本篇記錄有關prototype的定義,自訂及新增methods的簡單操作。
在JS裡面,原型也是一個物件,而每個原型的物件都有自己的屬性、methods或稱函式。
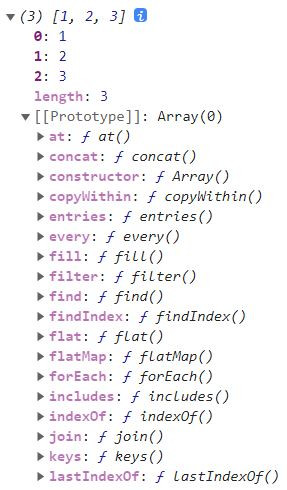
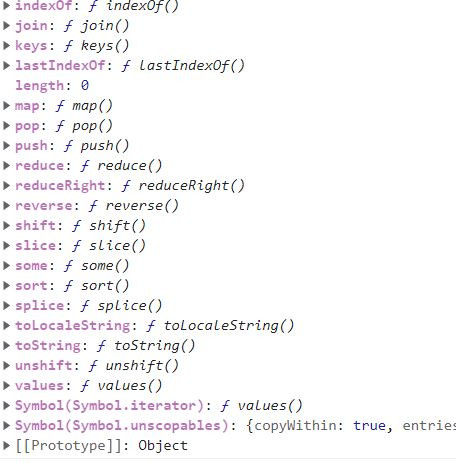
var a = [1, 2, 3];
console.log(a);


a.forEach(function (params) {
console.log(params); //1,2,3
})

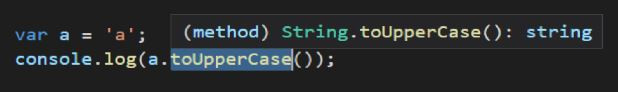
圖中的toUpperCase極為從String原型繼承的method。
var a = 'a';
console.log(a.toUpperCase());
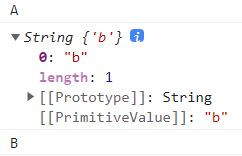
var b = new String('b');
console.log(b);
console.log(b.toUpperCase());
b是物件型別,但是他依然是繼承於String原型,所以String的method依然可以使用。
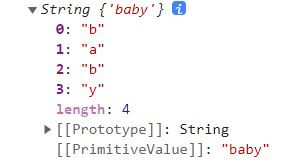
var b = new String('baby');
console.log(b);
String.prototype.lasttext = function (params) {
return this[this.length - 1]
}
console.log(b.lasttext());
b就是物件,屬性及原型如下圖:
利用新增String原型的method一個屬性lasttext,且值為一個函式;因為JS除了primary tpye都是物件,這邊設計要取最後一個字,所以length - 1。
console.log(b.lasttext()):y。
利用建構子將函式轉為新物件並供後續使用。
function BluePrintDog(name, color, size) {
this.name = name;
this.color = color;
this.size = size;
}
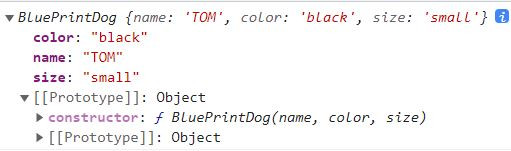
var DogA = new BluePrintDog('TOM', 'black', 'small');
console.log(DogA);

DogA從BluePrintDog建構式取得3個屬性。
function BluePrintDog(name, color, size) {
this.name = name;
this.color = color;
this.size = size;
}
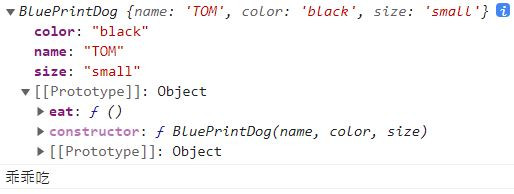
BluePrintDog.prototype.eat = function () {
console.log('乖乖吃')
}
var DogA = new BluePrintDog('TOM', 'black', 'small');
console.log(DogA);
DogA.eat();