首先先來定義路由,先把上一篇寫的 home.vue 定義在根路由。
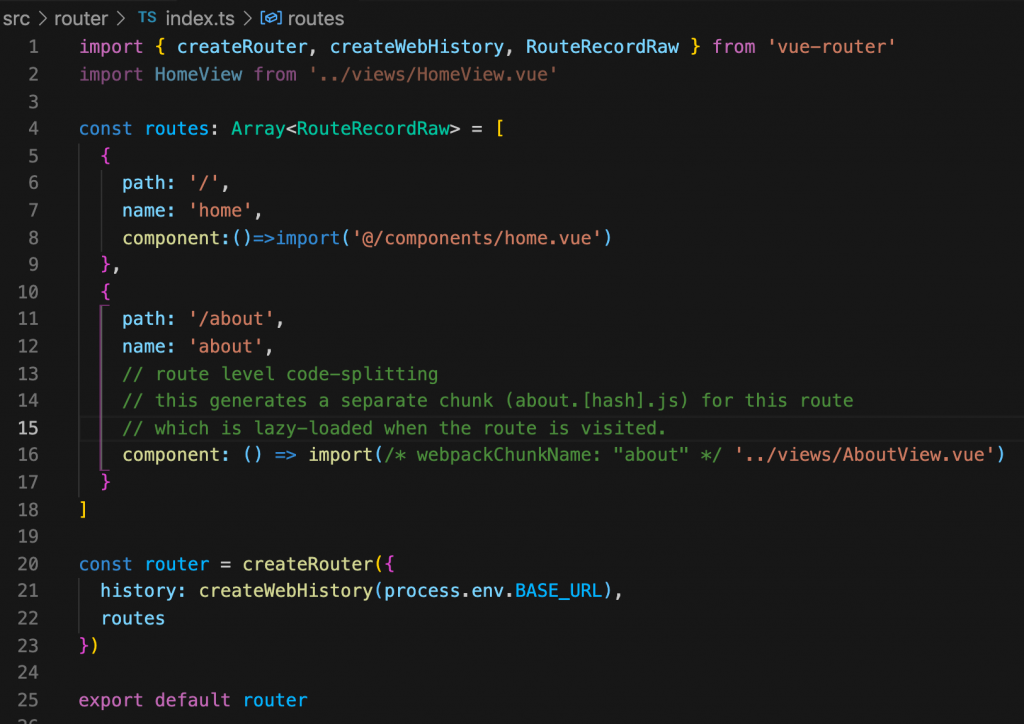
打開 src/router/index.ts,在 routes 內定義
{
path: '/',
name: 'home',
component:()=>import('@/components/home.vue')
}

path 定義 url,component 定義要指向哪個 vue 頁面,component:()=>import('@/components/home.vue') 裡面的 @ 指的是 src/ 路徑
我覺得和 vue 向性最好的元件庫應該是 element-plus,primevue 也不錯,而且它的元件好多喔,很多都很有想法,不過 element-plus 的 document 比較全,也比較和 vue 與時俱進,之前有用一下 primevue,就發現官方 document 上的寫法沒跟上 vue 的更新。
pnpm install element-plus
在 src/main.ts 內設定引入 element-plus
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App)
.use(store)
.use(router)
.use(ElementPlus)
.mount('#app')
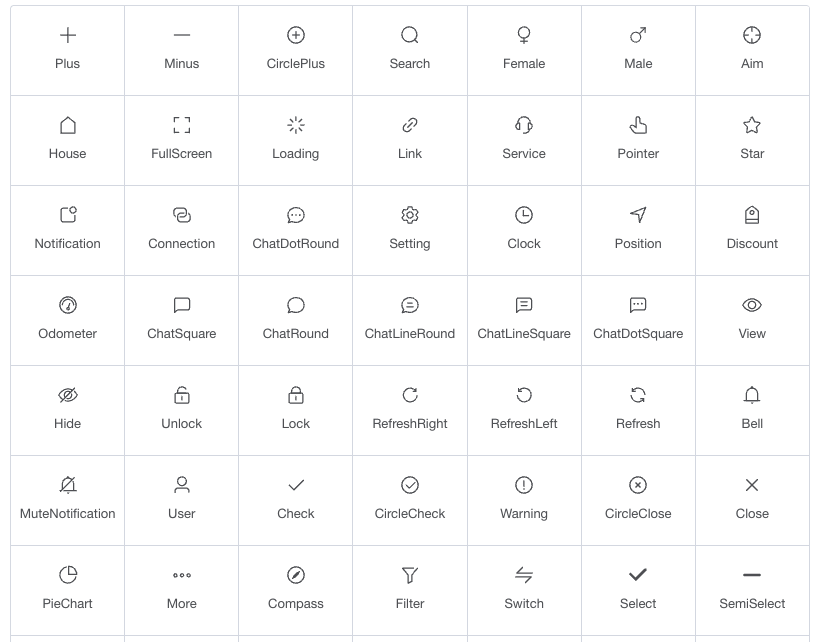
來裝一下 element-plus 做的 icon,其實 element-plus 的 icon 沒有到真的非常豐富,不過也算堪用啦

pnpm install @element-plus/icons-vue
main.ts 設定
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
app
.use(store)
.use(router)
.use(ElementPlus)
.mount('#app')
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
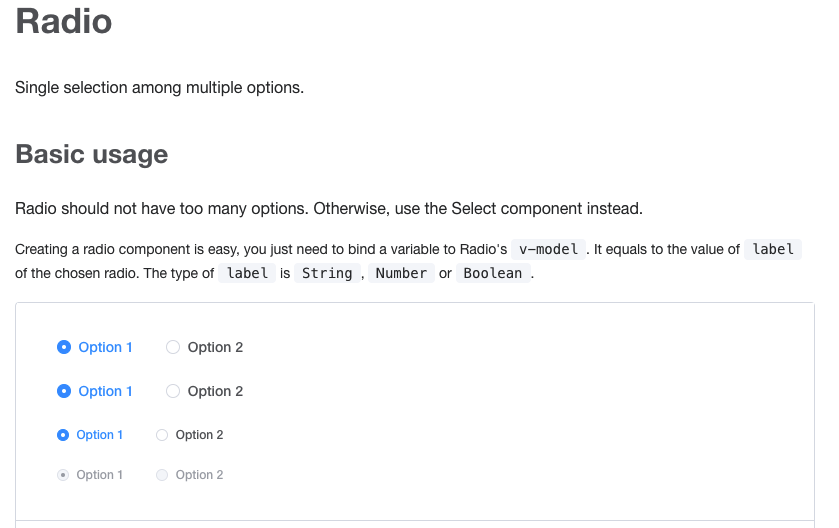
我們就拿個 radio 元件舉個例子

template 的部分
<template>
<div>
<el-radio-group v-model="radio1">
<el-radio label="1">Option 1</el-radio>
<el-radio label="2">Option 2</el-radio>
</el-radio-group>
<div>{{radio1}}</div>
</div>
</template>
v-model 是一個雙向綁定的功能,像這邊 el-radio-group 內設定 v-model="radio1",那 radio1 的值就可以透過網頁上元件操作,比方說按個按鈕,或者 script 內寫的方法去改變。
如果想要在網頁上顯示 script 內定義的變數,那在 template 內用 {{}} 包起來就可以在網頁上顯示了
script 內
const radio1 = ref('1')
如果定義完 ref 物件,想要改變它的值,要像這樣
radio1.value='2'
ref 是一個 object,它擁有多個屬性,如果要改變它的值,是要改變它的 value
如果在這裡定義的變數想要可以用 template 內的元件操作改變,那必須設定他是一個 ref 物件

按一下 Option 2

順利改變了 radio1 的值從 1 變成 2
