重新整理一下思路
我們使用jsonp的方式來避過CORS,載入資源一般jsonp會在data外包一個function()來假裝資料是javascript,
等載入後再將外面那層function去掉,只剩data但是永豐的匯率api自己就已經先做了把資料放在function()裡這一段了,
因此jsonp一開始取回來的資料會是這樣jsnocallback(genREMITResult(匯率資料))
外面那層jsnocallback()會被jsonp的方法自己拿掉
剩裡面這層genREMITResult()就要自己想辦法了昨天想到的方法是在index.html這邊硬加上一個genREMITResult()方法,
目前想到有3條路可以走,
1.繼續在index.html這邊延伸下去,把genREMITResult()寫成一個取匯率的表格
2.想辦法把genREMITResult()給拿掉 只取裡面的data
3.不要糾結在這邊了,乖乖回去用後端取資料
掙扎了半天,只能承認自己對javascript與React的掌握度還不夠,
如果再繼續耗在這段恐怕這幾天都不會有進度了,所以我決定先跳過這題,晚點回來或許會有新想法
先來實現前端的其他功能
就從畫面開始
以前要刻畫面只能依賴Bootstrap,不過現在有了新的選擇:
Tailwind CSS https://tailwindcss.com/
Tailwind可以更有效率的統一管理頁面的CSS風格、以class的方式來操作CSS,從開發的角度來看,還滿方便的
另一個要用的工具是DaisyUI https://daisyui.com/docs/install/
是基於Tailwind的衍伸工具,DaisyUI把一些按鈕、bar等網頁常用的元件都透過Tailwind實作好了,我們只要把它做好的class套用上去就能直接用,對刻畫面不行的我來說或許會是一大救星
這邊一樣先npm安裝npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9npm install @craco/craco
package.json的script要改成craco
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
在專案目錄下建立craco.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
在專案目錄下建立tailwind.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
index.css改成以下內容
@tailwind base;
@tailwind components;
@tailwind utilities;
就可以開始使用taildwind了!
接著再來裝DaisyUInpm i daisyui
然後到tailwind.config.js
把daisyui加進去
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [
require('daisyui'),
],
}
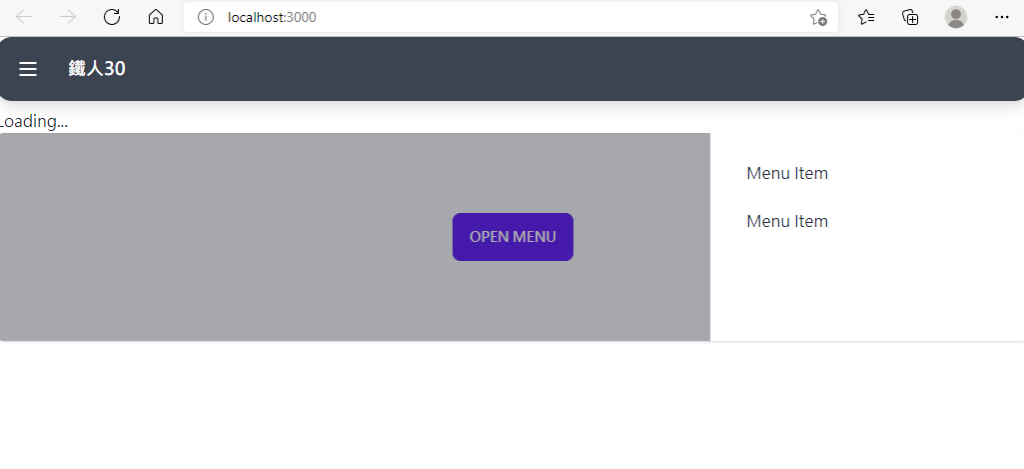
接下來就來拼湊(?)畫面吧
另外也安裝react-router-domnpm install react-router-dom
之後可能會用到
...
今天進度:
刻畫面...真的跪了![]()
在考慮是不是找現成的版來套就好...何苦自虐呢
