昨天我們完成了point簡單的read 跟route model controll等
今天我們在進入評分前有一件很重要的事情要先做
也就是說point表單
比如說roni 對 amdin使用者的化學技能評分前
我們需要先判斷是否有評分過!?
如果有評分過我們的api要改成patch也就是更新分數
如果沒有評分過! 那我們要新增一個point的紀錄表來記錄我們的評分
這些是非常重要喔
那要如何判斷呢
user_id(技能擁有者)
judge_user_id(評分者ID)
skill_id(技能ID)
也就是說我們要茶道第一個是技能擁有者是誰?然後技能是哪種?還有現在評分的人是誰?
這件事情在做對應是非常重要的一件事喔!
新手可能會被這這種邏輯搞到頭昏眼花![]()
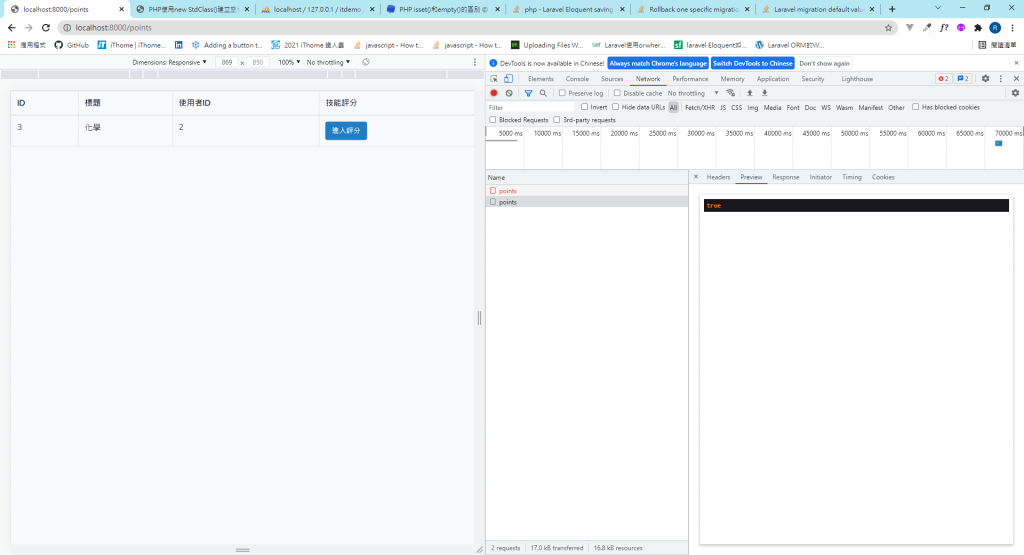
在前端views/point/index.blade.php中
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>標題</th>
<th>使用者ID</th>
<th>技能評分</th>
</tr>
</thead>
<tbody>
@foreach($skills as $skill )
<tr>
<td>{{$skill->id}}</td>
<td>{{$skill->title}}</td>
<td>{{$skill->user_id}}</td>
<td><button type="button" class="btn btn-primary" onclick="myFunction('{{$skill->id}}','{{$skill->user_id}}')">進入評分</button></td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
<script>
function myFunction(skill_id, user_id) {
var data = {
skill_id,
user_id
}
$.ajax({
method: "POST",
url: "/points",
dataType: 'json',
data
})
.done(function(msg) {
console.log(msg)
});
}
</script>
我們要把skill_id跟持有者id傳到後端在做表單控制
在button function中我們可以把兩個參數帶入
然後透過ajax把它送到後端
public function store(Request $request)
{
//
$data = $request->all();
$user = Auth::user();
$result = Point::query()
->where('user_id', '==', $data['user_id'])
->where('judge_user_id', '==', $user->id)
->where('skill_id', '==', $data['skill_id'])->get()->first();
if (empty($result)) {
$newpointdata = new Point;
$newpointdata->user_id = $data['user_id'];
$newpointdata->judge_user_id = $user->id;
$newpointdata->skill_id = $data['skill_id'];
$newpoint = $newpointdata->save();
dd($newpoint);
return $newpoint;
}
// return empty($result);
}
這邊要做的事情有兩點
第一點我們要先查找是否已經有評分過了(也就是說我們要看評分表在不在)
如果不在我們就要進到if empty的環節來新增point表
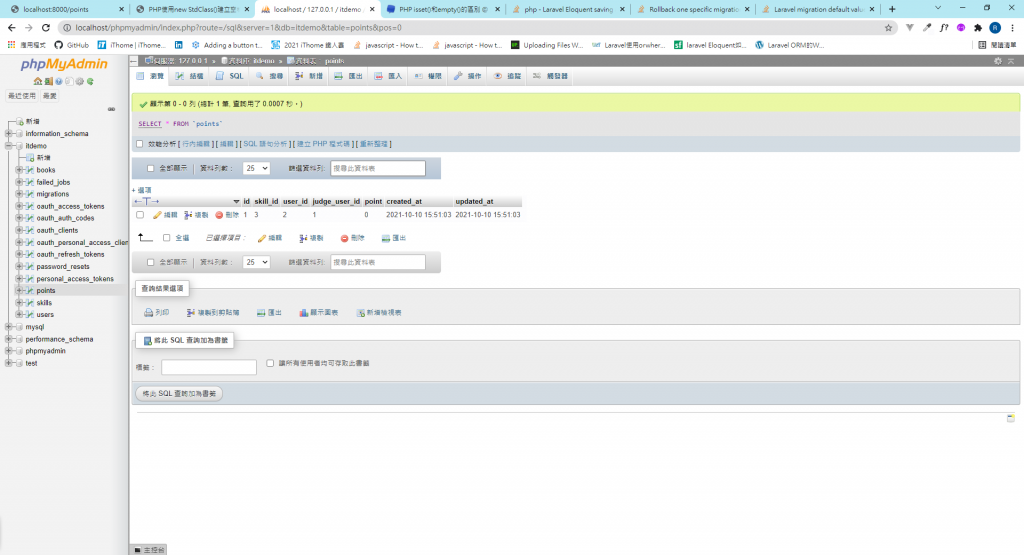
驗證結果

確認api有成功

確認評分表有新增成功
