在寫頁面之前,先來介紹 Vue 頁面結構。
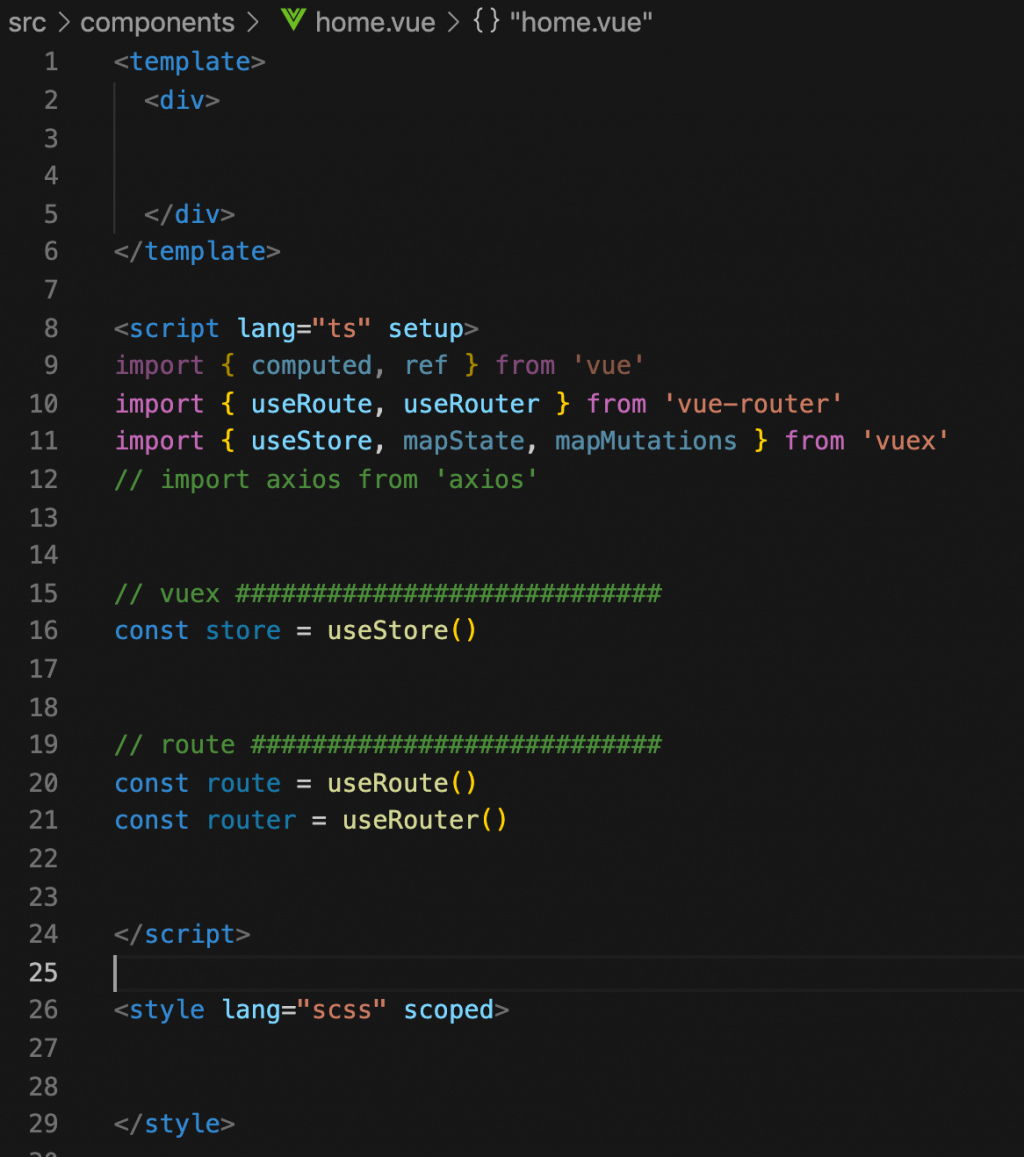
首先先在 src/components 底下建立一個 home.vue

跟寫一個 html 頁面很像,一樣是分成 寫網頁內容、script、style,三個部分,只是 html 標籤換成了 template。
就是相當於原生 html 檔內 html 標籤的部分,我是習慣下一個最外層的 div 去控制整個頁面的樣式。
要使用 typescript,所以設定 lang="ts"
你看 script 標籤內有一個 setup,這個是 setup 語法糖,是 Vue 3.2 版開始推出的新功能,這玩意兒出現之後,Vue 瞬間變得超級好寫,更加直覺。
import { computed, ref } from 'vue'
import { useRoute, useRouter } from 'vue-router'
import { useStore, mapState, mapMutations } from 'vuex'
import axios from 'axios'
// vuex ############################
const store = useStore()
// route ###########################
const route = useRoute()
const router = useRouter()
這些部分是每次寫 vue file 常常都會用的到,我甚至寫了自動補全自動生成這些,之後的篇章會詳細說明
記得 style 標籤內一定要寫 scoped 才能限定定義的樣式只適用於這個 vue file,不會污染到其他頁面。
然後推薦使用 css 預處理器,像是 scss, sass, stylus 等等,比原生的 css 好寫很多,剩至連迴圈、判斷式都能寫。我是用 scss/sass,所以設定 lang="scss" 。
