在開發網頁的時候,我們習慣為元素命名以設置元素樣式,這是導致過早抽象化的主因。
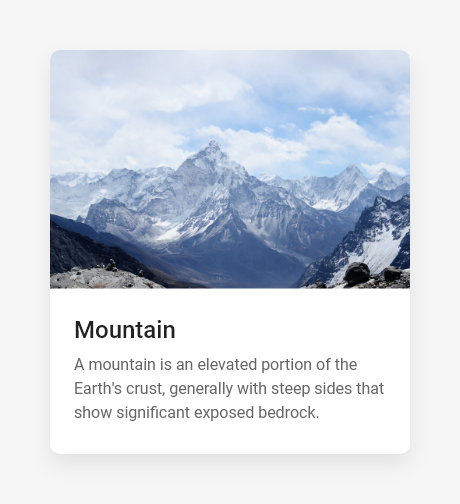
以下方卡片為例:
<div class="card">
<img class="card__image" src="/images/mountain.jpg" alt="Mountain" />
<div class="card__body">
<h2 class="card__title">Mountain</h2>
<p class="card__text">A mountain is an elevated portion of the Earth's crust, generally with steep sides that show significant exposed bedrock.</p>
</div>
</div>
_card.scss 以撰寫卡片的樣式。// components/_card.scss
.card {
...
}
_card.scss 到主要的 all.scss。// all.scss
@import "components/card";

.card 被使用過了嗎?可以發現,一個卡片元件就能衍生如此多的問題,而一個網頁可能包含數十個元件。
這邊並不是反對 .card 這種抽象化寫法,假如是 "具有重用潛力" 的樣式,那仍然建議將其抽象化命名以簡化程式碼。
讓我們試著以 Master CSS 來撰寫上方的卡片。

首先,卡片的最大寬度是 360px,我們需要 max-width 這個屬性,轉換成 Master CSS 的語法為 max-w:360,前面的 max-w 是屬性,: 冒號後面的 360 是單位。
<div class="max-w:360"></div>
.max-w\:360 {
max-width: 22.5rem;
}
接著卡片是白色底、圓角 10px、超出的地方要裁切,需要 background-color、border-radius、overflow 這三個屬性,白色底轉換成 bg:white,圓角 10px 轉換成 r:10、超出裁切轉換成 overflow:hidden。
<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden"></div>
</div>
.bg\:white {
background-color: rgb(255, 255, 255);
}
.r\:10 {
border-radius: 0.625rem;
}
.overflow\:hidden {
overflow: hidden;
}
卡片的陰影是透明度 8% 的黑色、向下偏移 10px、模糊值 20px,需要 box-shadow 這個屬性,轉換成 shadow:0|10|20|black/.08。
<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden shadow:0|10|20|black/.08"></div>
</div>
.shadow\:0\|10\|20\|black\/\.08 {
box-shadow: rgb(0 0 0 / 8%) 0rem 0.625rem 1.25rem;
}
圖片稱滿卡片的寬度,需要 width 這個屬性,轉換成 w:full。
<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden shadow:0|10|20|black/.08">
<img
class="w:full"
src="https://images.unsplash.com/photo-1454496522488-7a8e488e8606?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1176&q=80"
alt="Mountain"
/>
</div>
</div>
.w\:full {
width: 100%;
}
卡片的內距是上 24px、左右 24px、下 32px,需要 padding 這個屬性,Master CSS 的寫法非常地自由。
pt:24、右 pr:24、下 pb:32、左 pl:24。p:24|24|32|24,對應的方向分別是上 | 右 | 下 | 左。p:24|24|32,對應的方向分別是上 | 左右 | 下。p:24,下面推 32px 覆蓋 pb:32。<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden shadow:0|10|20|black/.08">
<img
class="w:full"
src="https://images.unsplash.com/photo-1454496522488-7a8e488e8606?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1176&q=80"
alt="Mountain"
/>
<!-- 方法一:針對不同方向分別給予數值 -->
<div class="pt:24 pr:24 pb:32 pl:24"></div>
<!-- 方法二:使用縮寫 => 上|右|下|左 -->
<div class="p:24|24|32|24"></div>
<!-- 方法三:使用縮寫 => 上|左右|下 -->
<div class="p:24|24|32"></div>
<!-- 方法四:統一推24px,下面推32px覆蓋 -->
<div class="p:24 pb:32"></div>
</div>
</div>
.p\:24\|24\|32 {
padding: 1.5rem 1.5rem 2rem;
}
標題大小 24px、文字粗細 medium、文字顏色 #222、行高 1.25,需要 font-size、font-weight、font-color、line-height 這四個屬性。
<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden shadow:0|10|20|black/.08">
<img
class="w:full"
src="https://images.unsplash.com/photo-1454496522488-7a8e488e8606?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1176&q=80"
alt="Mountain"
/>
<div class="p:24|24|32">
<h2 class="f:24 f:medium f:#222 lh:1.25">Mountain</h2>
</div>
</div>
</div>
.f\:24 {
font-size: 1.5rem;
}
.f\:medium {
font-weight: 500;
}
.f\:\#222 {
color: rgb(34, 34, 34);
}
.lh\:1\.25 {
line-height: 1.25;
}
最後是描述大小 16px(文字預設就是 16px,不需要特別做設定)、文字顏色 #666、行高 1.5、距離上方標題 8px,需要 font-color、line-height、margin 這三個屬性。
<div class="max-w:360">
<div class="bg:white r:10 overflow:hidden shadow:0|10|20|black/.08">
<img
class="w:full"
src="https://images.unsplash.com/photo-1454496522488-7a8e488e8606?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1176&q=80"
alt="Mountain"
/>
<div class="p:24|24|32">
<h2 class="f:24 f:medium f:#222 lh:1.25">Mountain</h2>
<p class="f:#666 lh:1.5 mt:8">A mountain is an elevated portion of the Earth's crust, generally with steep sides that show significant exposed bedrock.</p>
</div>
</div>
</div>
.f\:\#666 {
color: rgb(102, 102, 102);
}
.lh\:1\.5 {
line-height: 1.5;
}
.mt\:8 {
margin-top: 0.5rem;
}
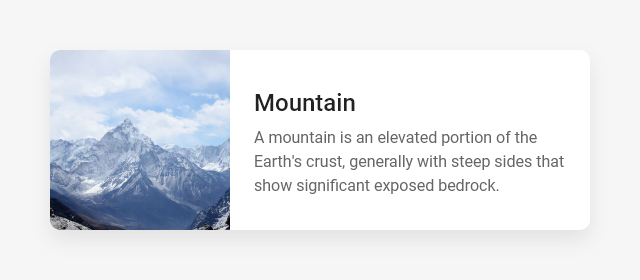
最終我們完成了這一張卡片,可以發現 Master CSS 具有以下優勢:
這個單元用了一張卡片的案例讓大家快速地了解 Master CSS 是如何應用的。
後續的單元也會以這種切版案例的形式來讓大家逐漸熟悉 Master CSS。
