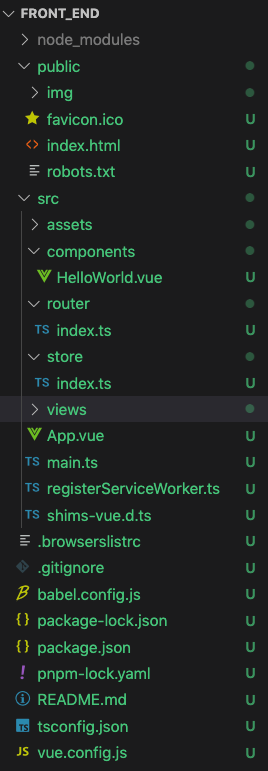
專案建好了,那先來講 Vue 的專案架構

詳細內容很多,所以我挑重點講
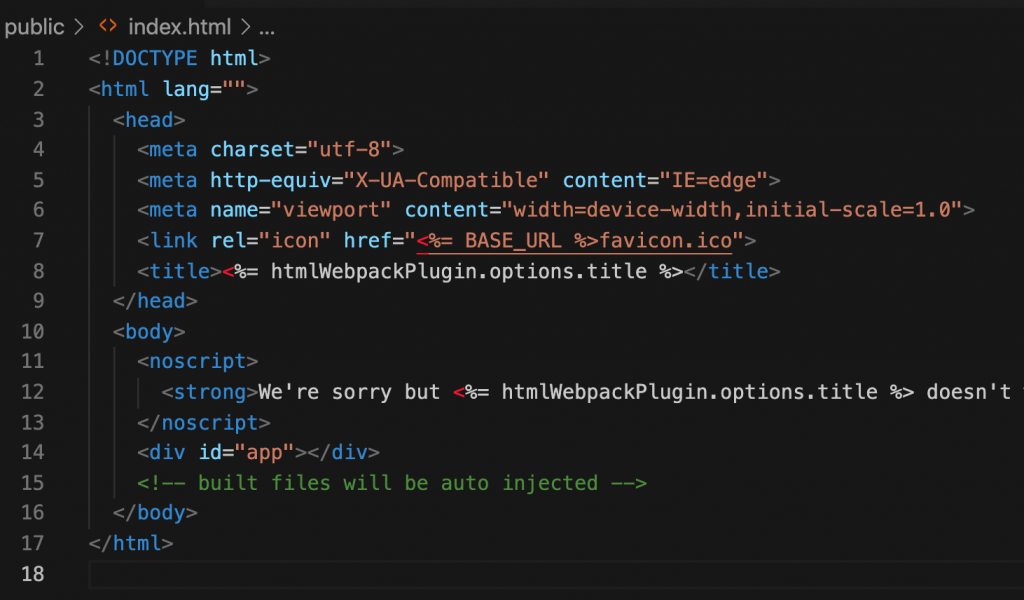
public/index.html 是 Vue 頁面的 entry point,進入一個 Vue 頁面會先進 public/index.html,再套用 App.vue,最後才是進入你寫的 .vue 畫面。

在這邊寫的東西會套用到所有的網頁頁面,比方說在這邊改 title,瀏覽器上網頁的 title 就會改變,在這裡設定背景是黑色,那所有的頁面背景預設都是黑色。
習慣是會把要寫的 Vue 頁面寫在 src/components 底下,像是專案建好後的範例首頁就是寫在這的 HelloWorld.vue

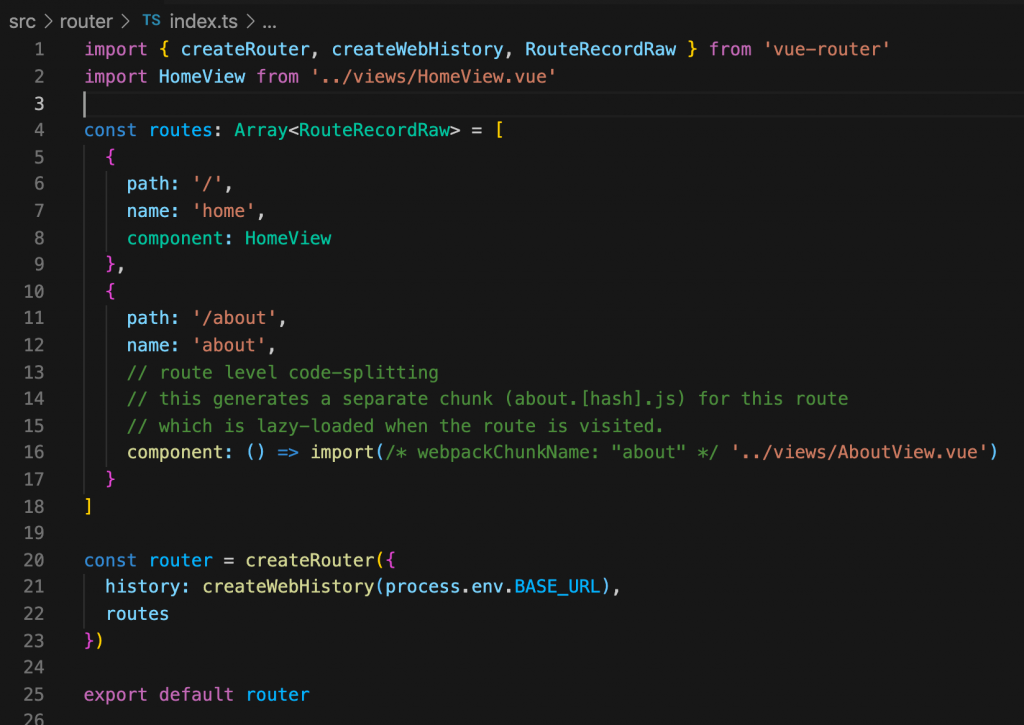
src/router/index.ts 用來定義路由,就是哪個 url 要指向哪個頁面,之後會有一天專門講這個
有個東西叫做狀態管理,比方說有一個變數你希望切換頁面之後還是可以叫到它,而且值還是一樣,這個時候就會用到狀態管理,之後也會有一天專門講,先知道有這個東西
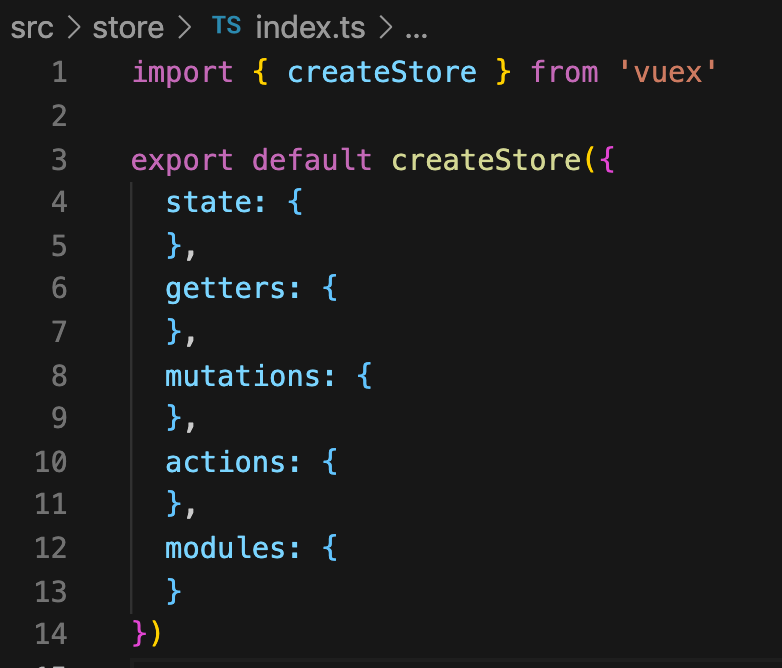
狀態管理的設定是寫在 src/store/index.ts

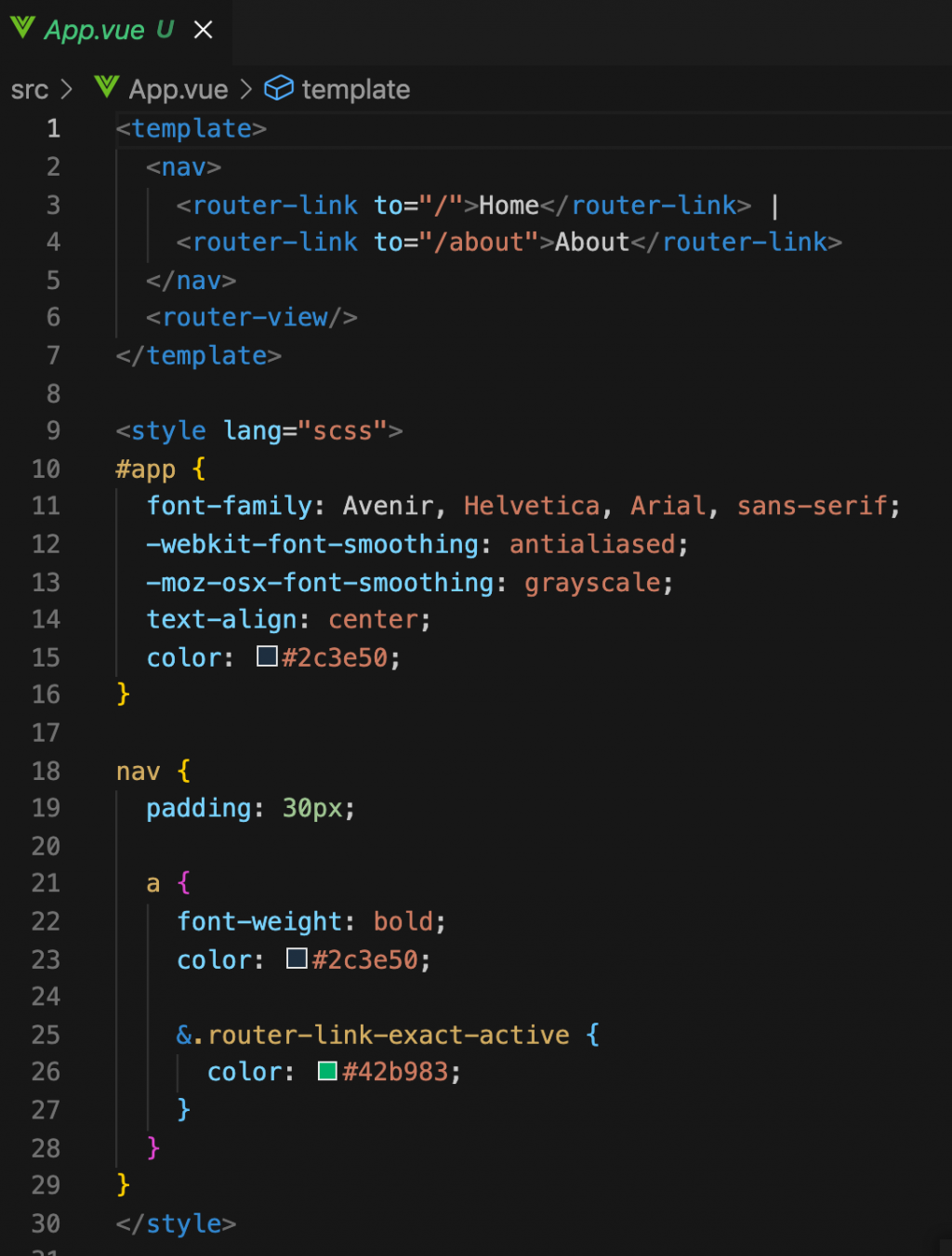
在 src/App.vue 寫的東西和 public/index.html 一樣會套用到所有的 Vue 頁面,只是 public/index.html 這邊要用 html, javascript 純語言的方式下去寫,App.vue 這邊可以用 Vue 的東西下去寫。

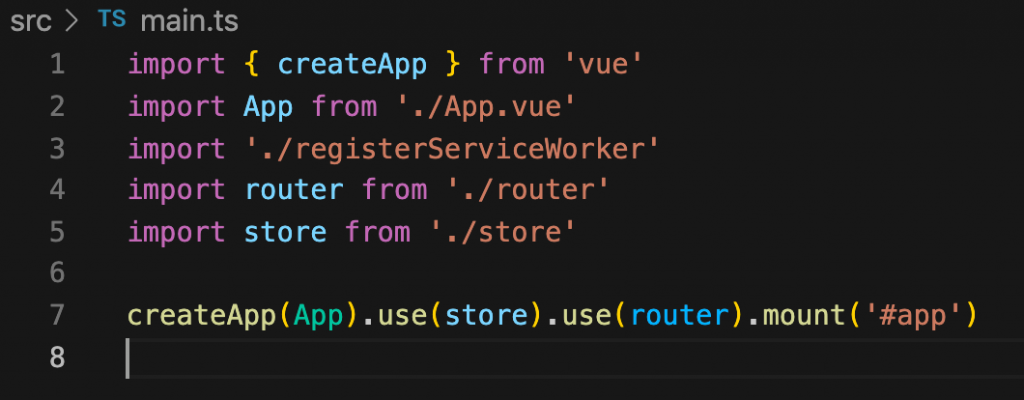
src/main.ts 這邊是做一些專案上的設定,像是引用什麼 library,引入什麼 component。

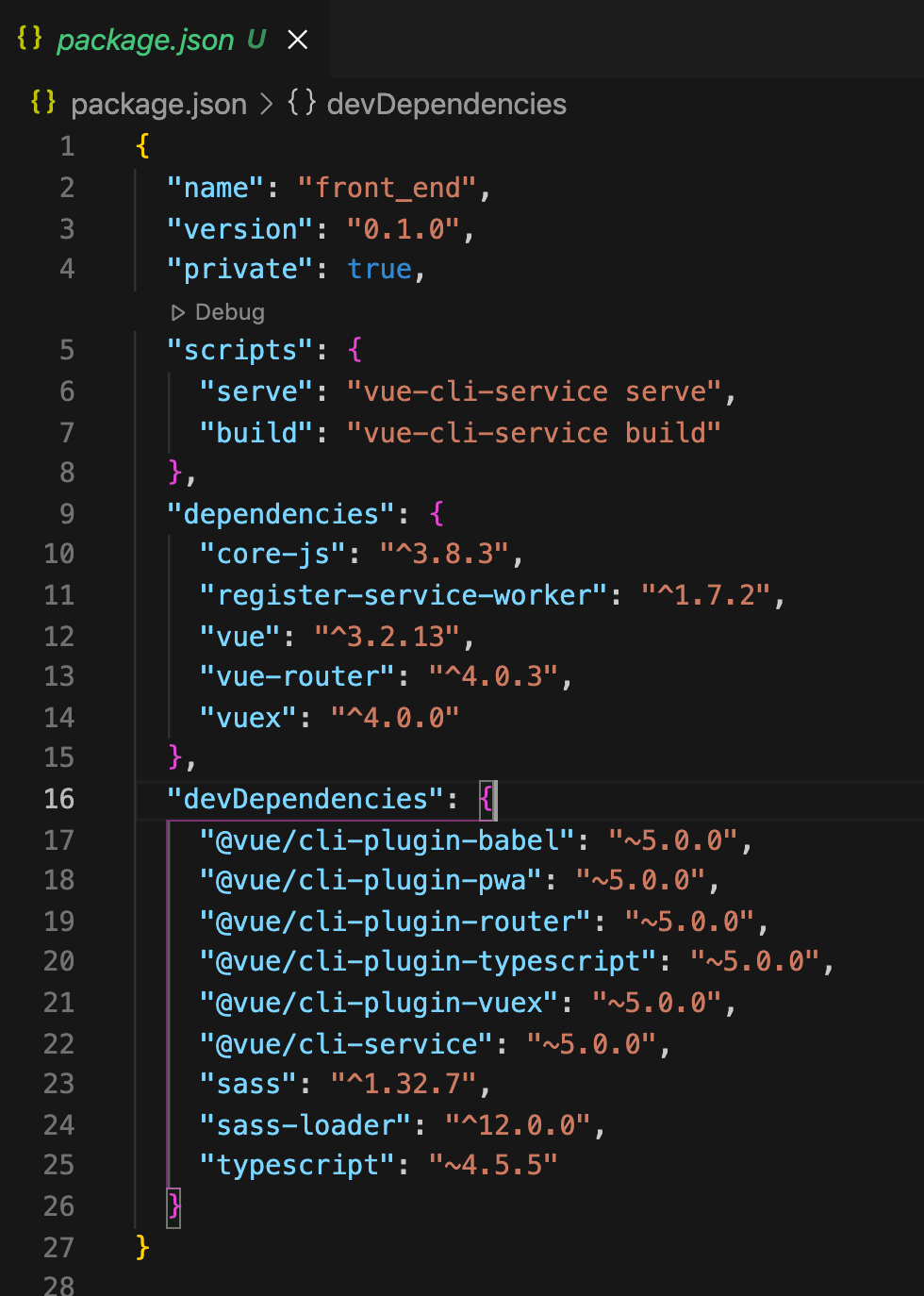
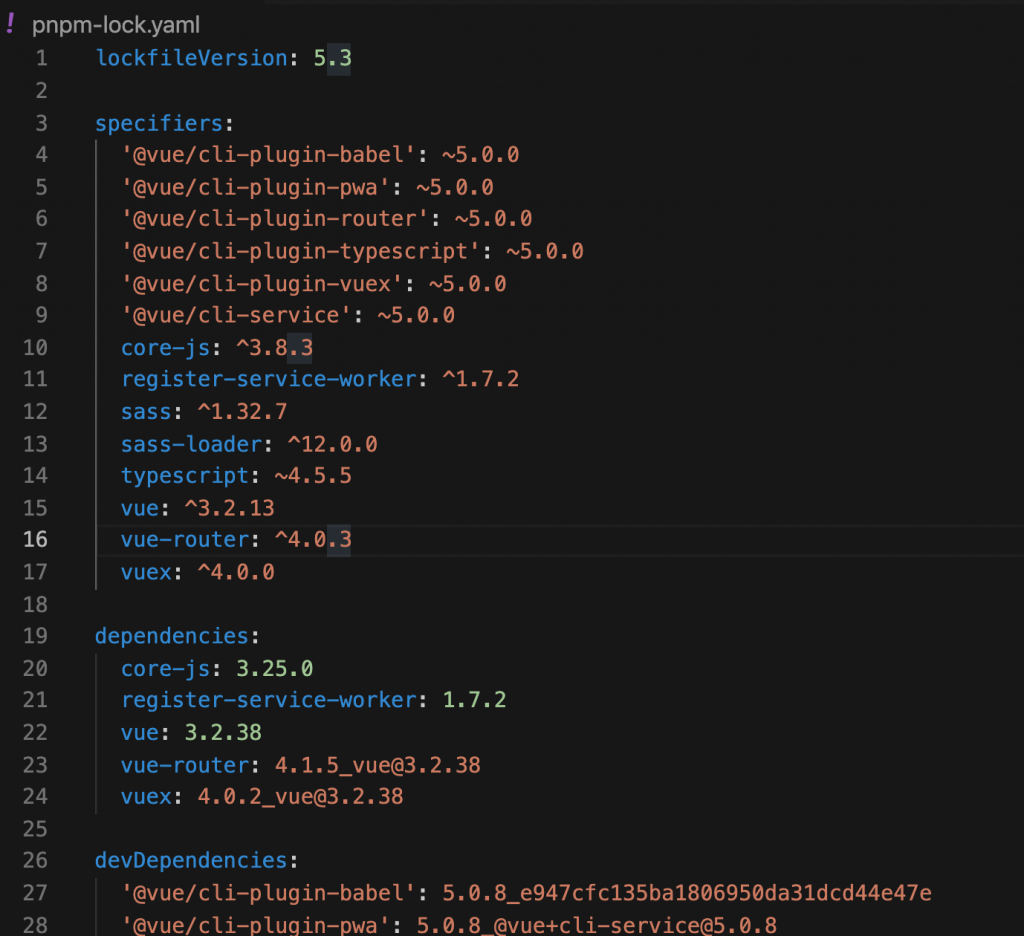
以 npm 來說,專案使用到的套件會記錄在 package.json,如果用 pnpm 管理,套件清單會記錄在 pnpm-lock.yaml


這是專案運行相關的設定,舉例來說可以設定專案跑起來要架在 哪個 ip,哪個 port