(1)
(2)
(3)
(4)
(5)
(6)
重點:
1.陣列 與 物件 都可以跑 v-for
2.v-on記得抓前參數
( ex:v-on:click="addTempForm(temp)"
是抓 v-for="(item , key) in tempForm"
此時有東西是因為 tempObj(item) )
3.this通通都是指data return內的東西 (傳進來的值(item),無需使用this)
4.標籤內渲染 v-for(顯示次數)、v-bind(接html標籤屬性)、v-model(input寫入資料,要先有倉庫)
5.標籤外渲染{{}}
6.class + v-bind:class OK
v-model 綁定方法:checkbox、radio、option 抓 :value
v-model 綁定方法:text、textarea、number 抓輸入值
<input
v-model="qty"
type="number"
class="form-control"
placeholder="Username"
aria-label="Username"
aria-describedby="basic-addon1"
/>
</div>
callback function 內 this 會指向 windows, 用=>指向本身
var someone = "全域";
function callSomeone() {
console.log(this.someone);
}
var obj4 = {
someone: "物件 4",
fn() {
setTimeout(function () {
console.log(this.someone);
});
},
};
obj4.fn(); //全域
var obj4 = {
someone: "物件 4",
fn() {
setTimeout(() => {
// callback function this 通常會指向 simple call(全域)
console.log(this.someone);
});
},
};
obj4.fn(); //物件 4
物件內的this會指向本身(物件), 用=>會指向全域
const obj2 = {
myName: "888",
callName() {
console.log(this.myName); //=>
},
};
obj2.callName(); //888
預設匯入,因為預設匯出沒有名字,所以可以為它命名
import newComponent from "./export1.js";
newComponent.init();
具名匯入
import { a, b } from "./export2.js";
console.log(a);
b();
淺層拷貝
const person2 = Object.assign({}, person); //{}空物件,塞進person的內容
const person3 = {
...person, //展開
};
深層拷貝,先轉成字串,再轉成物件
const person2 = JSON.parse(JSON.stringify(person));
const promiseSetTimeout = (status) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (status) {
//成功 then接收
resolve("promiseSetTimeout 成功");
} else {
//失敗 catch接收
reject("promiseSetTimeout 失敗");
}
}, 1000);
});
};
可以單獨抓物件內的屬性,將該屬性轉變數
let apple = {price:123 , name:"偶素萍狗"}
let {price} = apple;
console.log(price) // 123
舊
let price = apple.price
console.log(price) //123
物件內陣列
let myBee = {priec:123,arr:[1,2,3]}
let {arr} = myBee;
console.log(arr) //[1,2,3]
v-model 綁定方法:checkbox、radio、option 抓 value
v-model 綁定方法:text、textarea 抓輸入值
<h3>5. checkbox 複選框</h3>
<p>你還要吃什麼?</p>
<p>{{ checkAnswer3.join(' ') }}</p>
<div class="form-check">
<input type="checkbox" v-model="checkAnswer3" class="form-check-input" id="check3" value="蛋餅" />
<label class="form-check-label" for="check3">蛋餅</label>
</div>
<div class="form-check">
<input type="checkbox" v-model="checkAnswer3" class="form-check-input" id="check4" value="蘿蔔糕" />
<label class="form-check-label" for="check4">蘿蔔糕</label>
</div>
<div class="form-check">
<input type="checkbox" v-model="checkAnswer3" class="form-check-input" id="check5" value="豆漿" />
<label class="form-check-label" for="check5">豆漿</label>
</div>
<input type="text" class="form-control" v-model="name" />
(1)利用生命週期被動的特性,先抓API資料
created() {
const apiUrl = 'https://raw.githubusercontent.com/hexschool/KCGTravel/master/datastore_search.json';
axios.get(apiUrl).then((res) => {
this.datastore = res.data.result.records;
});
},
(2)搜尋功能,使用computed監聽
v-model 寫入,需有倉庫
<input
v-model="search"
type="text" class="form-control" id="search" placeholder="search" >
data() {
return {
// 倉庫
search: "", //v-model="search"
};
},
computed: {
filterData() {
// 抓this.datastore的全部物件,供配對
// 第一個return給computed
return this.datastore.filter((item1) => {
console.log(item1);
// search輸入的值,有符合item1.name的時候,match配對,回傳
// 第二個return給filter
return item1.Name.match(this.search);
});
},
},
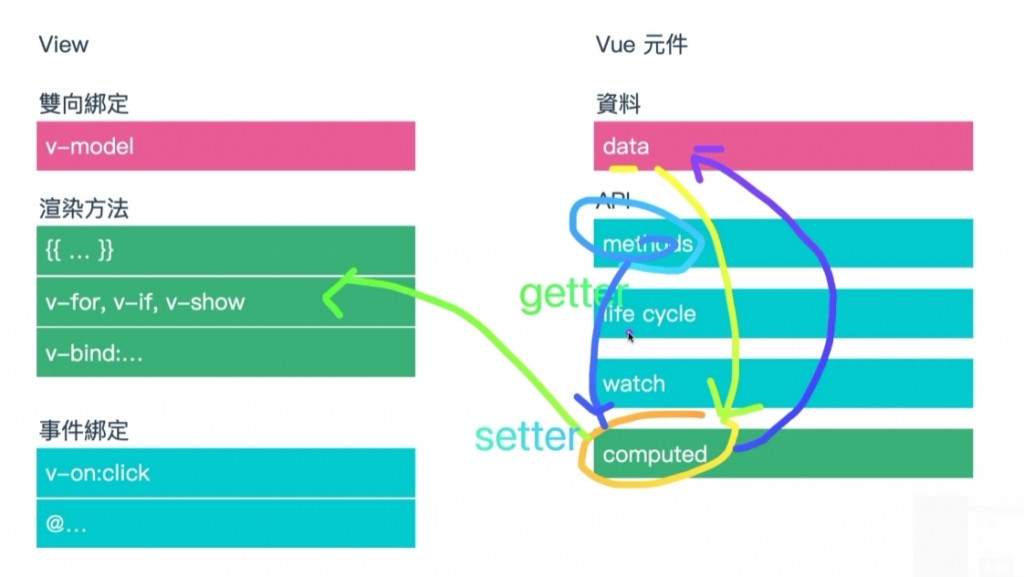
(3)computed vs watch
a. computed
監聽變數(data內無該變數)
productName、productPrice、productVegan,改變會執行 result2()
result2() {
// v-model 綁了
return `媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這 ${
this.productVegan ? "是" : "不是"
} 素食的`;
},
b. watch
data內的變數可以拿出來直接監聽,使用:放function名稱
被監聽的data變數改變,執行該function
productName() {
this.result3 = `媽媽買了 ${this.productName},總共花費 ${this.productPrice} 元,另外這 ${
this.productVegan ? "是" : "不是"
} 素食的`;
},
(4)生命週期
// 資料準備完成
created() {
console.log(`created! ${this.text}`);
alert(`created! ${this.text}`);
},
// 元素已掛載(方法)
// Jq、Bs寫這裡面
mounted() {
alert(`mounted! ${this.text}`);
},
// 隱藏元件 卸載
beforeUnmount() {
console.log(`beforeUnmount! ${this.text}`);
},
unmounted() {
console.log(`unmounted! ${this.text}`);
},
1.for要有起、訖、一次走幾個
for (let index = 0; index < array.length; index++) {
const element = array[index];
};
2.forEach無須給長度,依序走訪每個陣列內元素,index=第幾個
array=[{name:1},{name:2},{name:3}]
array.forEach((element,index) => {
});
3.filter給判斷式,回傳陣列
var aaa = array.filter(element=>{
return
});
