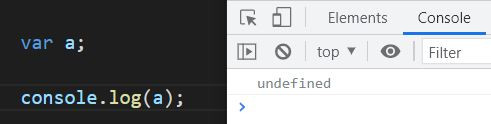
undefined:
在創造階段只有變數在記憶體裡,而未賦予值,所以出現undefined的結果。
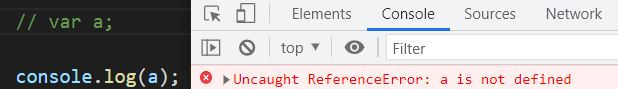
Not Defined
記憶體連變數都沒有就會出現Not Defined。
本段是節錄https://www.itread01.com/ 的「中高階前端必須瞭解的」JS中的記憶體管理,並加上部分自己的理解而成,如有錯誤,仍請大大鞭策!!
區域性變數: 就是不再需要使用的變數也就是生命週期結束的變數,區域性變數只在函式的執行過程中存在,當函式執行結束,沒有其他引用(閉包),那麼該變數會被標記回收。
function getData() {
var demoData = [];
for (var i = 0; i < 1000; i++) {
demoData.push(randomString(5000))
}
console.log(demoData);
}
getData()
var demoData在函式function getData裡面,屬於區域性變數;函式則依照記憶體堆疊先進後回收,後進先回收。
全域性變數:生命週期直至瀏覽器解除安裝頁面才會結束,也就是說全域性變數不會被當成垃圾回收。
var demoData = [];
function getData() {
for (let i = 0; i < 1000; i++) {
demoData.push(randomString(5000))
}
}
getData()
console.log(demoData)
var demoData此時就是全域性變數,而且是放在記憶體的全域執行環境區。
