在CSS中,有些屬性會以shorthand(速寫)的方式同時將多個屬性整合成一體,而這麼做的目的不外乎是為了簡化語法以及增加易讀性,讓日後更好維護。
像是background、font、border等,包括本篇的transition也是。
接下來,我們就先來介紹這個實用的屬性吧!![]()
transition 的中文名稱叫作「轉場」,也有人說是動畫,因為css有個屬性叫Animation,為了不被混淆,自己是偏好講「轉場」,欸不過還是講英文最乾脆啦(๑•̀ㅂ•́)و✧
相信大家都有做過PPT的經驗吧?利用轉場來將畫面做轉換。css transition也是差不多的概念,透過轉場來控制畫面轉變的時間及變化曲線。
主要由以下4個屬性所組成:
| transition 屬性 | 說明 |
|---|---|
| transition-property | CSS 屬性名稱 |
| transition-duration | 持續時間 |
| transition-delay | 延遲時間 |
| transition-timing-function | 漸變函式 |
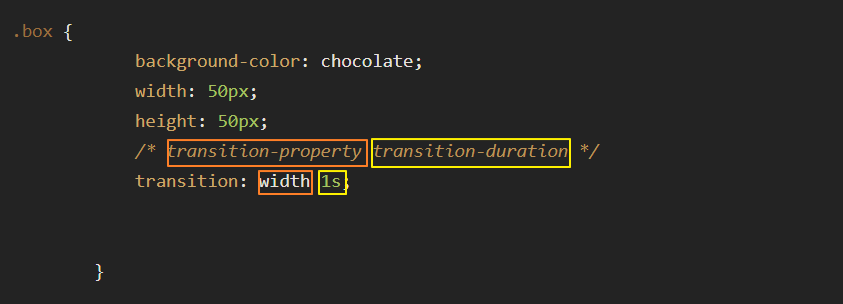
p.s這四個屬性可以用transition取代,中間用空格隔開各個屬性值
transition: <property> <duration> <timing-function> <delay>;
待會的實例可以更清楚的說明
=> 想要針對什麼屬性做改變,例如:width、height、margin等
p.s並非所有css屬性都可以寫入css transition,可以參考MDN的這篇文章 Animatable CSS properties
<div class="container">
<div class="box"></div>
</div>
CSS的部分

.box:hover {
width: 100px;
}

當滑鼠進入正方形內,width就會從50px變成100px,很神奇吧!
.box內主要就是寫變化前的樣子(Before)
.box:hover主要就是寫變化後的樣子(After)
那如果我今天想要把height和background-color也做調整,可以嗎?
答案是可以!我們只要調整一下程式碼,如下:
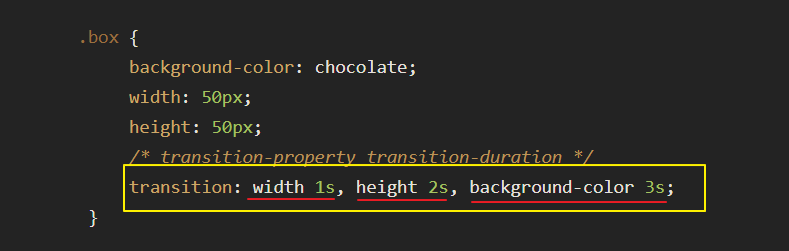
↑ 各個轉場效果間用「逗號」隔開,並搭配不同的時間差做出更豐富的變化
.box:hover {
width: 100px;
height: 100px;
background-color: darkblue;
}
呈現如下:

↑ width和height都從50px變成100px,分別持續了1s以及2s;background-color從巧克力色變成藍色,並持續了3s。
那如果今天我要做的轉場效果比較複雜,也是這樣一個屬性...一個屬性...寫嗎?
答案倒是不一定
我們可以寫all(預設)代表全部的屬性,但就沒有辦法為各個屬性寫duration(持續時間)。
.box {
background-color: chocolate;
width: 50px;
height: 50px;
}
若把all改為none,則代表不會有任何轉場效果
=>持續的時間,也可視為完成轉場所需的時間
=>單位可以用秒(s)或毫秒(ms)
一秒就寫1s,也可以寫小數點,例如0.5s
transition-duration可以參考上面的例子,這裡就不另外舉例說明了
=>延遲的時間,可以是正數、負數、0
=>單位可以用秒(s)或毫秒(ms)
0會馬上開始,這也是預設的值
那究竟正數和負數差在哪裡呢? 繼續沿用剛剛的例子~
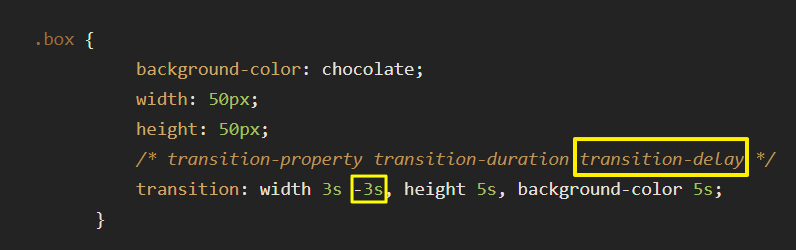
我在width新增了一個transition-delay,值為-3s,為了方便比較我把正數的放在下面,滑鼠進入後,專注看寬度的部分就好。
transition-delay為-3s
transition-delay為3s
看出差別了嗎??
若transition-delay設為負數,它就會從設定的時間立即開始,-3s就代表從第三秒開始,有點類似快轉的感覺;設為正數,就是正常,3s就代表延遲3秒後再開始。
這個屬性應該是transition最有趣的地方了
主要有以下幾個值:
linear 等速
ease(預設) 慢➙快➙慢
ease-in 慢進
ease-out 慢出
ease-in-out 慢進慢出
cubic-bezier(p0,p1,p2,p3)貝茲曲線
貝茲曲線是一個連續曲線,由p0,p1,p2,p3四個點組成,如果你有用過Adobe的illustrator/Photoshop中的鋼筆工具,那是差不多的東西,另外,其他的timing-function都可以換成貝茲曲線的形式,例如 ease in = cubic-bezier(0.42, 0.0, 1.0, 1.0)
steps( number_of_steps, direction)階梯函式
第一個參數代表「完成動畫的總步數」,須為正整數;第二個參數代表「跳躍時間」(恩..中文翻的不是很好),有以下幾個關鍵字可使用: jump-start、jump-end、jump-both、jump-none、start(= jump-start )、end(= jump-end ) 、step-end(= steps(1,end) )、step-start(= steps(1,start) ),兩個參數中第一個必填,第二個選填(預設是end),可以做出類似逐格動畫,酷斃了 ![]()
cubic-bezier( )和step( )個人認為比較抽象複雜一點,這裡不會多介紹,建議點選上方的連結,可以了解的更深入。
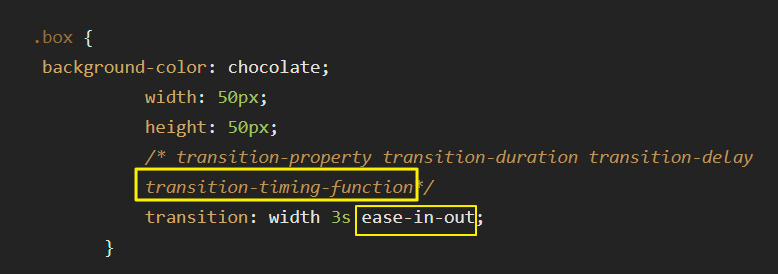
這裡以ease-in-out為例,若對其他有興趣可以點選這個連結,每個屬性可以使用一個timing-function,若沒特別寫就會是ease(預設)。
.box:hover {
width: 100px;
}
稍微刪減了一下程式碼,看起來比較清爽ヽ(✿゚▽゚)ノ
呈現效果
滑鼠進入正方形後,它的width就緩慢地從50px變為100px,可以設定其他值感受一下差別
那CSS Transition的筆記就到這邊囉!所學不精,若有解說不夠詳盡的地方或是錯誤歡迎指教,感激不盡!![]()
參考文章
MDN-Using_CSS_transitions
W3School-CSS3_transitions
MDN-easing-function
