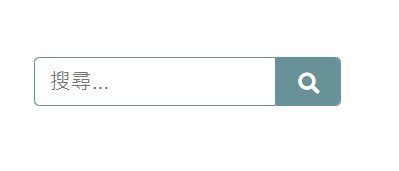
今天寫一個簡單的搜尋欄樣式
有時候會在navbar上看到那種搜尋鍵,按下去後搜尋欄會拉開變出可以打字的地方
今天就在做這個~
首先先寫HTML
用一個div把input跟button包在一起
<div class="input-group" id="input-group">
<input type="text" class="form-control" id="form-control" placeholder="搜尋..." autocomplete="off">
<button type="button" class="btn search" id="searchitem">
<i class="fas fa-search" style="margin: 2px;"></i>
</button>
</div>
然後幫她做漂亮的CSS
比較重要的,input-group使用display: flex; 把內容橫向排版
跟如果有要做圓弧四角的話
按鈕的需要是右上右下有圓弧,border-radius: 0.3vw 0 0 0.3vw;
input是左上左下有圓弧,border-radius: 0 0.3vw 0.3vw 0
沒設0的話,銜接處會怪怪的
若是按鈕區域沒有要顏色背景,可以把button的border-left跟input的border-right設成0
完成好樣式就把input設上display: none;隱藏起來,然後因為我們把input隱藏了,左側的圓弧消失了
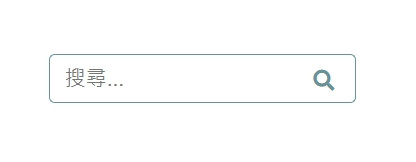
所以先把button的border-radius全部設成一樣的,比如我是0.3vw就是直接border-radius: 0.3vw;
接著進入JS
簡單說明就是在button被點擊時,讓input的display: block;
$("#searchitem").click(function () {
$("#form-control").attr("style", "display: block")
});

剛剛我們先把button的左邊做了圓弧,現在要把它設回零
所以在cilck的function加上設定
$("#searchitem").click(function () {
$("#form-control").attr("style", "display: block")
$("#searchitem").attr("style", "border-radius: 0 0.3vw 0.3vw 0")
});

最後我想要讓他有一點滑開的感覺
這個部分需要用input-group的寬度來幫忙
首先先把input-group的width設成0
在width設成0的狀態下,因為寬度受限,所以我們的input即使display: block; 了,也會小小的看著很可憐
然後我們一樣在cilck的function加上設定
不同的是我們不僅需要把style改變,我們還要要用.animate這個方法來幫助它有滑動的感覺
如果只使用跟之前一樣的.attr來覆蓋的話
$("#input-group").attr("style", "width: 16vw")
會長這樣
跟設寬度為0前長一樣,因為只是把它寬度設回去而已
如果我們用.animate呢
$("#input-group").animate({ width: "16vw" }, 200);

就可以滑動開啦~
