Vue 在過去的一兩年內快速發展,寫法也一直改變,我在過去一年多也更改了兩次寫法,這 30 天我將以最新的 composition api + typescript 寫法進行教學。
javascript 有兩大痛點,一個是異步問題,另一個是弱型別。要渲染畫面一定要多線程同時異步處理,不然真的一個元件出來再跑下一個會慢到爆炸,所以第一個問題無解。不過至少 typescript 強調了型別的概念,解決了 javascript 其中一個痛點。
先來裝 Node,裝完應該就有 node 和 npm 了
npm 和 pnpm 都是 javascript 的 package manager,javascript 裝套件是 by 專案,如果你有多個專案都需要同樣的套件,那每個專案都要裝一次,比較佔電腦的空間,所以後來有了 pnpm ,去避免在電腦重複裝相同的套件,如果你在不同的專案需要用到相同的套件,透過 pnpm 來裝,會在你的專案給你一個連結指向這個套件去避免重複裝相同的套件。
因為用太新的 pnpm 當 Vue CLI 的 package manager 建立 Vue 專案目前有 bug,所以我們裝第 6 版的 pnpm
npm install -g pnpm@6
來裝 Vue 的開發工具 -- Vue CLI
pnpm install -g @vue/cli
查看當前版本的 Vue CLI,確定有裝好。
vue --version
先換一下 Vue CLI 的 package manager
vue config --set packageManager pnpm
開始建立專案吧
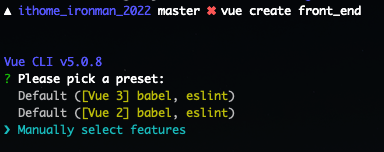
vue create front_end
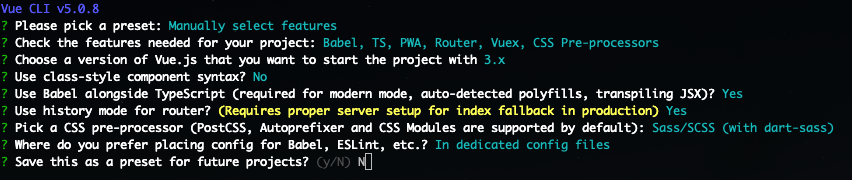
Pick a preset
這裡我們選擇 Manually select features,去裝好一定會需要用到的套件, 如果選擇 Default,會裝的太簡略,很多很重要的套件像是 vue-router, vuex 都要之後自己再裝。 上下鍵是切換選項,空白鍵是確定選擇,按下 Enter 做下一步設定。
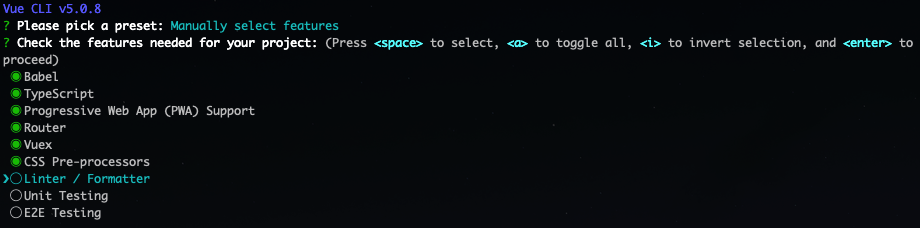
Select the features
這裡 Choose Vue version, Babel 要選,本篇以 typescript 開發,所以 Typescript 要選, Router, Vuex 和 CSS Pre-processors 也是非常重要,必選,之後的篇章會再詳細介紹。

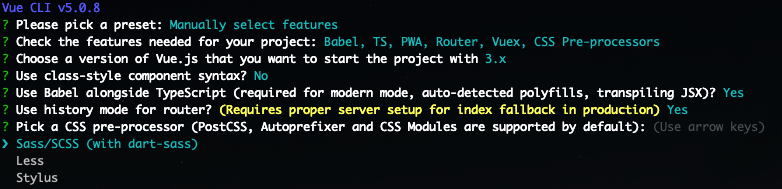
class 風格的裝飾器,像原本創建 vue 實例 長得像這樣 home = new Vue() 用裝飾器後會像這樣 class home extends Vue{} 我自己是看不習慣啦,所以不裝。
Use history mode for router 選 no 的話,路由會掛在 # 底下,很醜
原生 CSS 其實不好用,用 CSS 預處理器,樣式好寫很多, 連迴圈, function 都能寫,目前 Sass/Scss 最多人用,Stylus 也蠻好用的, Less 好像有些雷的地方,我自己主要是用 Sass/Scss。
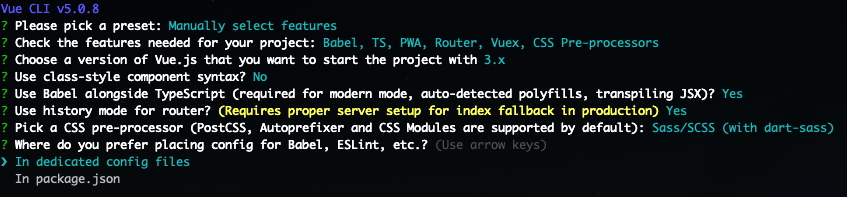
Where do you prefer placing config for Babel, ESLint, etc.?
像 babel, eslint 這些套件的設定檔,你想各別存放還是統一寫在 package.json 裡。
Save this as a preset for future projects?
之後的專案是否都套用現在的設定?
貼心提醒: 如果你有用 dropbox, google drive 等雲端硬碟在備份的話建議先暫停備份, javascript 有一個黑洞叫做 node_modules,讓我形容一下有多黑
請不要備份 node_modules,專案需要的套件都會記錄在 package.json 或 pnpm-lock.yaml 裡, 之後在別的電腦想裝回這些套件,只要在終端輸入 npm install 或 pnpm install 就可以裝回來了。

如果用 pnpm 當 Vue CLI 的 package mannager 還是有問題,那就換回 npm 吧
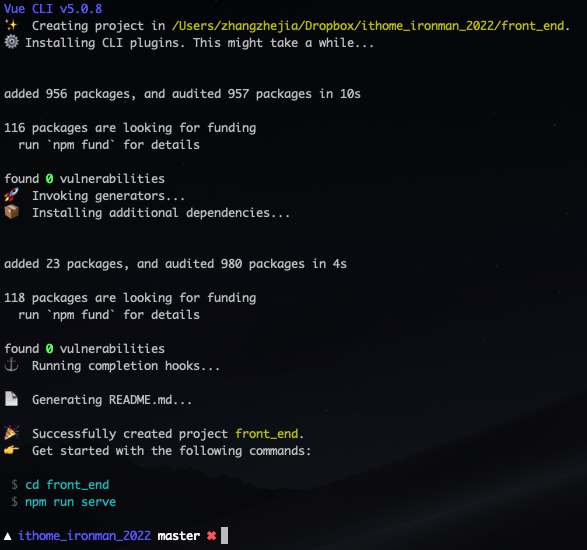
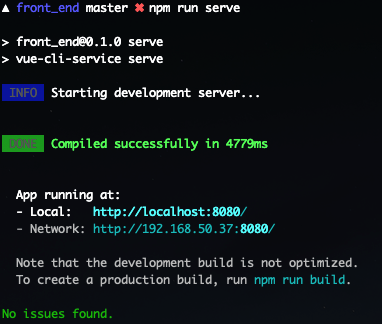
進入專案路徑,在終端輸入 npm run serve 就可以把專案跑起來了

然後打開瀏覽器輸入 http://localhost:8080/ 或 http://192.168.50.37:8080/ 就可以看到畫面了。
