本篇介紹可實現翻頁效果的turn.js基本參數及基本用法
:哈囉!
:(叫誰?)
:叫你啦!
:喔。怎?
:不知道你會不會有這樣的需求?要你做一個像是電子書可以翻頁的效果呢?
:喔~~~有阿!(飄過來
:那我只好....
一般來說看你的需求,看是要用線上直接轉好的,或者用程式寫
線上轉好的,例如Flipsnack...等其他
可以將PDF轉換為HTML5-製作Flipbook電子書翻書特效,可嵌入到網站中。
官網:https://www.flipsnack.com/
介紹文:https://www.techmarks.com/flipsnack-flipbook/
那如果用程式寫的話,就可參考turnjs,也就是我們這篇要介紹的
官網:http://www.turnjs.com/
官網參數:http://www.turnjs.com/turnjs4-api-docs.pdf
關於turn.js介紹先預告一下,會大該分為兩篇寫
第1篇:起手式/參數介紹,用於一般圖片/文字翻頁
第2篇:將前篇pdf.js利用turn.js 將pdf變成有翻頁效果
首先先來看看官網版的起手式吧!
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.js'></script>
<script src='http://www.turnjs.com/lib/turn.min.js'></script>
<div>分頁數<div class="hard"></div> 加這個會產生空白頁,看成果就會懂(雙頁翻時,就會用到,可加可不加) <div id="flipbook">
<div class="hard"> Turn.js </div>
<div class="hard"></div>
<div> Page 1 </div>
<div> Page 2 </div>
<div> Page 3 </div>
<div> Page 4 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
▲你也可以<div>塞<img>,就會變圖片翻頁
<script>
$("#flipbook").turn({
width: 400, //翻頁檢視的寬度
height: 300,//翻頁檢視的高度
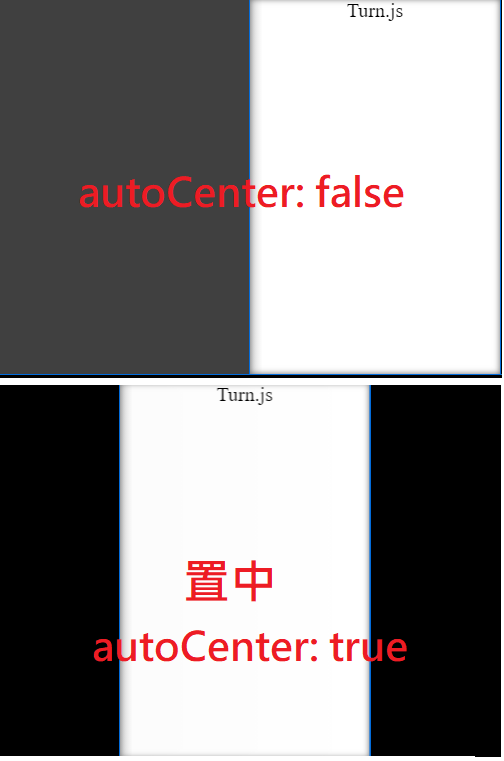
autoCenter: true // 預設false是否居中
});
</script>
另外,我在官網沒看到CSS檔,所以基本上沒有樣子,所以我找到一個參考檔,可以先加以下CSS看看
參考檔程式碼:http://jsfiddle.net/sach_a/cf6yR/1/
#flipbook的寬高{width:值}...,或者從CSS上設定,但如果你CSS設定了 JQ也設定了,最後會以JQ為準<style>
body{
overflow:hidden;
background-color: black;
}
#flipbook .page{
width:100%;
height:100%;
text-align:center;
background-color: #fff;
}
#flipbook {
background-color:#ccc;
}
#flipbook .odd{
background:-webkit-gradient(linear, right top, left top, color-stop(0.95, #FFF), color-stop(1, #DADADA));
box-shadow:inset 0 0 5px #666;
}
#flipbook .even{
background:-webkit-gradient(linear, left top, right top, color-stop(0.95, #fff), color-stop(1, #dadada));
box-shadow:inset 0 0 5px #666;
}
</style>

這樣就完成啦!
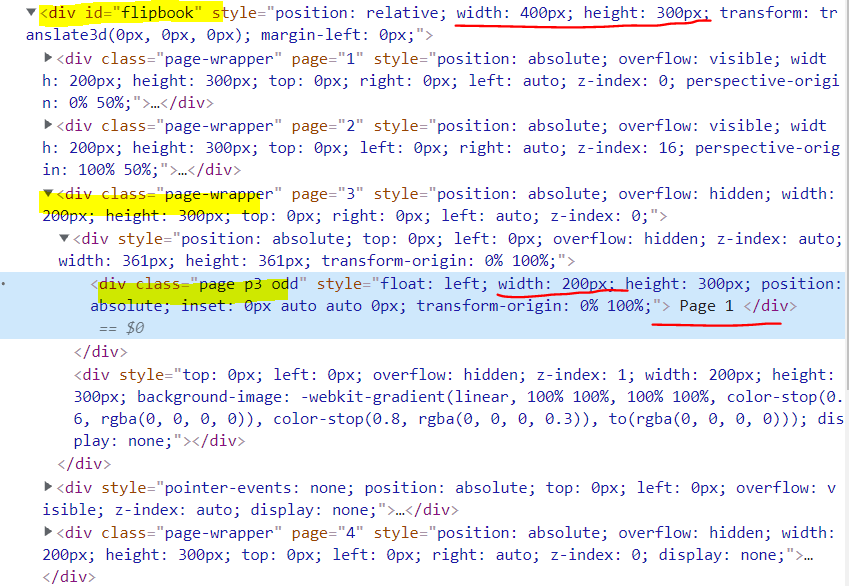
run起來 HTML會自動產一些class 及 包裹的div
JQ中設定的參數 autoCenter: true 跟false差別
整體參數設定
$("selectorID").turn({
參數:值
});
$("#flipbook).turn("page")
$("#flipbook")是我們剛剛最外框的id名稱
$("#flipbook").turn("pages")
$("#flipbook").turn("page", 10);
▲後面的數字是頁數
$("#flipbook").turn("next")
$("#flipbook").turn("previous")
$("#flipbook").turn("display","single");
▲single是單頁,預設為double
$("#flipbook").turn("size", 1000, 750);
▲第一個數字為width,第二個數字為height,此邊設定無法用%
另外,這裡及建置步驟的width,如果是雙頁式時,兩頁的寬是加起來1000,每頁是500喔
$("#flipbook").turn("zoom",0.5)
$("#flipbook").bind("turning",function(event,page,view){
alert("turning the page to"+page) //翻頁之前 即將翻開的是第幾頁
})
$("#flipbook").bind("turned",function(event,page,view){
alert("page"+page) //翻完後要做的事情 例如寫入頁數
})
$(window).resize(function(){
$("#flipbook").turn("size", window.innerWidth*0.5,window.innerHeight*0.8);
})
//window.innerWidth 視窗寬 window.innerHeight視窗高
▲原本若無設定resize,是固定寬高,可以設定當resize時 比例多少
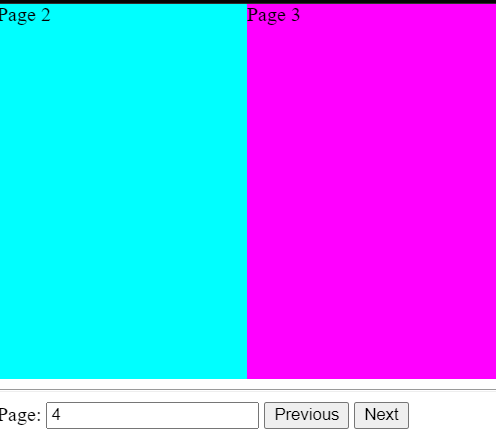
有了以上參數後,我們就可以將原本的樣子,新增一些按鈕,例如上一頁、下一頁、放大/縮小比例...等
範例檔:https://codepen.io/hanzeljesheen/pen/zGLMQz?editors=1010
或者是製作像百貨公司都會做的線上DM樣子
範例檔:https://jsfiddle.net/kmturley/b7hauk5c/
可參考官網http://www.turnjs.com/turnjs4-api-docs.pdf
或是有其他人分享的中文版https://iter01.com/250492.html
那下篇我們就來介紹如何將pdf檔變成有翻頁效果的吧!![]()
本篇參考文章:
https://ballaediworkshop.blogspot.com/2017/11/turnjs-turnjs-rwd.html
https://www.cnblogs.com/cy1121/p/8260159.html
https://medium.com/creative-technology-concepts-code/responsive-magazine-using-turn-js-ea793e599e0c
