在 官網 首頁,作者將 Master CSS 定義為 「一種具增強語法的虛擬 CSS 語言」。
而不是將其定義為一套 CSS 框架(例如 Tailwind CSS)或前端框架(例如 Bootstrap)。
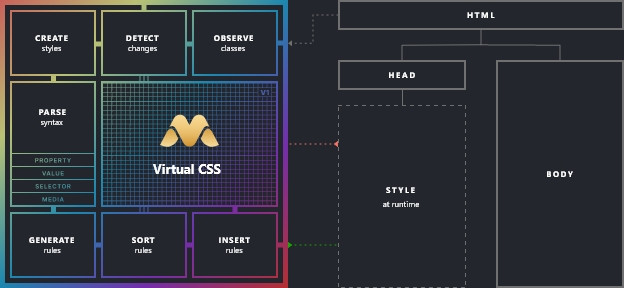
Master CSS 的 JIT 模式在瀏覽器端觀察 DOM 類名的變化,即時產生相應的 CSS 規則並注入到運行中的樣式表。
詳細內容可以參考官網介紹的 虛擬 CSS 引擎,它為我們處理了一系列的過程。
舉個例子,這邊有一段 HTML 元素。
<section class="bg:blue bg:red:hover p:32 p:48@md text:center">...</section>
Master CSS 會自動生成下方的 CSS 規則,並且規則是會 智慧排序 的。
.p\:32 {
padding: 2rem;
}
.text\:center {
text-align: center;
}
.bg\:blue {
background-color: #175fe9;
}
.bg\:red\:hover:hover {
background-color: #d11a1e;
}
@media (min-width:1024px) {
.p\:48\@md {
padding: 3rem;
}
}
Master CSS 是由台灣的團隊所開發,因此相當難得的有中文翻譯的官方文件,如果對於 Master CSS 有任何的想法或是疑問都可以透過 Discord 聯繫到作者,作者都會非常熱心地回覆。
這次是我第一次參加 iThome 鐵人賽,希望這次撰寫的主題能讓大家對 Master CSS 有個初步的認識。
