在取得資料之後,就要針對這些資料提出一個假設。如果對 ZK 的內部運作越了解,就越能夠提出越正確的假設。
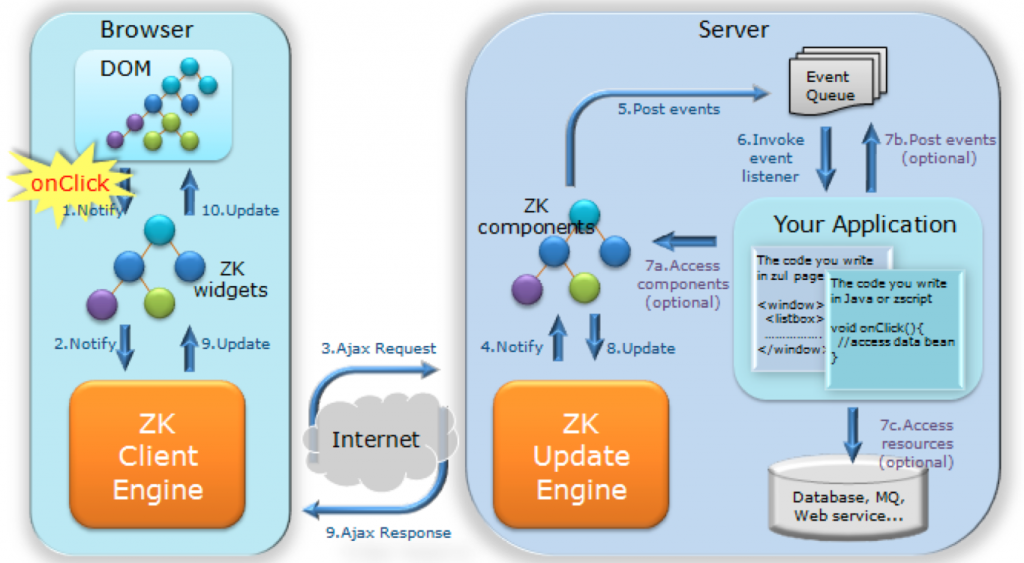
讓我們概略地看一次先前提過的 AU reqeust 處理流程:

以上步驟可以簡化為:
每次當你跟元件互動但結果不如預期的時候,就可以依次檢查以上三個步驟有無正確執行:
當你提出一個對問題根因的假設之後,如果能夠證明假設成立,恭喜你,已經發現問題根源,可以開始思考怎麼解決。如果假設無法證明或可反證它,那就代表先前的假設錯誤,你要回到前一步,重新提出另一個假設。如此反覆到找到根因為止。以下提供幾個方法幫助你檢查 ZK 運作是否正常來驗證你的假設:
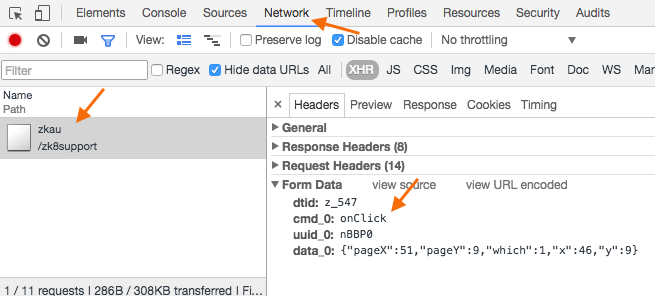
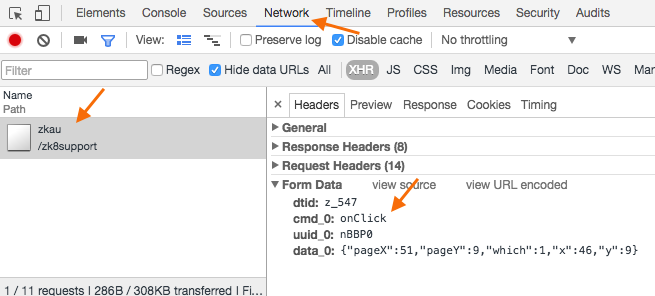
你可以透過 developer tool 來觀察,以 Chrome 為例,按 F12 打開,選 Network 頁,當你操作某個 ZK 元件而發出 event 時,會有一個路徑為 zkau 的請求發出如下:

確認 AU 的確有發出之後,就該檢查是否是你預期的事件發出,因著使用者與元件互動的行為,就應產生對應的事件,例如按了按鈕就會發出 onClick、打開 popup 就發出 onOepn。如果沒發出就該檢查是否註冊 listener 有問題。有關AU request 內容請參考前幾天基本知識的文章。
如果使用者觸發的事件,在伺服器端有註冊對應的傾聽器 method,則 ZK 會呼叫該 method。要確認該 method 是否有被呼叫,可以印 log或透過 IDE 在 Java class 中設定中斷點。
當 event listener 執行完後,其中所中呼叫的元件 API(主要是 setter)會產生相對的 AU 回應,這些回應內容包含對 client widget 的命令。因此不管是設定屬性、新增/刪除子元件,回應內容都會包含這些命令。你可以透過 developer tool 檢查 AU 回應的內容是否符合你事件傾聽器的實作。AU 回應的內容請參考前幾天基本知識的文章。