今天來繼續寫按鈕分身術
昨天完成了控制鈕的部分
今天來寫分身按鈕
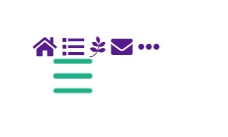
在HTML的label下面新增需要的按鈕數量
<a class="menu-item menu-item1" href="#HOME">
<i class=" fas fa-home"></i></a>
<a class="menu-item menu-item2" href="#ABT">
<i class="fas fa-list"></i></a>
<a class="menu-item menu-item3" href="#INTRO">
<i class="fab fa-pagelines"></i></a>
<a class="menu-item menu-item4" href="#RECOMMEND">
<i class="fas fa-envelope"></i></a>
<a class="menu-item menu-item5" href="#OTHERS">
<i class="fas fa-ellipsis-h"></i></a>
我這邊是直接用Font Awesome的圖示代表各個按鈕
然後先幫分身按鈕來加上統一的樣式,並設成position: absolute; 讓所有的按鈕重疊
.menu-item {
width: 60px;
height: 60px;
position: absolute;
background-color: #1FAF87;
display: grid;
justify-items: center;
align-items: center;
border-radius: 50%;
text-decoration: none;
color: white;
font-size: 30px;
}

因為設了position: absolute; 的關係,所有按鈕都會重疊在一起,這樣我們就無法點擊到我們的控制鈕了,所以需要把控制鈕的圖層拉到最高
.menu-open-button {
z-index: 100;
}

為了把讓分身可以完美的被控制鈕擋住,幫控制鈕設上一樣的樣式
.menu-open-button {
background-color: #1FAF87;
}
.ham span {
background: white;
}

接著我們一樣使用.menu-check:checked來幫每個分身做設定
我這邊示範圖是讓他往下分身,所以就把每個分身設往下移動的距離
利用transform: translate3d(); 可以讓每個分身以一開始設定的位置去移動XY或Z
也因為是使用轉場的移動所以會自帶轉場的感覺不會是直接出現的感覺
.menu-check:checked~.menu-item1 {
transform: translate3d(0, 100px, 0);
}
.menu-check:checked~.menu-item2 {
transform: translate3d(0, 200px, 0);
}
.menu-check:checked~.menu-item3 {
transform: translate3d(0, 300px, 0);
}
.menu-check:checked~.menu-item4 {
transform: translate3d(0, 400px, 0);
}
.menu-check:checked~.menu-item5 {
transform: translate3d(0, 500px, 0);
}

根據希望的長相去把每個分身改變點及控制鈕以後的位置,可以做出很多不同的變化
只改變X軸就是往橫的分身
都設置的話可以像我之前做的一樣像是一個半圓形,或是其他自己想要的移動軌跡
這邊為了讓控制鈕有一點變化,另外幫控制鈕設置了點擊打開的狀態會變小
.menu-check:checked+.menu-open-button {
transform: scale(0.75, 0.75);
}

接著,雖然剛剛提到,因為是使用transform: translate3d(); 去改變位置,所以有自帶轉場的感覺,但還是可以幫個別按鈕設置轉場時長
做出一點一個一個出去跟收回的效果
.menu-item1 {
transition: transform ease-out 200ms;
}
.menu-item2 {
transition: transform ease-out 260ms;
}
.menu-item3 {
transition: transform ease-out 320ms;
}
.menu-item4 {
transition: transform ease-out 380ms;
}
.menu-item5 {
transition: transform ease-out 440ms;
}

切記transition: transform ease-out 440ms; 這種控制轉場的時間跟時間曲線的程式碼,要打在一開始的class中,不能打在比如:hover或:checked+的class中,這樣會是只有出去或收回時才有轉場時間曲線的效果,無法達到出去與收回都有效果
這樣便完成我們的分身按鈕了
這邊再做幾個樣式給大家參考
比如讓他依序出去繞著控制鈕長一圈
這邊我有把速度調慢,比較明顯
或是搭配初始的.menu-item 設置transform: scale(0.001, 0.001); 變小
點擊控制鈕後會恢復大小並改變位置,會有一種放大的速度感
最後也可以搭配變小隱藏的部分,把初始直設置在第一個按鈕的位置,比如說我把分身按鈕跟控制鈕的初始值都設了left: -120px;
再讓:check後的所有分身按鈕的X值都+120px,控制按鈕X值+160px
就能做出這種效果
完全可以根據期望自行調整速度感跟位置的變化噢
把這個分身按鈕的做法分享給大家
