緊接著今天我們要來規劃各個功能模組的介面了!
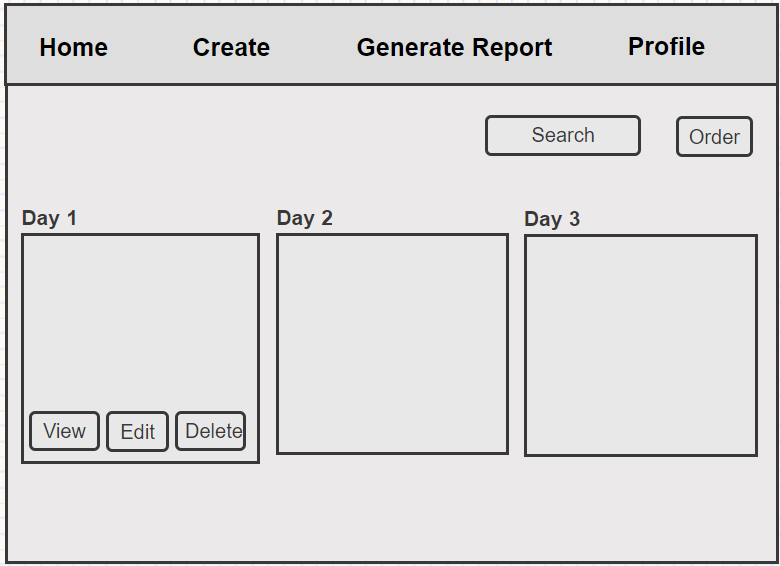
首先是登入後的首頁,會陳列使用者上傳記帳資訊,包含圖片(option)、日期、金額、分類等等,若資訊量太多,則可以點擊查看詳細的資料,上方導航列則有四個選項,Home(首頁)、Create(建立新紀錄)、Generate Report(產生報表)、Profile(會員檔案)。
另外,也可以輸入分類、關鍵字等等查詢現有紀錄,使用特定Criteria排序。
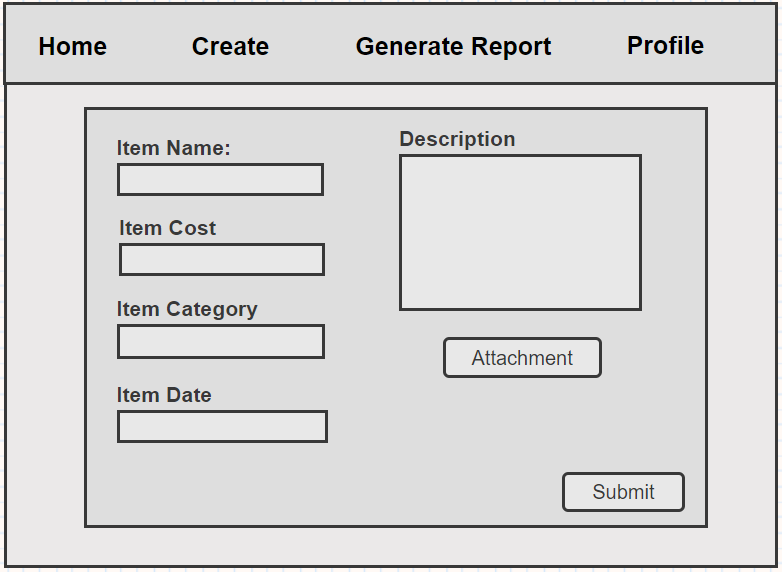
緊接著來設計建立新紀錄的頁面。
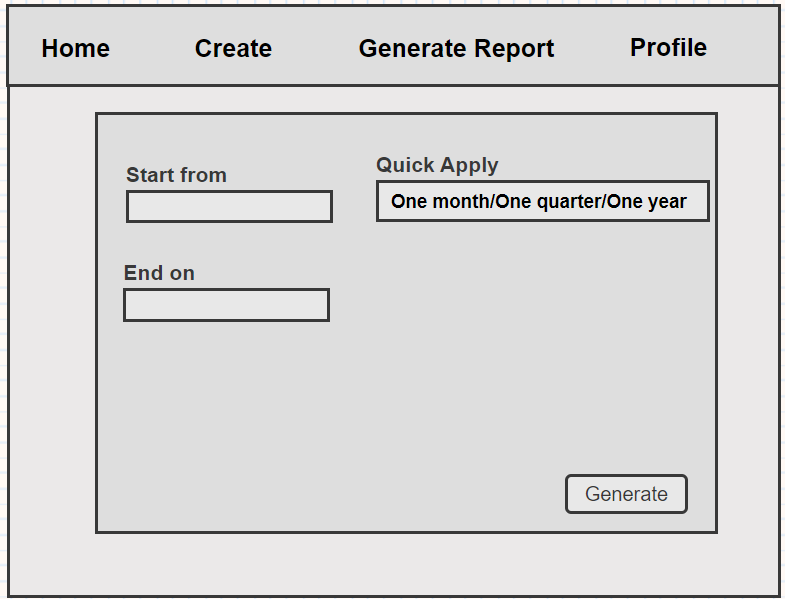
再來是產生報表的頁面,我們可以透過輸入起始日期與結束日期來產生分類報表,也可以快速產生一個月、一季或一年的報表。

Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
