最近有新開一個部落格是在介紹Flutter相關的文章,大家可以去看看~
當你想要同時呼叫多個Api時,如果他們之間彼此沒有一定的順序性時,你可以這樣做:
await Future.wait([
function1(),
function2(),
function3(),
]);
這樣就不用一個一個等待了!
const shouldHavePhoneNum = true;
const userContact = {
'name': 'James',
'age': 23,
if (shouldHavePhoneNum) ... {
'phone': '09123456789',
'tel': '02123456'
}
}
假設有一個map:
const map = <String, String>{
'Tom': '091111111',
'James': '09222222',
'Annie': '093333333'
};
比較好的遞迴方式是:
for (var entry in map.entries) {
print('${entry.key}\'s phone number is ${entry.value}');
}
這樣就能確保每個值都是non-null的。
如果是用key的方式去拿值,則必須檢查是否為null
for (var key in map.keys) {
final phone = map[key]!; <-- 強制為non-null, 或是需要額外檢查
print('$key\'s phone number is $phone');
}
這邊先不討論使用Singleton的時機以及可能帶來的影響,也有很多種做Singleton的方式,這邊提供其中一種方式:
class Singleton {
Singleton._();
static final instance = Singleton._();
}
當你需要使用的時候,只需要這樣呼叫:
final singleton = Singleton.instance;
提醒: 要注意當你切換到不同的isolate時,不應該去更改這個Singleton內的值。
class Person {
const Person({
required this.name,
required this.height,
required this.weight,
});
final String name;
final double height;
final double weight;
@override
String toString() => 'name: $name, height: $height cm, weight $weight kg';
}
void main() {
const mike = Person(name: 'Mike', height: 188, weight: 80);
print(mike);
-> (name: Mike, height: 188cm, weight: 80kg)
}
如果沒有覆寫toString(),當你print出來時就會得到
Instance of 'Person'
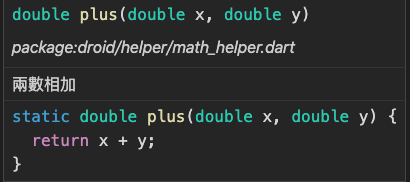
當在寫一個新的class或是function在寫註解時,可以使用三個斜線,這樣當其他開發者或是自己以後來看時,滑鼠只需要放到function上就可以直接看到註解,方便其他人開發跟理解。
class MathHelper {
/// 兩數相加
static double plus(double x, double y) {
return x+y;
}
}

今天就先介紹到這裡,如果有任何問題、錯誤或是希望我介紹的主題都可以留言告訴我,謝謝!
