先說結論:
Data Binding 是將畫面或用戶界面數據連接起來的過程。
跟大家一樣先放一個 WIKI 的解說
數據綁定(英語:Data binding)是將「提供器」的數據源與「消費者」綁定並使其同步的一種通用技術。這通常用兩種不同語言的數據/信息源完成,如XML數據綁定。在UI數據綁定中,相同語言但不同邏輯功能的數據與信息對象被綁定在一起(例如Java UI元素到Java對象)
我們都知道 React 是 one-way data binding,或是 單向數據綁定,基本上可以分為:
這邊要提醒一下 View 指的是畫面或是頁面上使用者的行為
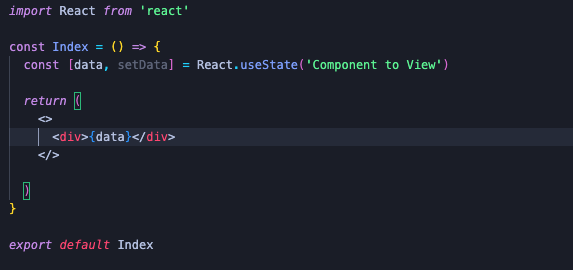
由 Component 去控制 View
從上方程式碼中,我們可以看到資料是由Component去定義好的,然後渲染到畫面上,所以現在畫面上就會有 "Component to View"
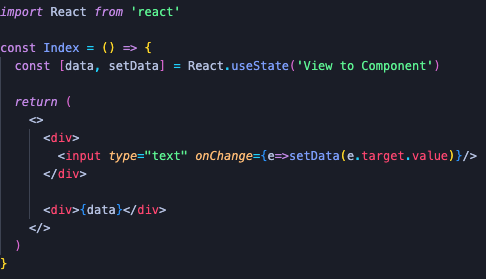
跟 Component to View 相反,是由View去控制 Component,或是你可以說是使用者去控制 Component
一樣獻上程式碼
可以看到,我們透過監聽使用者的輸入行為,來更改 data
以上就是 React Data Binding 的筆記~~
如果有任何錯誤,歡迎到下方留言,我會很感激你~~
參考資料:
https://www.geeksforgeeks.org/reactjs-data-binding/
文章同步發表於Medium:
https://123davidbill.medium.com/%E7%AD%86%E8%A8%98-react-data-binding-864de7acac13
