Constraints 是 Figma 中一個很重要的功能,它可以讓我們的設計在做拉伸的時候,變的更加彈性,當你需要做 RWD (Responsive Web Design) 網頁的設計的時候,Constraints 設定設的好,RWD 沒煩惱。
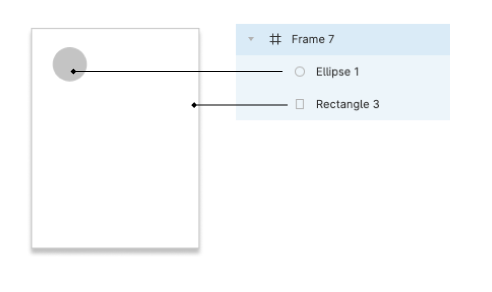
Constraint 的先決條件是必須要在一個 Frame 裡面才會有作用。一但一個物件設定了 Constraints ,便會根據它的上一層的 Frame 而變化。所以第一步,要確保是在 Frame 裡,這篇我們先解釋原理,所以讓物件組合簡單一點,新增一個 Frame ,裡面放一個圓及矩形就好,像這樣:
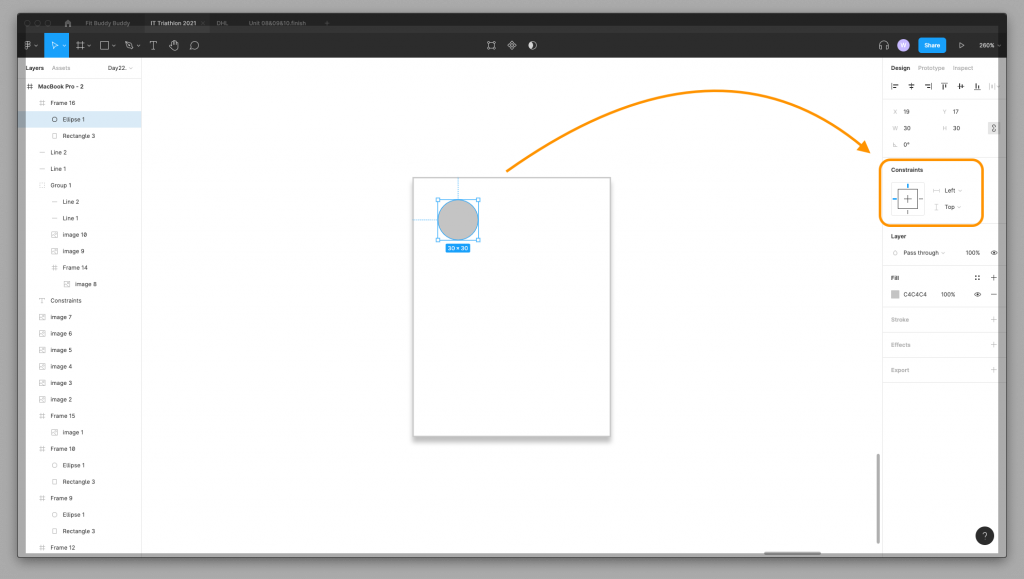
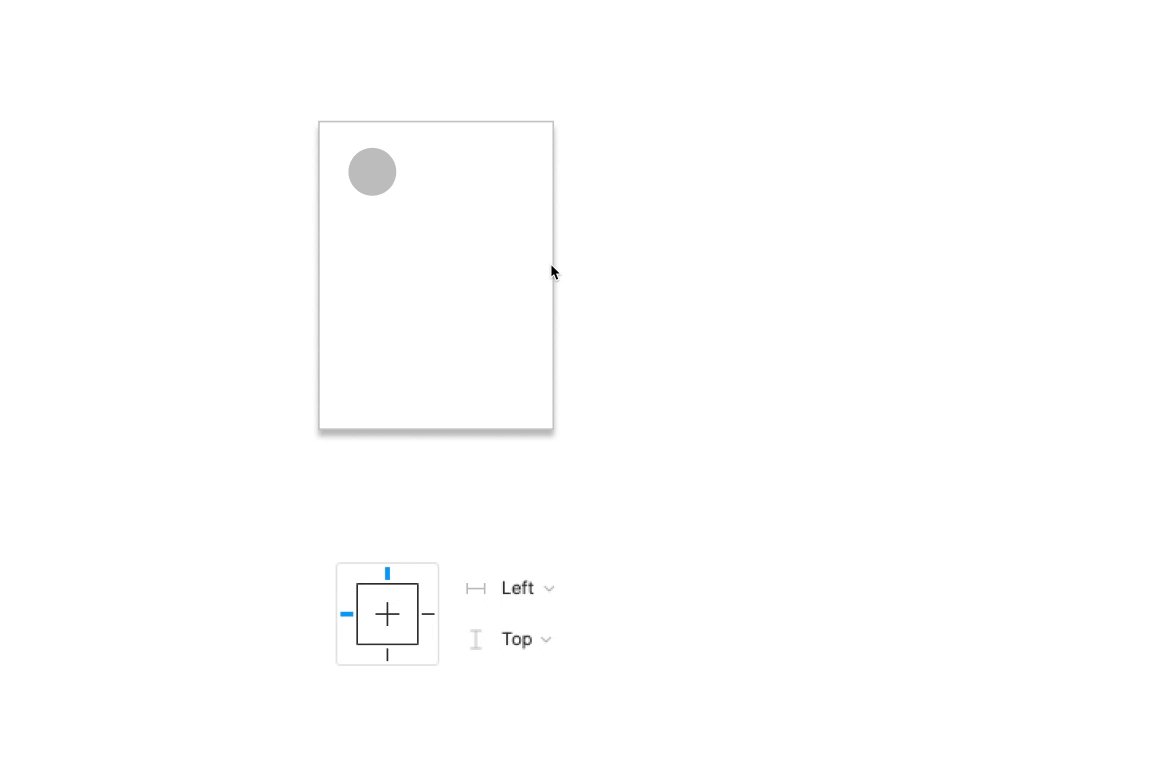
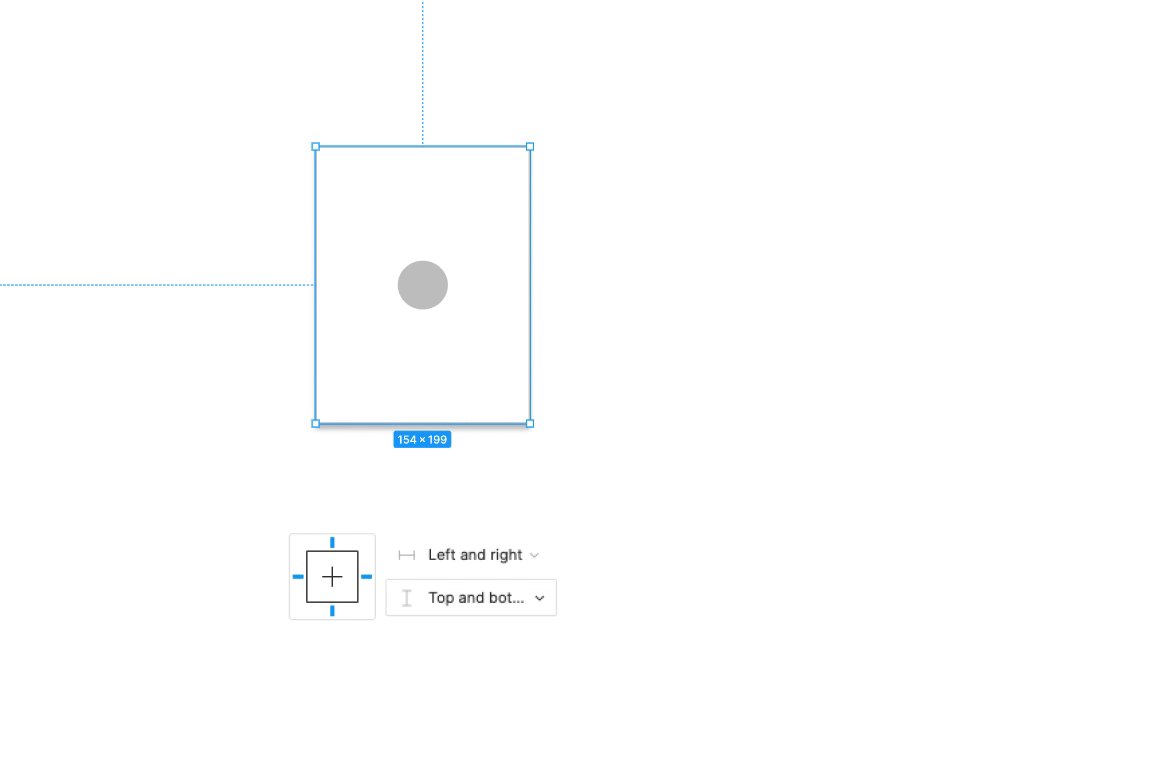
接著點選該圓,右方屬性面版中會有 Constraints 面版:
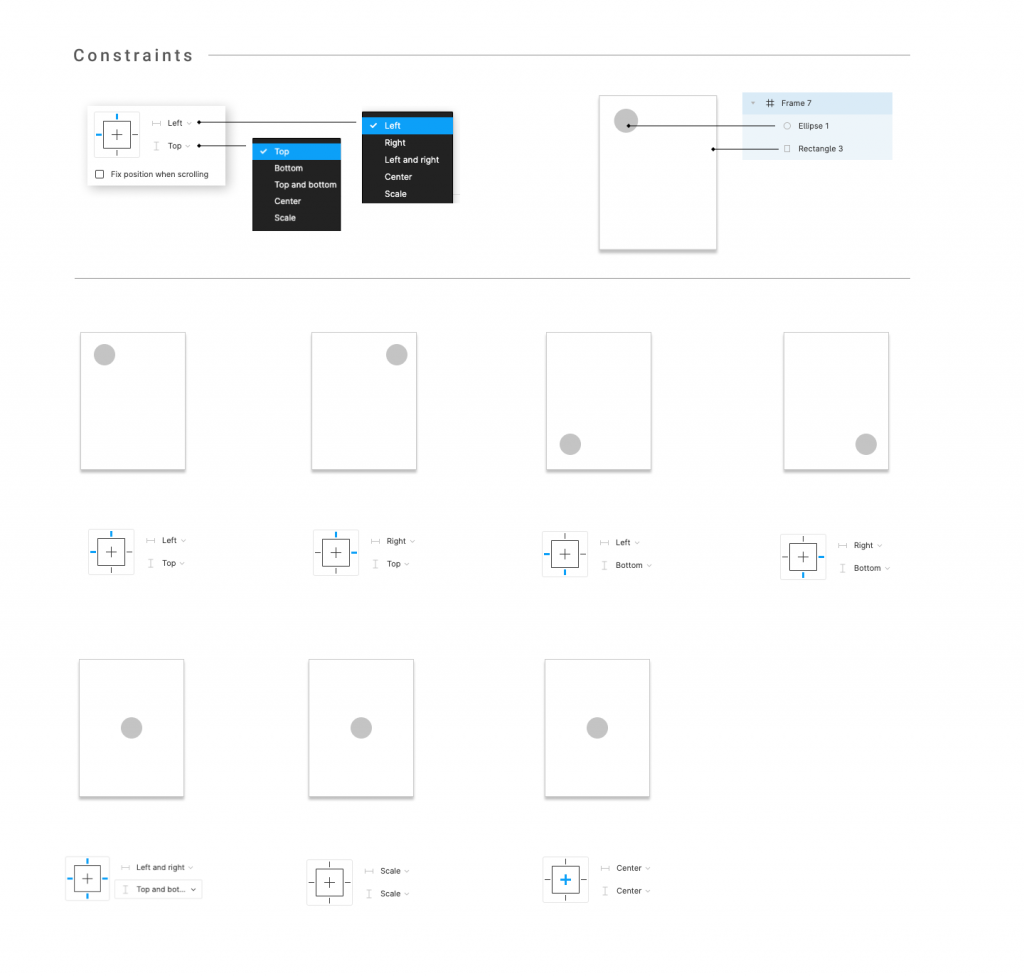
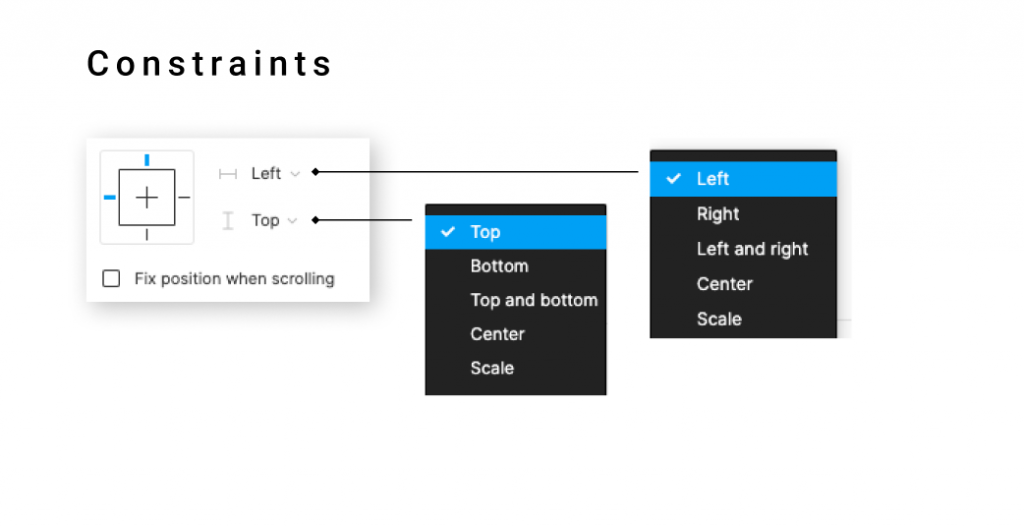
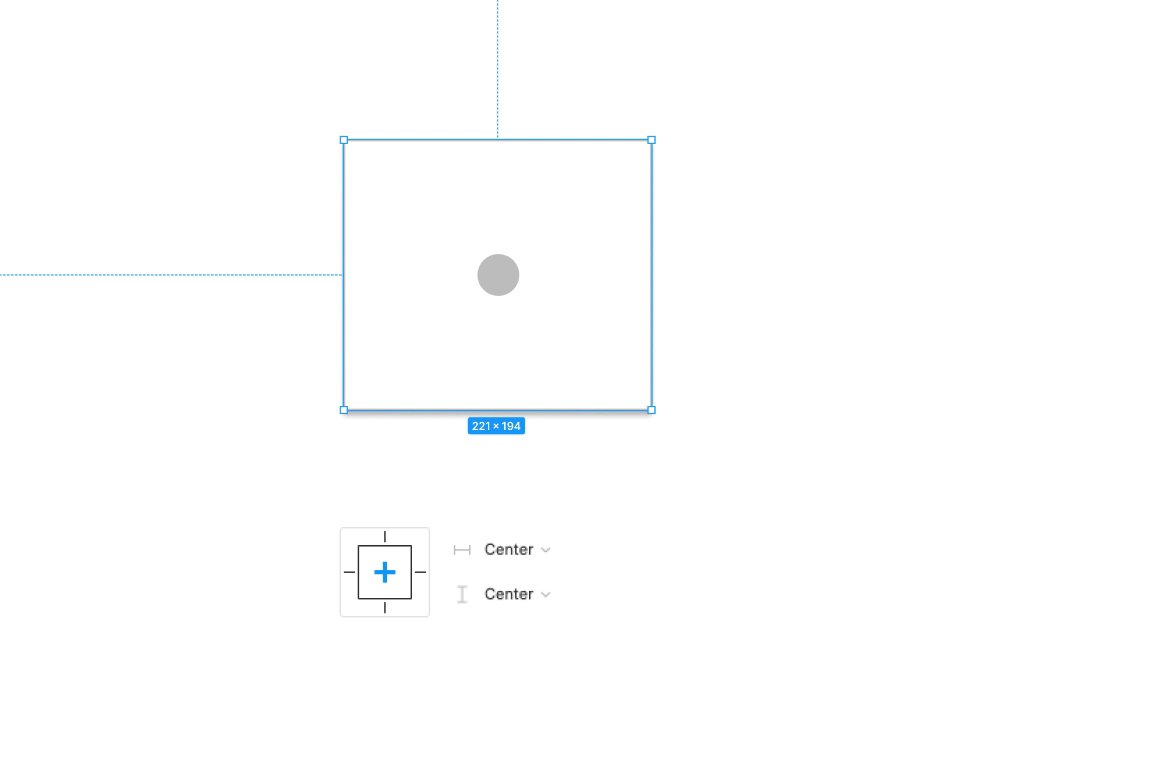
Constraints 有水平及垂直可以設定,其分別能設定的值如下圖,也可直接點選左方的線條圖示直接設定:
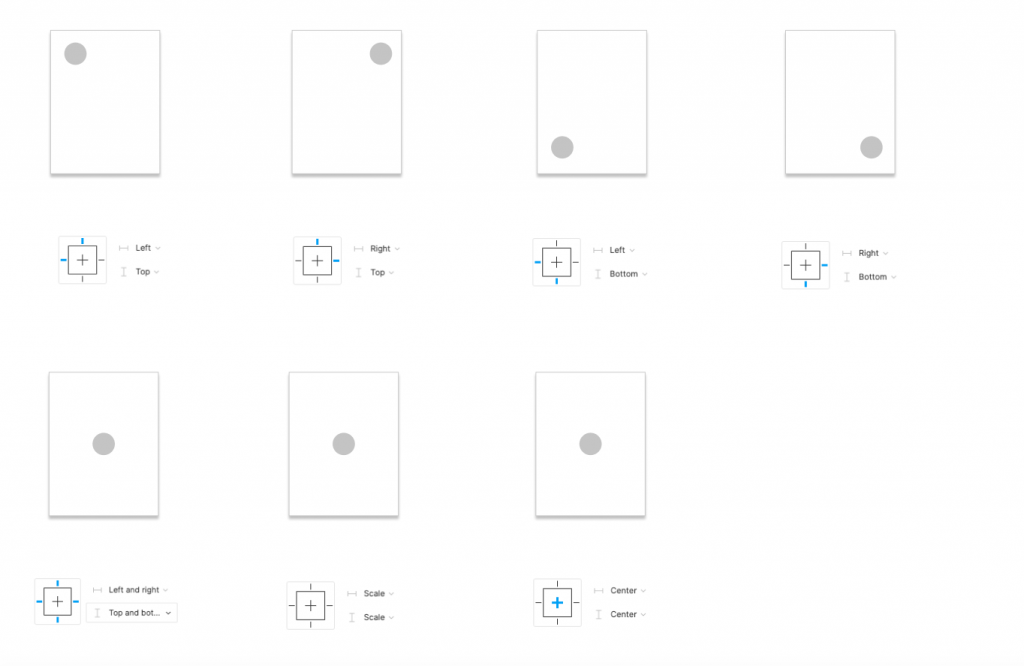
接下來,將此圓形物件移到不同位置,分別做了幾種不同的 Constraint 設定(如下圖)。
完成後我們再來一個個觀察並說明該設定會造成的結果。
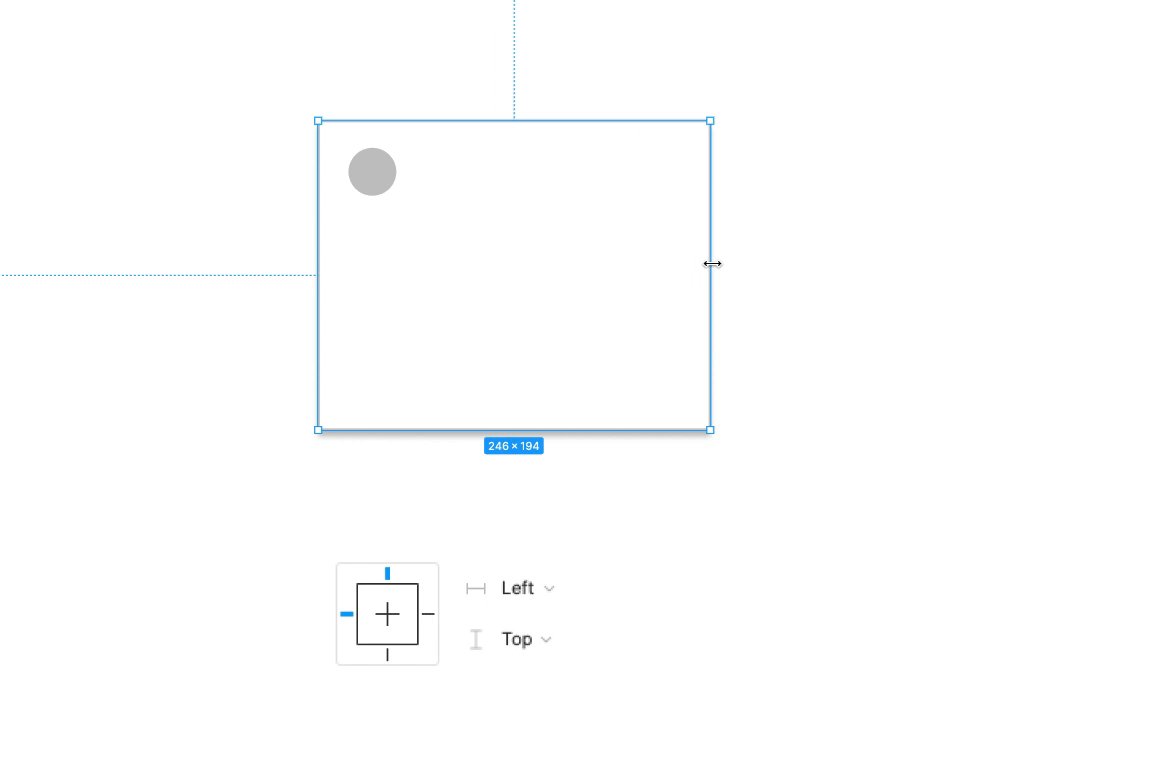
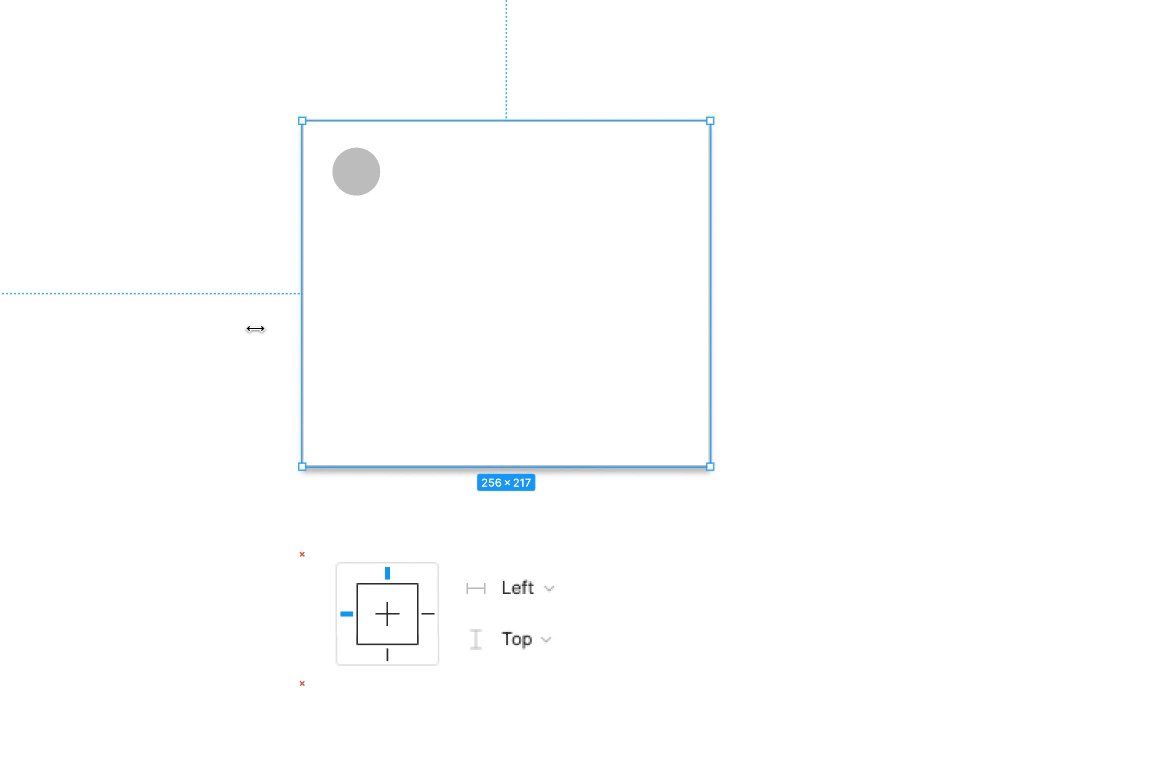
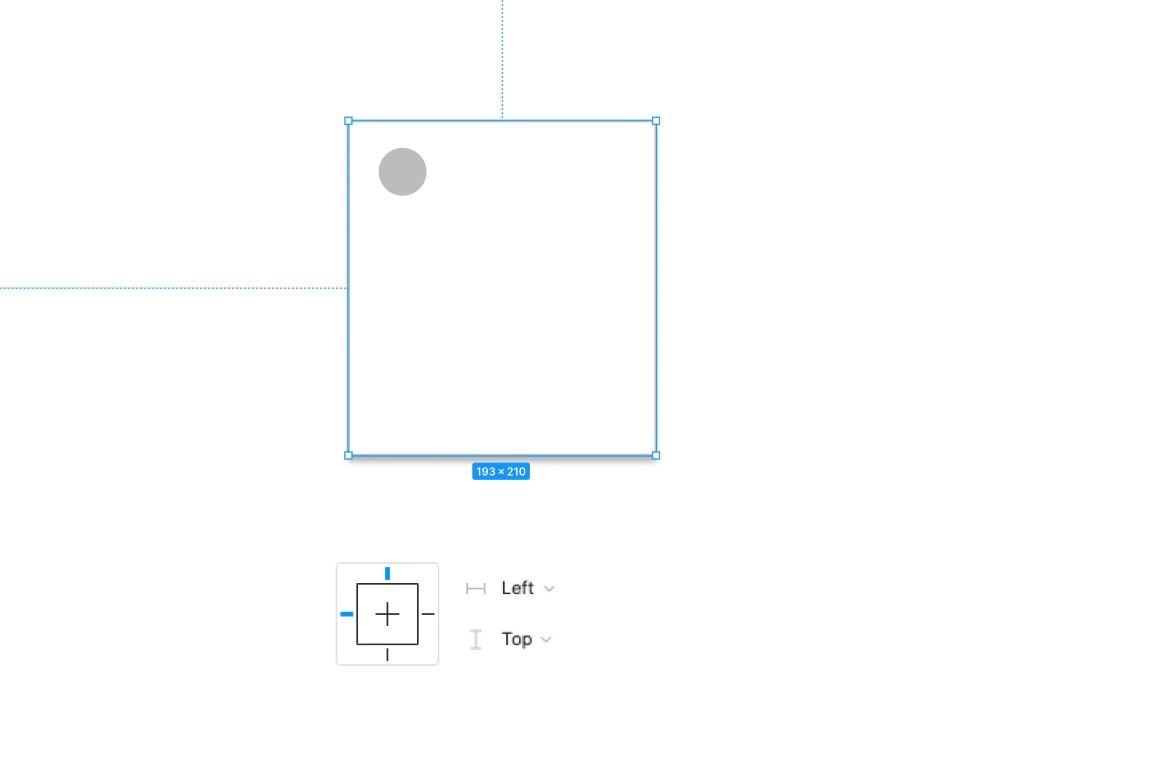
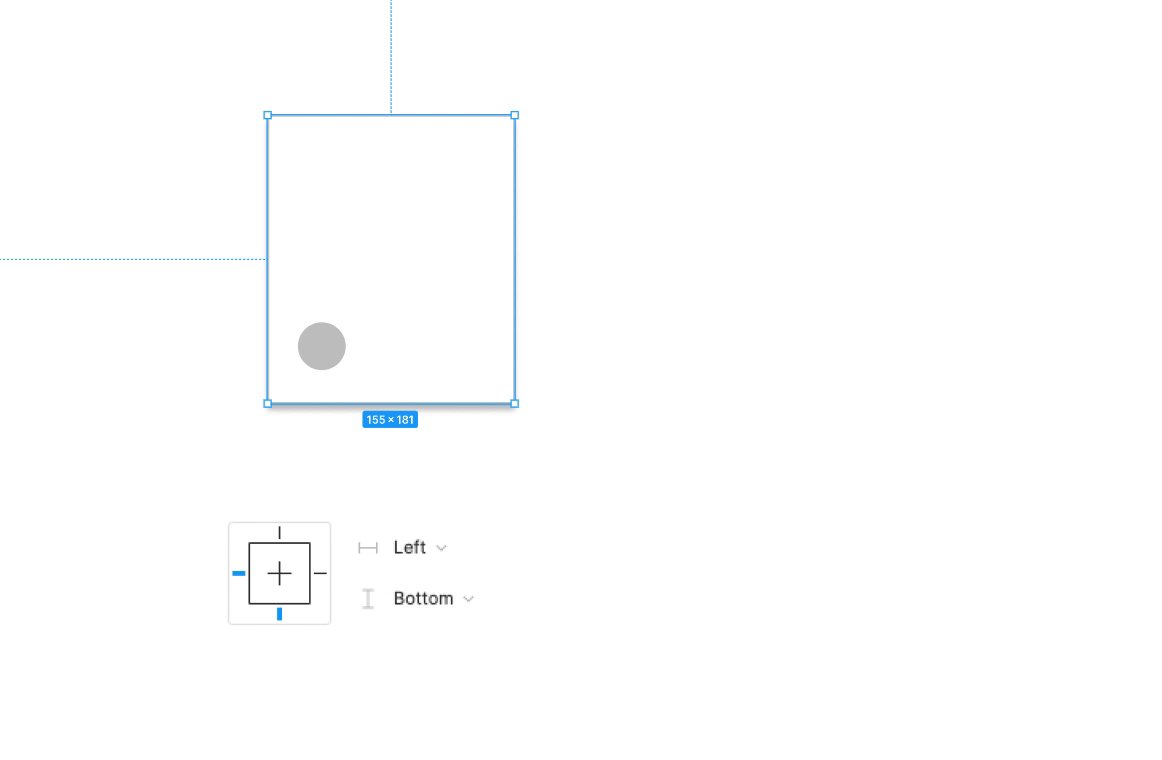
Frame 拉伸時,此圓形物件會固定住靠左及靠上的距離;但圓形物件本體大小不會變 (也就是說長寬仍然固定)
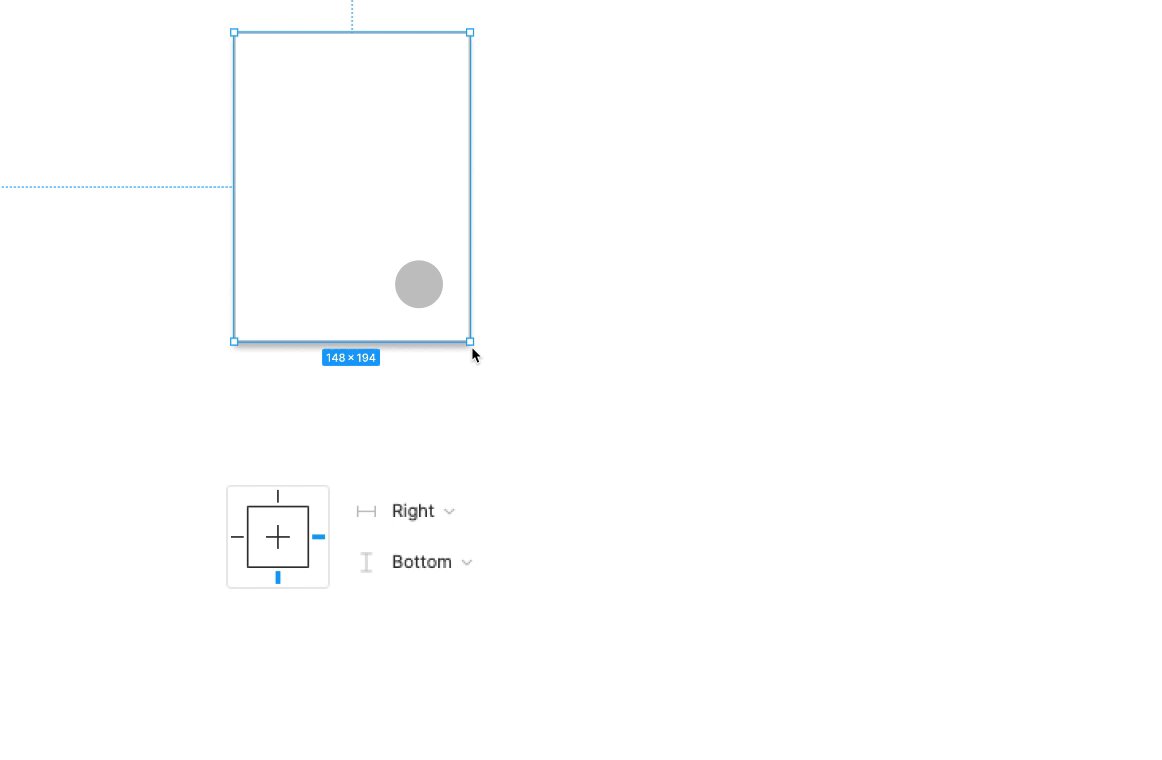
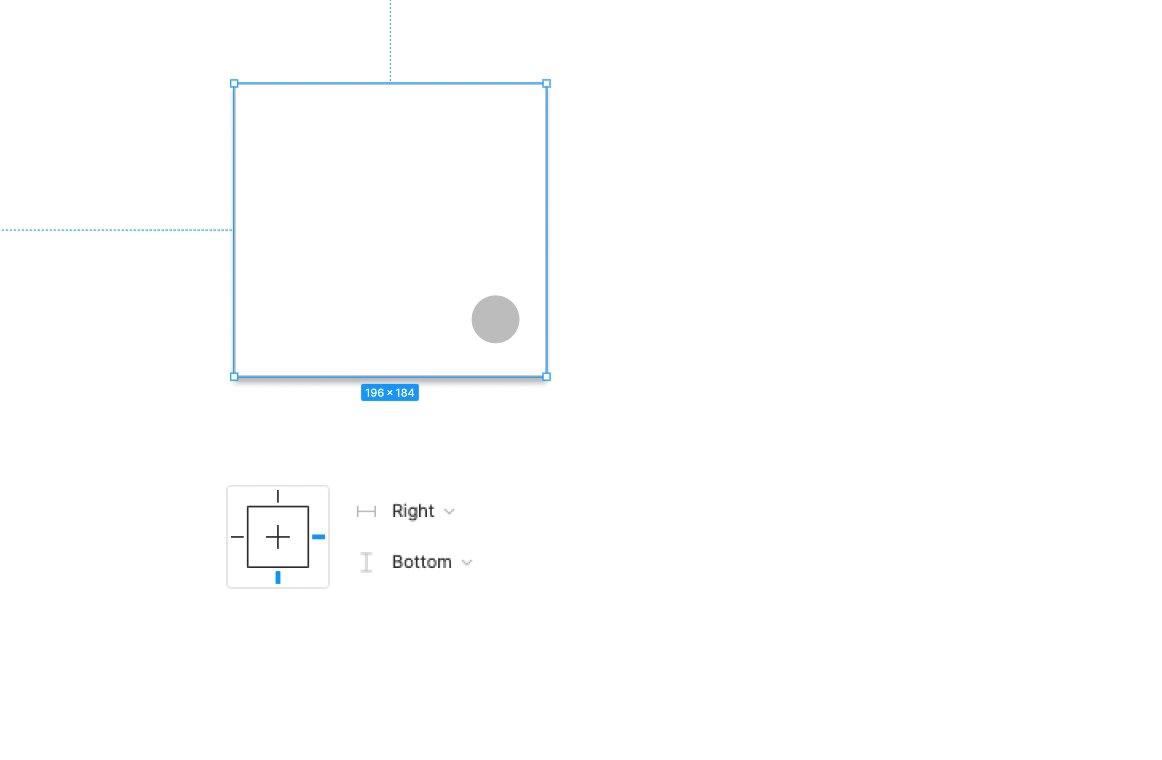
Frame 拉伸時,此圓形物件會固定住靠右及靠上的距離;圓形物件本體大小不變。

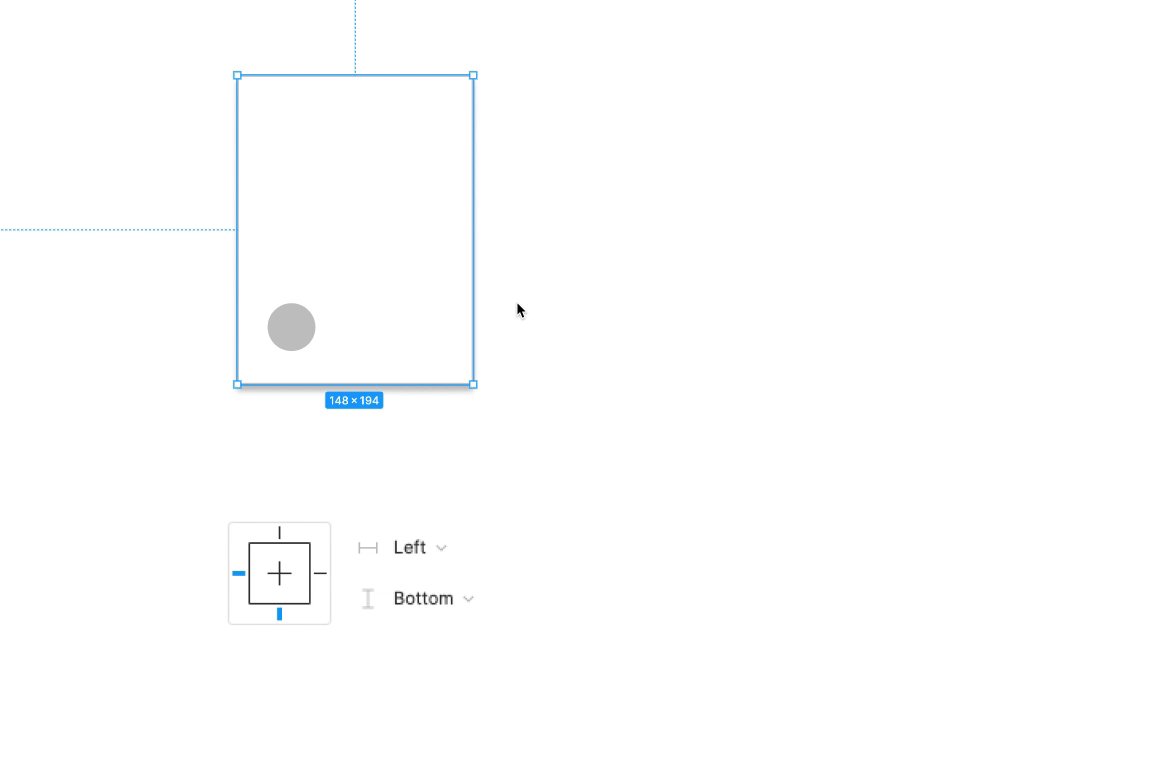
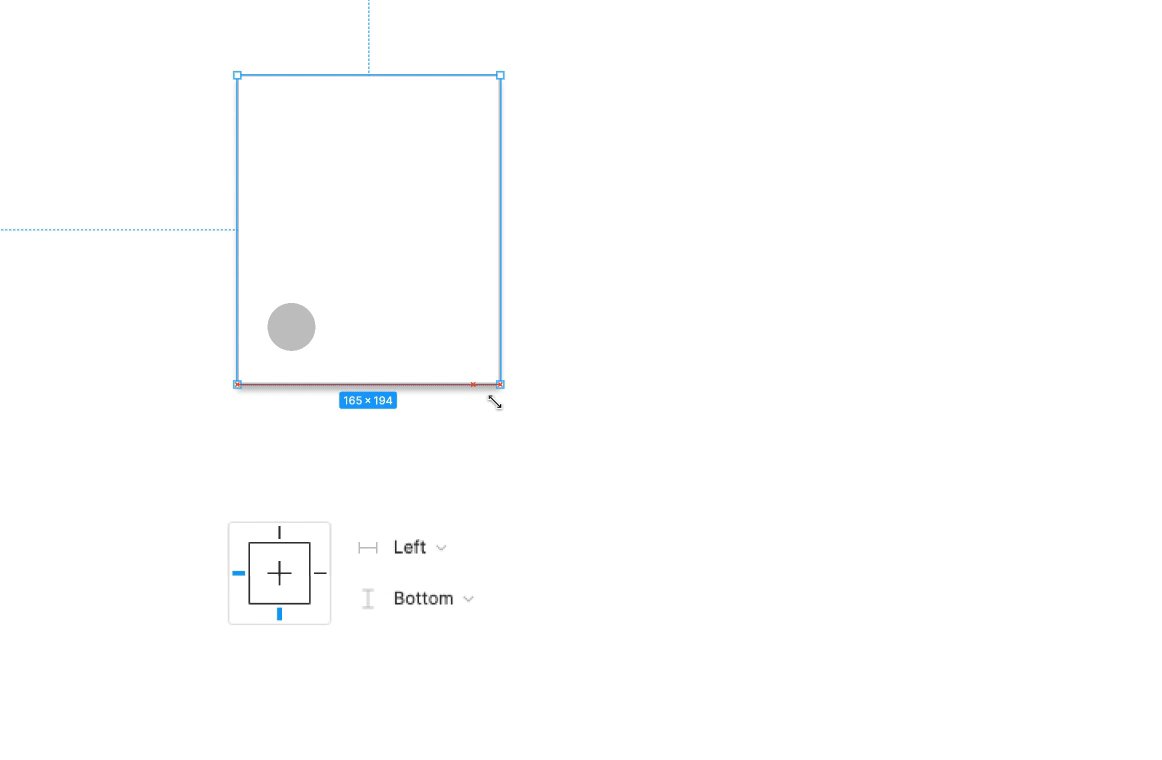
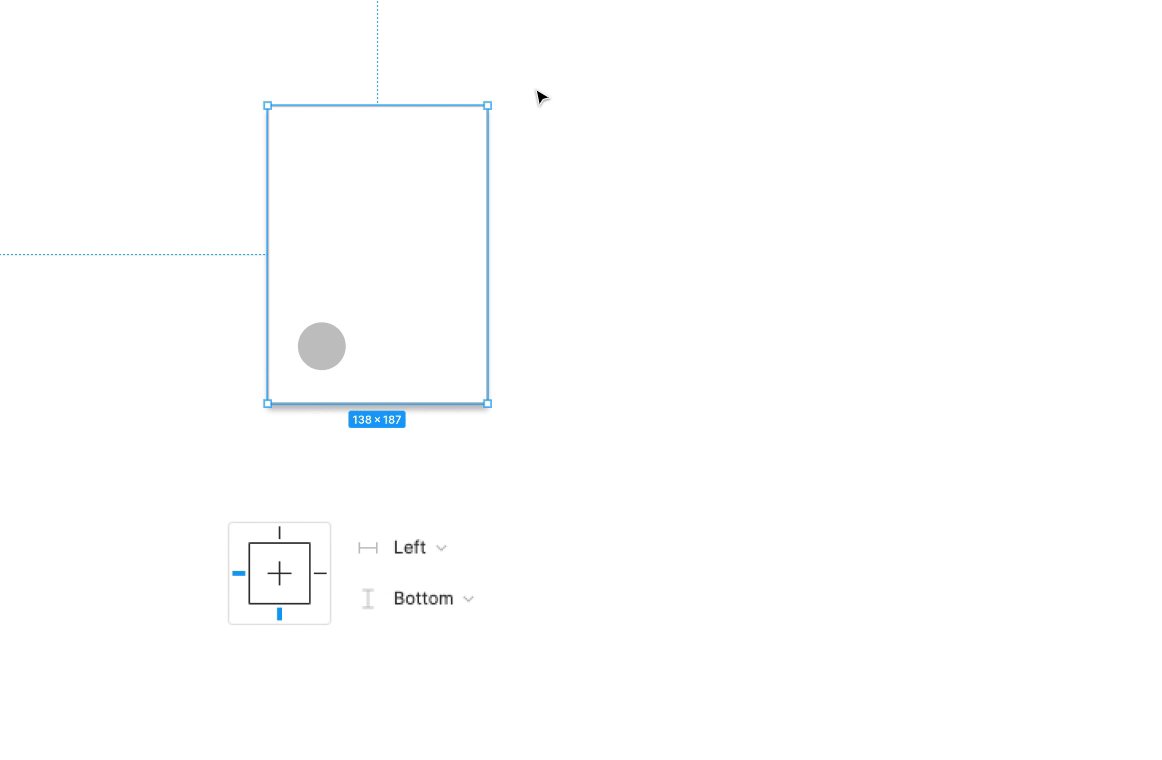
Frame 拉伸時,此圓形物件會固定住靠左及靠下的距離;圓形物件本體大小不會變動。

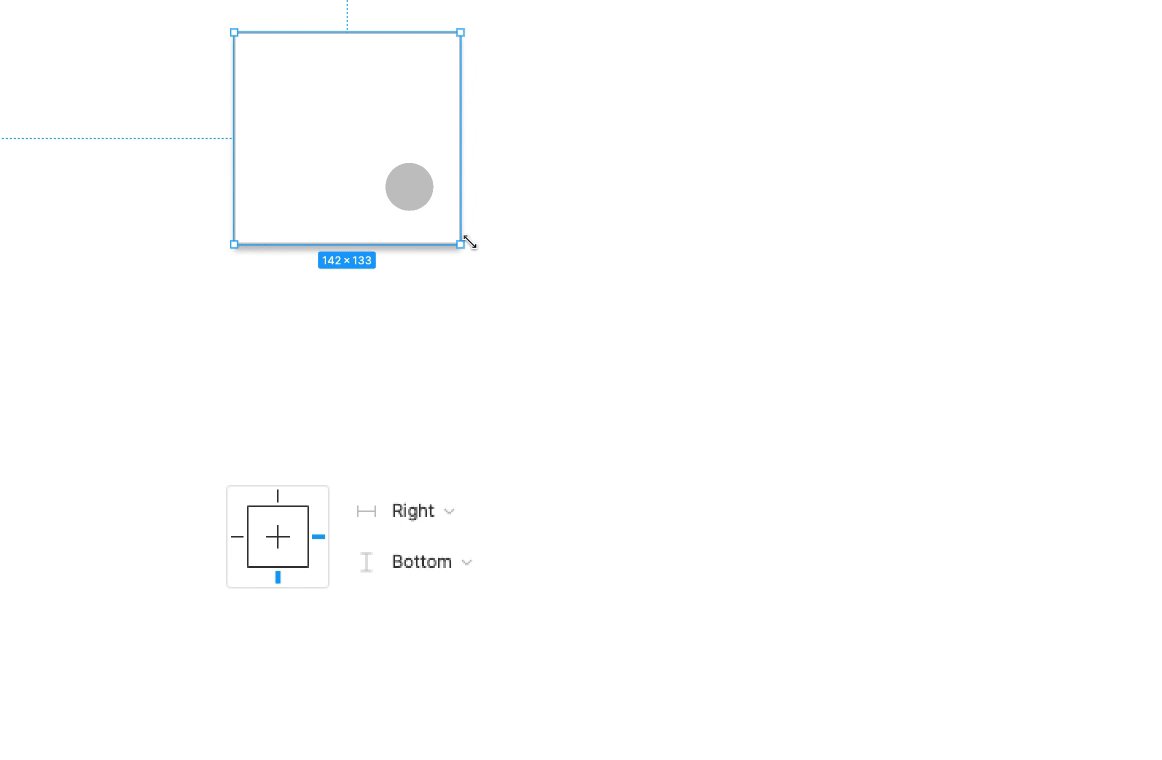
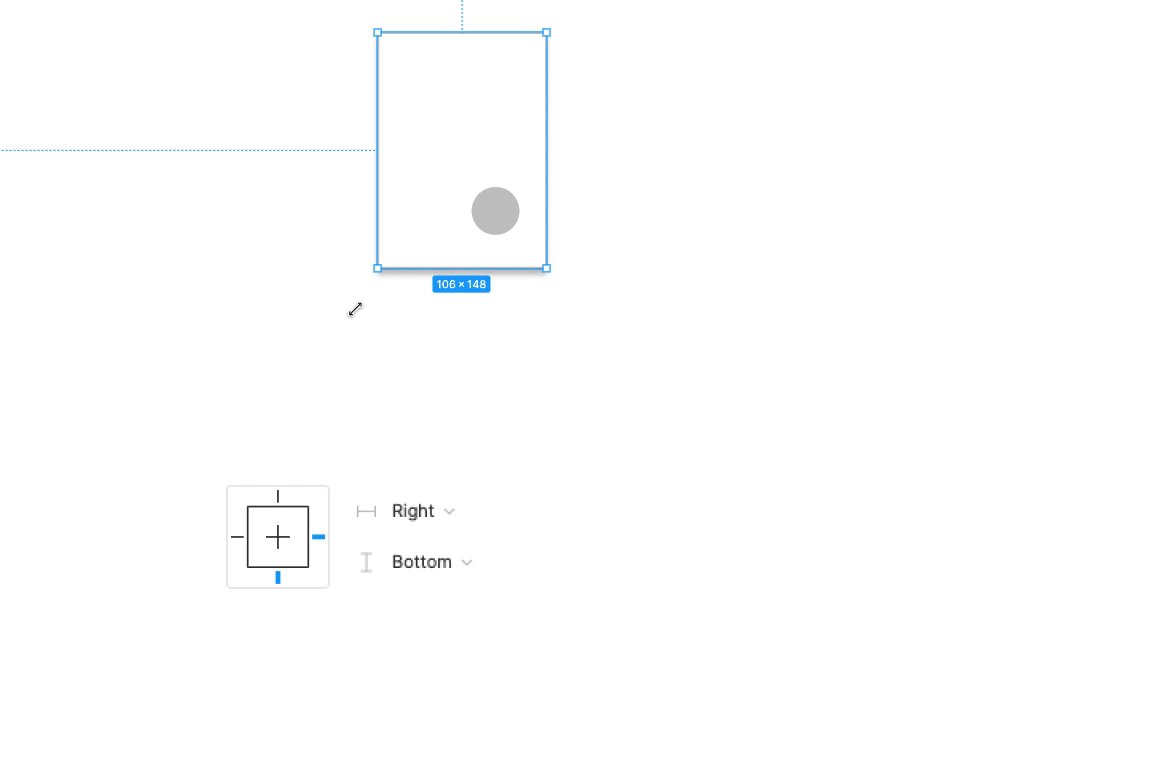
Frame 拉伸時,此圓形物件會固定住右及靠下的距離;但圓形物件本體大小不會變化。

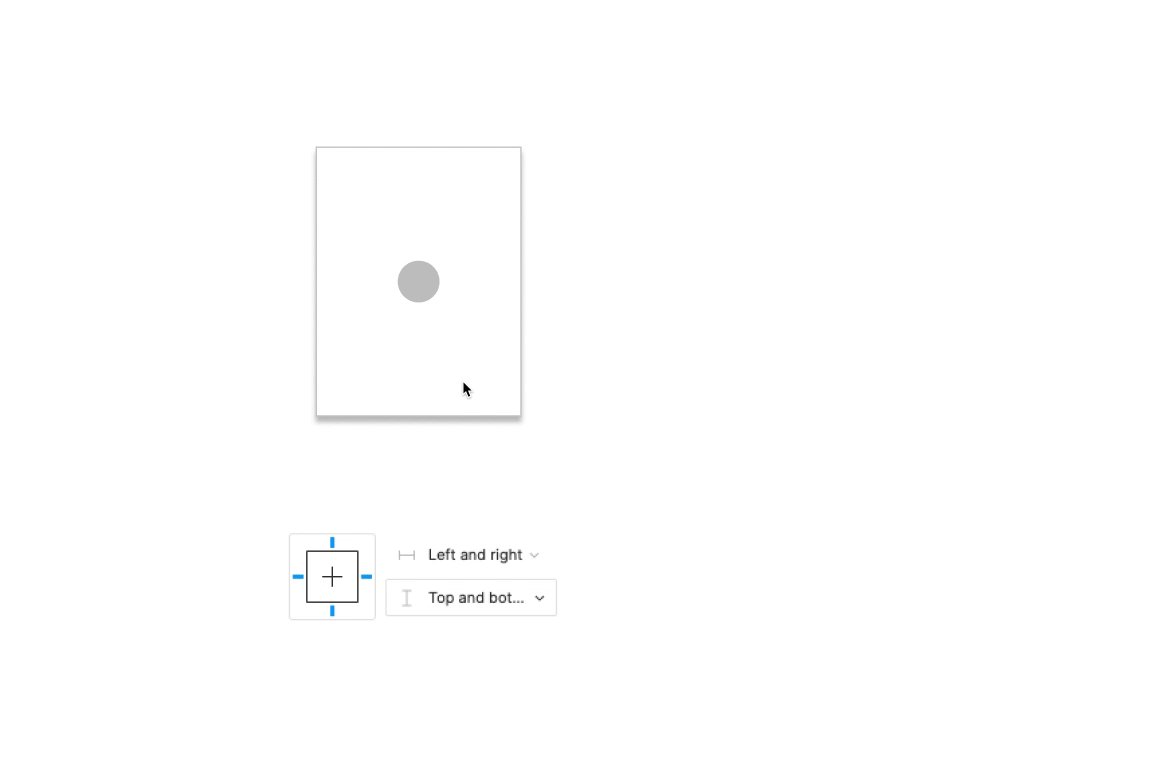
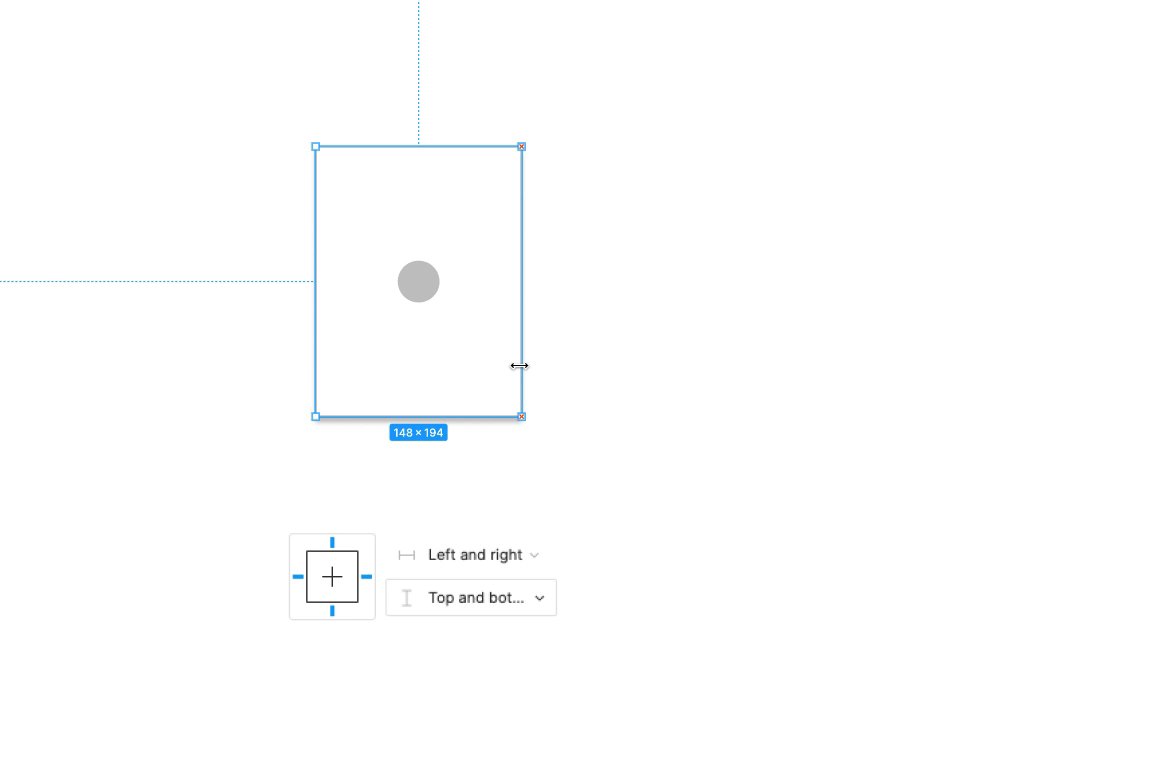
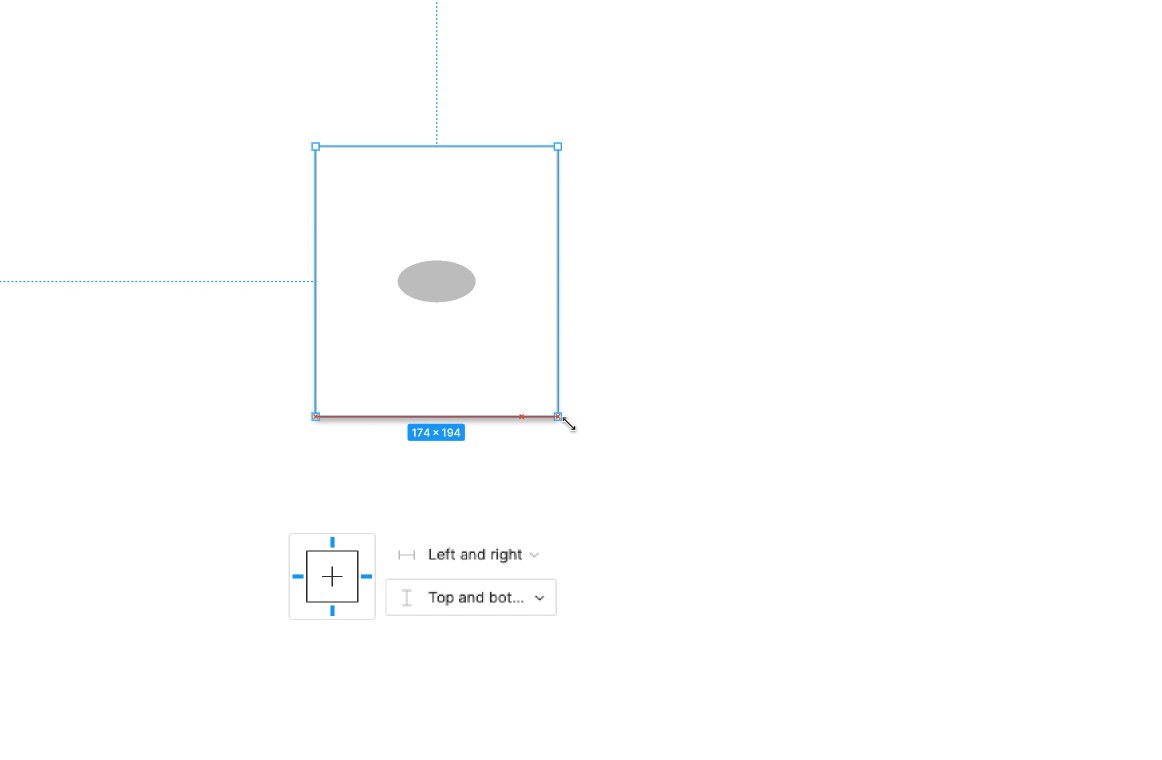
Frame 拉伸時,此圓形物件的高度、寬度會改變 (因為上下與左右要固定,所以都會被 Frame 的長寬影響)。

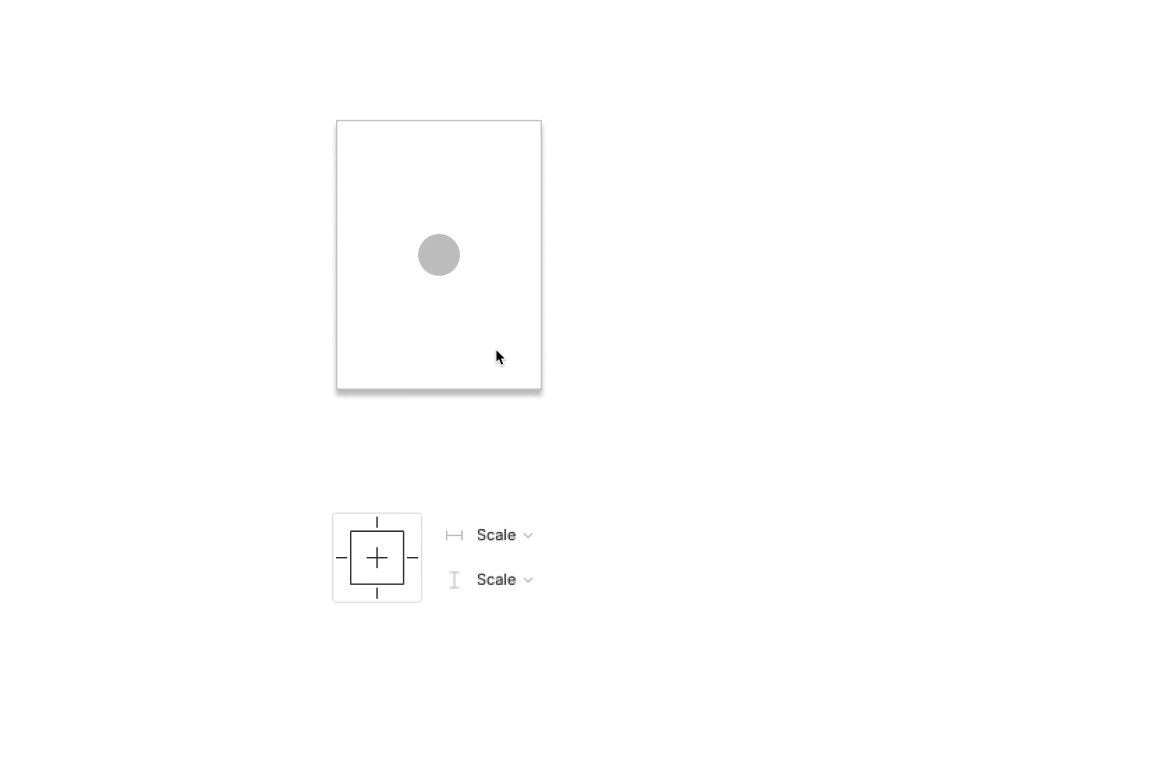
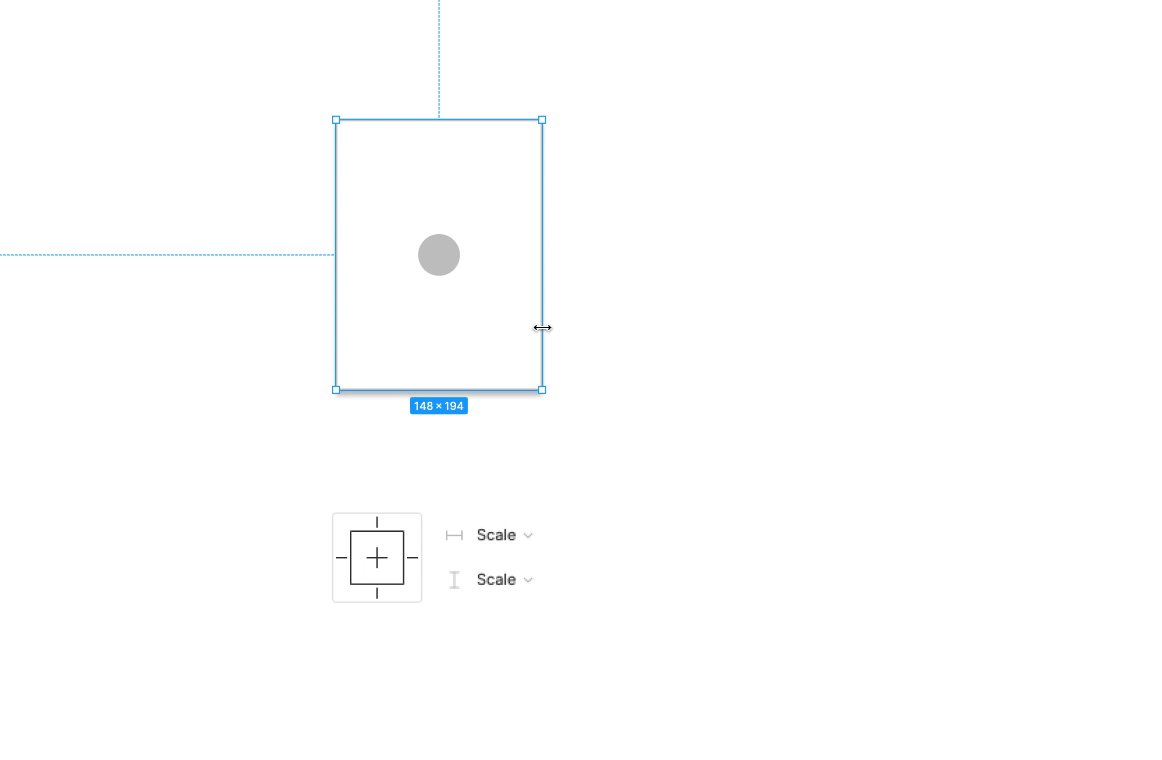
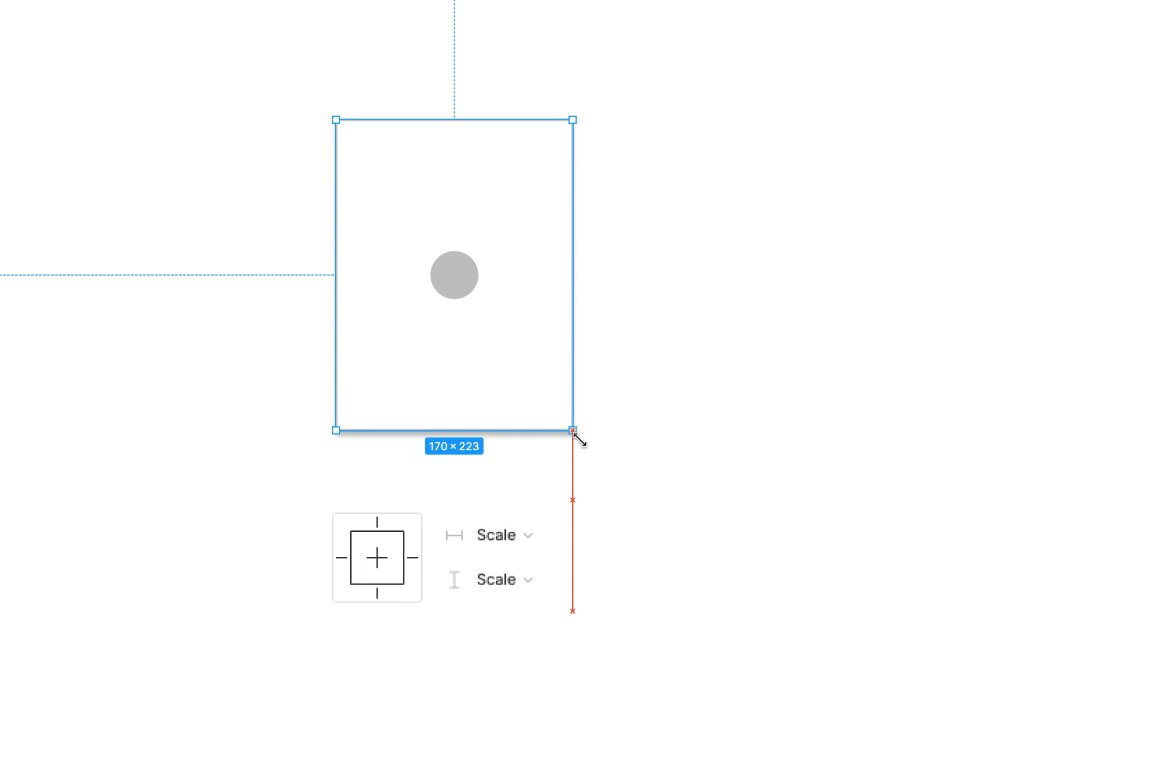
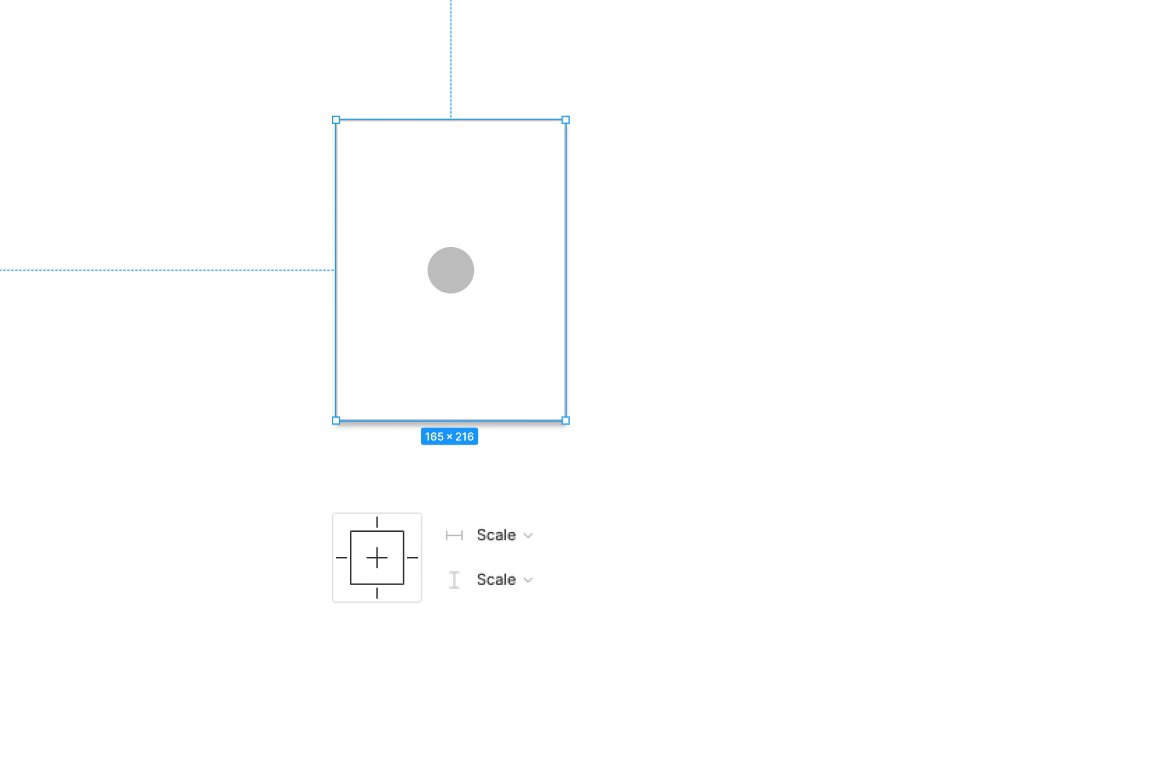
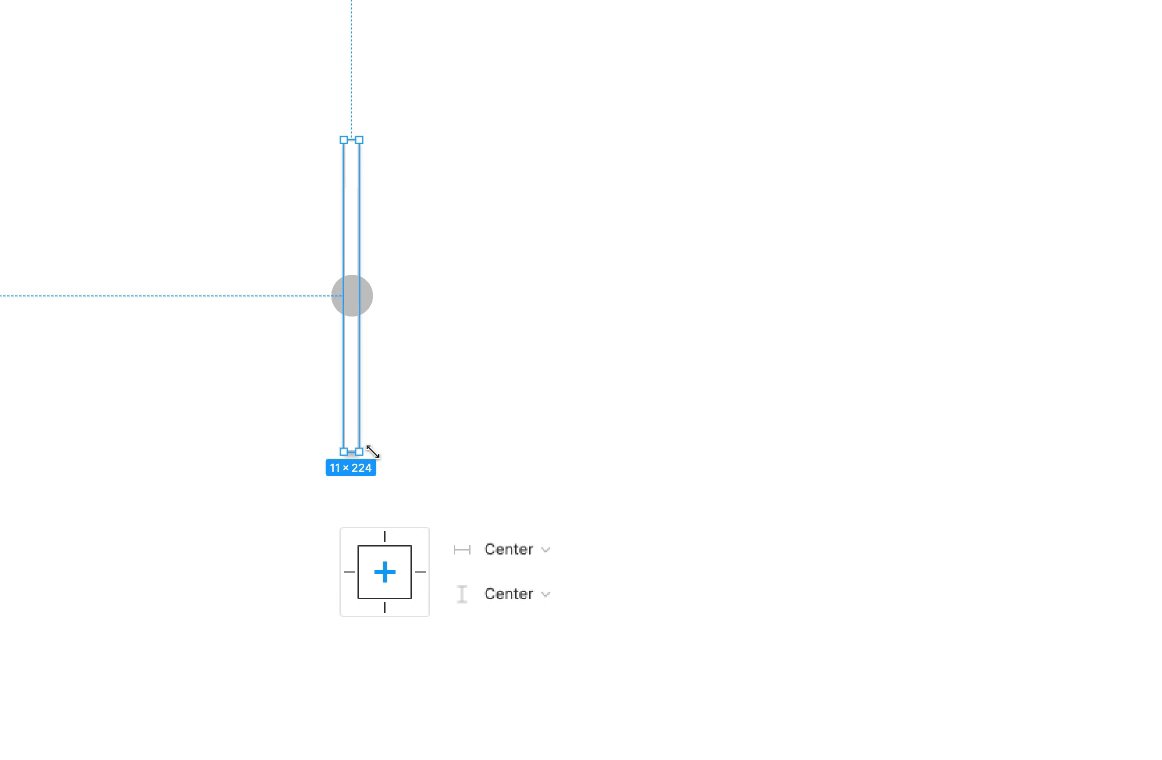
Scale 表示會保持百分比拉伸。所以當 Frame 向左右拉伸時,此圓形物件會被壓扁;當向上下拉伸時,此圓形物件會變被拉長;當等比例拉動 Frame 時,圓形物件會隨著等比例放大縮小。

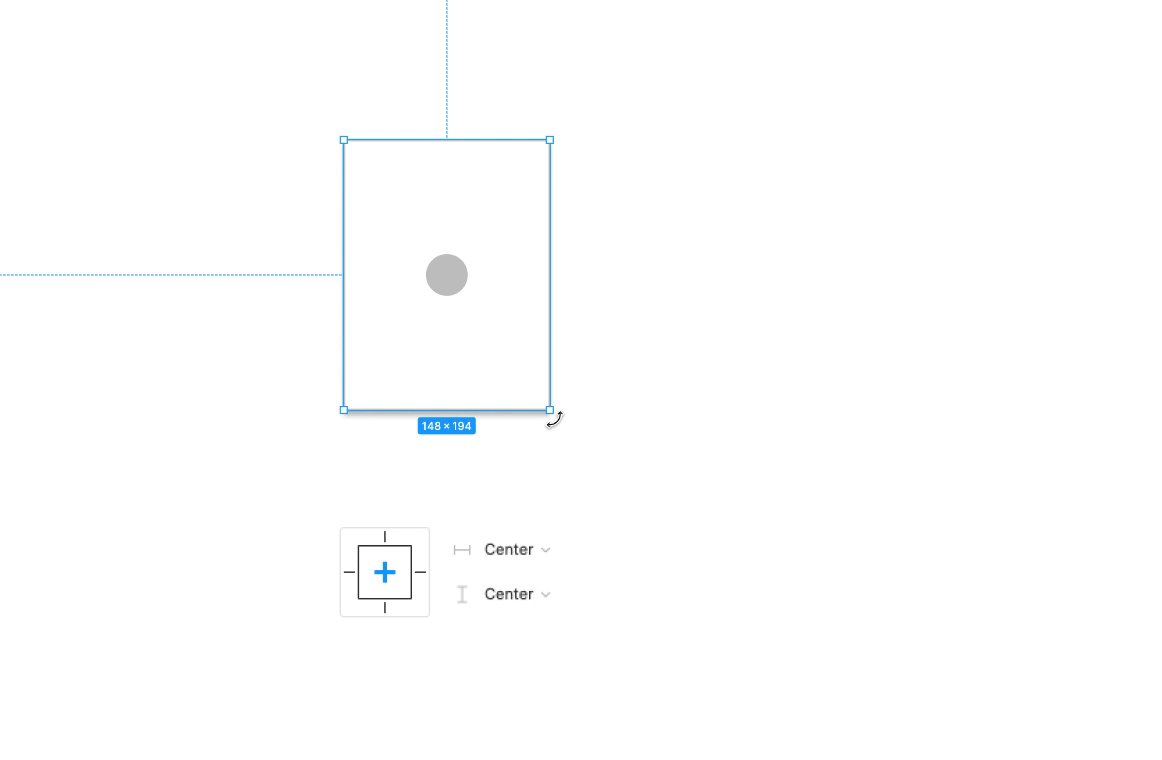
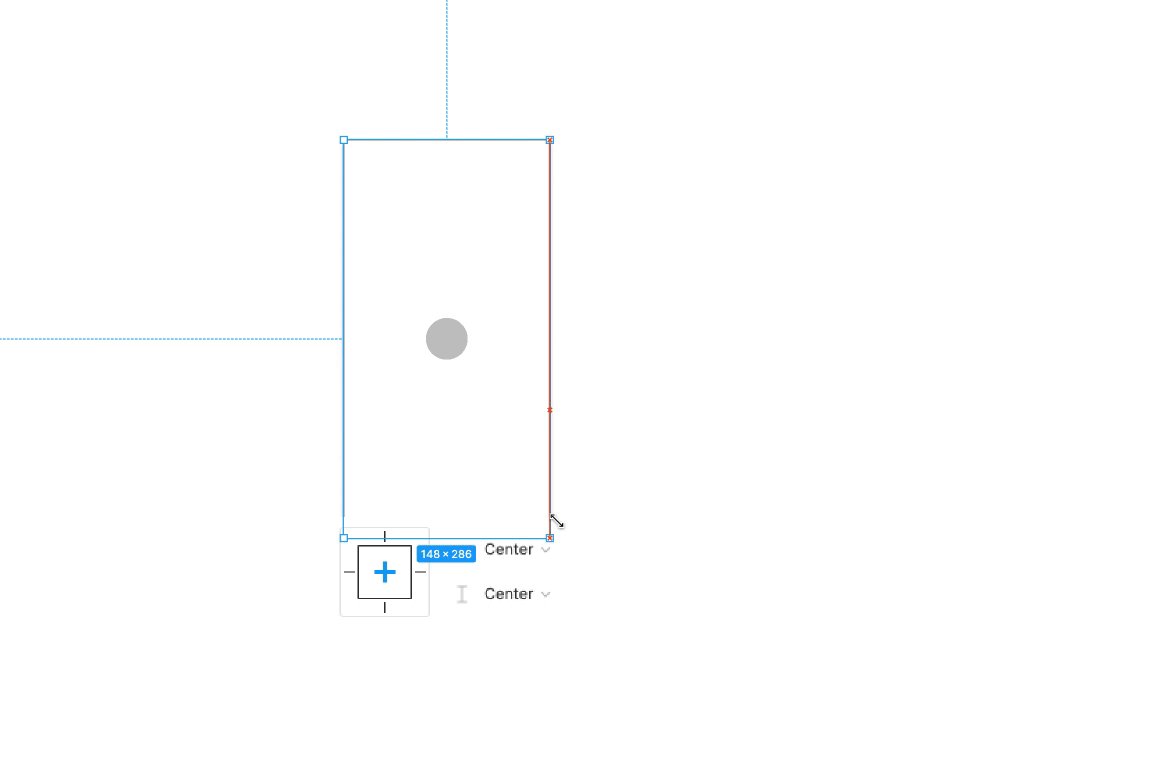
Frame 拉伸時,此圓形物件會固定水平置中、垂直置中;圓形物件本體大小不變。

只看Left, Top 等的字義可能會不太好懂 Constraint 到底設定了會有什麼影響。其實實際在操作時,看他左邊的線條圖示相對來說比較好理解。透過今天的範例講解說明,相信我們都對 Constraint 理解的更透徹了,大家可以實際拉幾個物件定設完試試看唷!