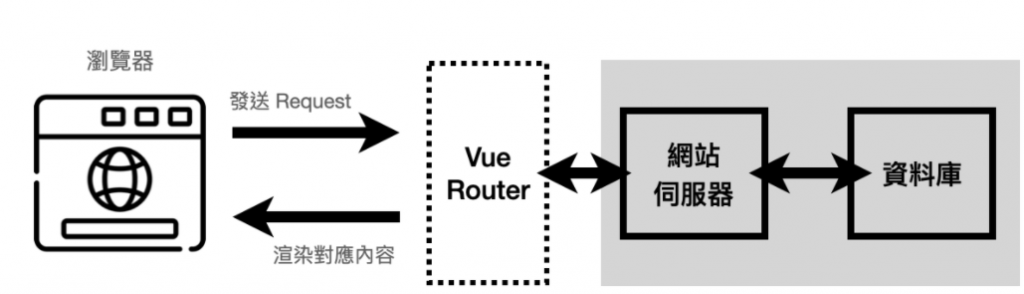
像這樣,瀏覽器透過不同的網址,向後端的網頁伺服器發送請求 (Request),而伺服器接收到瀏覽器的請求後, 回應對應的內容給瀏覽器來渲染,這樣的機制我們就稱為網站路由 (Routing) ,管理網站路由的程式通常會被稱作 Router。

vue-router就像是一個中層,會負責消化傳遞來的Request,並決定要傳遞請求到哪個頁面(html或是.vue樣板)。
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
