原來我跟javascript沒那麼熟...
或者該說我把React想得太簡單了呢
昨天原本用fetch,後來改成用axios後,使用jsonp來取得匯率資料,
只差最後一步就能把匯率給parse過來了!
最後是卡在Uncaught ReferenceError: genREMITResult is not defined
也就是瀏覽器找不到genREMITResult方法的定義,
但是在React要怎麼寫javascript進來呢?
本來想在.then((res) => {...}裡面寫
但是發現程式根本沒跑到.then((res)...這段
axios({
url: 'https://mma.sinopac.com/ws/share/rate/ws_exchange.ashx?Cross=genREMITResult',
method: 'get',
adapter: jsonpAdapter,
}).then((res) => {
console.log("test123")
}).catch((error) => { console.error(error) });
隨便測一下,在瀏覽器的console沒有顯示test123
是我的打開方式有誤嗎...
說前端很簡單都是騙人的![]()
最後我用了最土炮的方法:
直接在index.html加了一段
<script>
function genREMITResult(data){
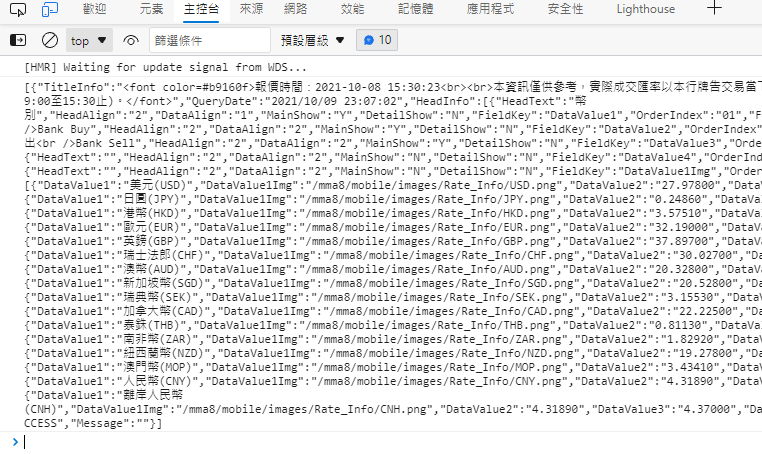
console.log(JSON.stringify(data))
}
</script>
終於在console把資料秀出來了
但是要怎麼把資料放到頁面上呢...明天待續...
