p5.js是一個以畫圖為出發點的套件工具,以processing的角度來看,p5.js是processing的javascript版本,以js的角度來看,p5.js是js的一個通用型的套件。除了畫圖功能之外,基本圖文影音的處理,網頁DOM的處理,資料檔案的處理,以及其他js的套件,都可以在融入到p5.js的框架中,而這個框架其實就是以 setup(), draw() 為主要的運作模型,非常適合沒有程式基礎的學習者,以此做為進入網頁程式設計以及練習邏輯思考的開始。
p5.js的開發工具,基本上有3個,分別為 OpenProcessing, p5.js editor, VSCode, 在接下來的時間,將會以一個學習者的角度,來整理出p5.js的各項知識與心得。
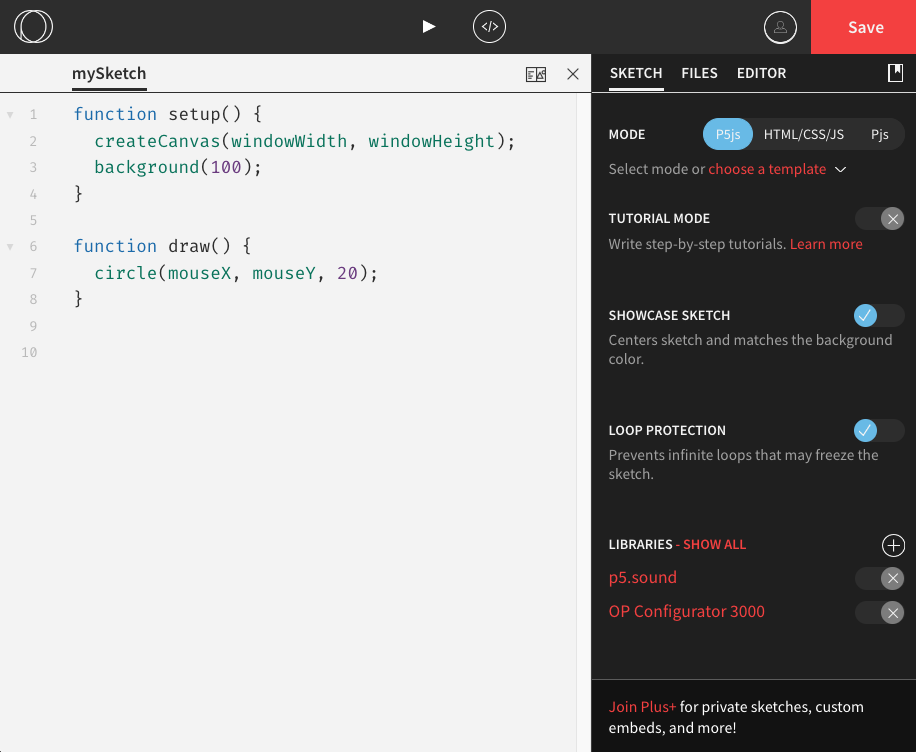
OpenProcessing
https://openprocessing.org/
p5.js editor
https://editor.p5js.org/
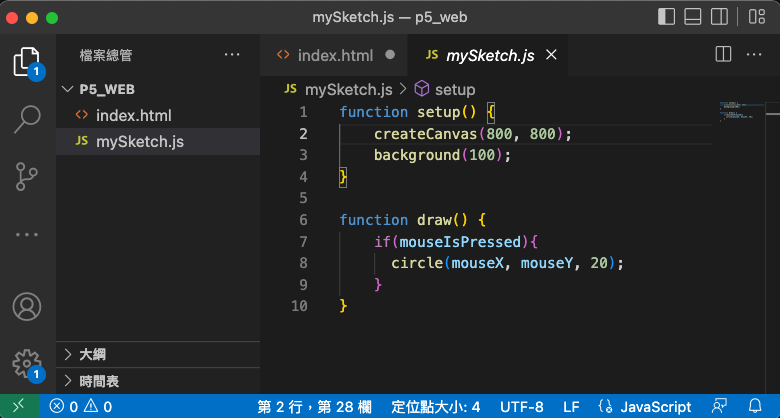
VSCode
https://code.visualstudio.com/
p5.js的基本 HTML, CSS, JS
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- keep the line below for OpenProcessing compatibility -->
<script src="https://openprocessing.org/openprocessing_sketch.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.2/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.2/addons/p5.sound.min.js"></script>
<script src="mySketch.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body></body>
</html>
CSS (style.css)
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: lightyellow;
height: 100vh;
width: 100vw;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
JS (mySketch.js)
function setup() {
createCanvas(800, 800);
background(100);
}
function draw() {
if(mouseIsPressed){
circle(mouseX, mouseY, 20);
}
}
[執行結果]
今天是第1天,就從OpenProcessing網站建立自己的帳號開始吧!
https://openprocessing.org/signin