主要這幾個重點,接下來我們就可以了解一下圖片怎麼放入
操作圖片的流程
preload())與 載入圖片 loadImage()讓程式在執行之前先載入好圖片let img;
function preload() {
img = loadImage('fish.png');
}
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
}
function draw(){
image(img, mouseX, mouseY,300,300); // image(src,座標X,座標Y,寬,長)
}
基本圖片上傳之後可以嘗試去多做一些圖片上面的變化 然後做出一些不同的魚類的設定調整
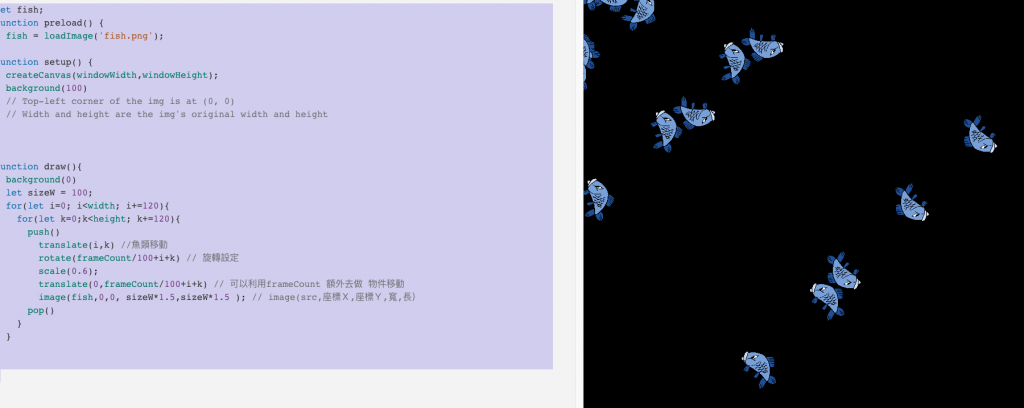
let fish;
function preload() {
fish = loadImage('fish.png');
}
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
}
function draw(){
background(0)
let sizeW = 100;
for(let i=0; i<width; i+=120){
for(let k=0;k<height; k+=120){
push()
translate(i,k) //魚類移動
rotate(frameCount/100+i+k) // 旋轉設定
scale(0.6);
translate(0,frameCount/100+i+k) // 可以利用frameCount 額外去做 物件移動
image(fish,0,0, sizeW*1.5,sizeW*1.5 ); // image(src,座標X,座標Y,寬,長)
pop()
}
}
}

利用這些來去做一些class的設定
fish 的class寫法
class Fish{
constructor(args){
this.p = args.p;
this.v = args.v || createVector(-1,1)
this.scale = args.scale
this.img = args.img
}
draw(){
let ang = this.v.heading()
push();
imageMode(CENTER)
translate(this.p.x,this.p.y)
scale(0.7)
scale(this.scale)
rotate(ang)
image(this.img,0,0,300,200)
pop();
}
update(){
this.p.add(this.v) // 增加移動
let d = dist(mouseX,mouseY,this.p.x,this.p.y)
if(d < 200){
// mult的做法 會不太一樣
jellyFishWin = true
this.v = p5.Vector.random2D().mult(10)
}
}
}
sketch 那邊主要的寫法
let fishImg;
let jellyfishImg
let jellyFishWin = false;
let jellyFishTargetSize = 1;
let jellyFishSize = 1;
function preload() {
fishImg = loadImage('fish.png');
jellyfishImg = loadImage('moon.jpeg')
}
var fish,
fishArray = []
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
for(var i=0;i<50;i++){
fish = new Fish({
p:createVector(random(width),random(height)),
v:createVector(random(-1,0),0),
scale:random(0.5,1),
img: fishImg
})
fishArray.push(fish);
}
}
function draw(){
background(0)
push();
imageMode(CENTER)
for(let fish of fishArray){
fish.draw();
// scale(0.2)
fish.update();
}
pop();
// scale(0.5)
if(jellyFishWin){
jellyFishTargetSize =2
}else{
jellyFishTargetSize =1
}
jellyFishSize = lerp(jellyFishTargetSize,jellyFishTargetSize,0.1)
push()
translate(mouseX,mouseY);
scale(0.5)
imageMode(CENTER)
scale(jellyFishSize)
image(jellyfishImg,0,0,100 * jellyFishTargetSize,150 *jellyFishTargetSize)
pop();
}
function mousePressed(){
jellyFishWin = true
}
https://openprocessing.org/sketch/1295793
